Vue中使用Base64编码和解码
npm引入包
npm install --save js-base64
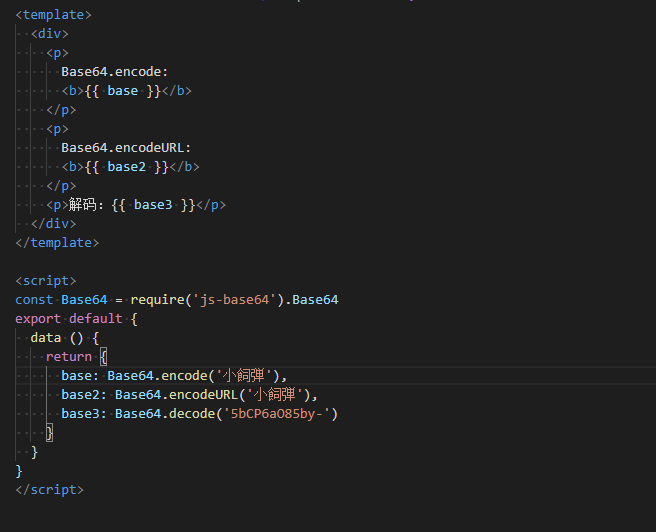
单个文件中使用
let Base64 = require('js-base64').Base64;
Base64.encode('dankogai'); // ZGFua29nYWk=
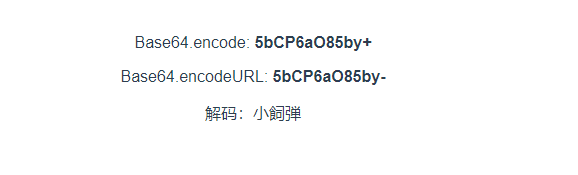
Base64.encode('小飼弾'); // 5bCP6aO85by+
Base64.encodeURI('小飼弾'); // 5bCP6aO85by-
Base64.decode('ZGFua29nYWk='); // dankogai
Base64.decode('5bCP6aO85by+'); // 小飼弾
Base64.decode('5bCP6aO85by-'); // 小飼弾
Notes:Base64使用
encodeURI编码的,也可以直接使用decode进行解码。decode可以识别出来是encodeURI还是encode


全局使用
- 首先在主入口文件main.js中引用:
import {Base64} from 'js-base64'
Vue.use(Base64);
// 使用
this.Base64.encode('小飼弾'); // 5bCP6aO85by+
this.Base64.encodeURI('小飼弾'); // 5bCP6aO85by-
this.Base64.decode('5bCP6aO85by+'); // 小飼弾
this.Base64.decode('5bCP6aO85by-'); // 小飼弾