下载官方的demo(http://demo.open.weixin.qq.com/jssdk/sample.zip)
把下载的zip解压到extend的wxShare里面,在jssdk.php写好命名空间:

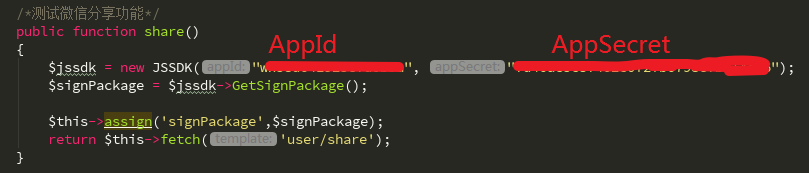
写一个分享的接口:


模板页面的代码:

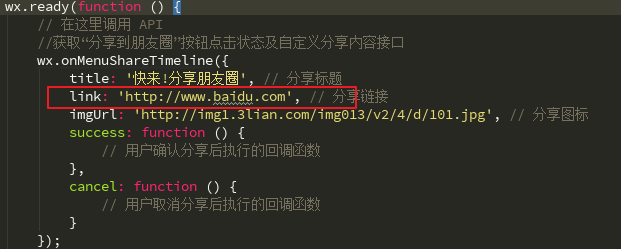
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 9 </body> 10 <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> 11 <script> 12 /* 13 * 注意: 14 * 1. 所有的JS接口只能在公众号绑定的域名下调用,公众号开发者需要先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。 15 * 2. 如果发现在 Android 不能分享自定义内容,请到官网下载最新的包覆盖安装,Android 自定义分享接口需升级至 6.0.2.58 版本及以上。 16 * 3. 常见问题及完整 JS-SDK 文档地址:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html 17 * 18 * 开发中遇到问题详见文档“附录5-常见错误及解决办法”解决,如仍未能解决可通过以下渠道反馈: 19 * 邮箱地址:weixin-open@qq.com 20 * 邮件主题:【微信JS-SDK反馈】具体问题 21 * 邮件内容说明:用简明的语言描述问题所在,并交代清楚遇到该问题的场景,可附上截屏图片,微信团队会尽快处理你的反馈。 22 */ 23 wx.config({ 24 debug: true, 25 appId: '<?php echo $signPackage["appId"];?>', 26 timestamp: <?php echo $signPackage["timestamp"];?>, 27 nonceStr: '<?php echo $signPackage["nonceStr"];?>', 28 signature: '<?php echo $signPackage["signature"];?>', 29 jsApiList: [ 30 // 所有要调用的 API 都要加到这个列表中 31 'checkJsApi', 32 'onMenuShareTimeline', 33 'onMenuShareAppMessage', 34 'onMenuShareQQ', 35 'onMenuShareWeibo', 36 'onMenuShareQZone' 37 ] 38 }); 39 wx.ready(function () { 40 // 在这里调用 API 41 //获取“分享到朋友圈”按钮点击状态及自定义分享内容接口 42 wx.onMenuShareTimeline({ 43 title: '快来!分享朋友圈', // 分享标题 44 link: 'http://www.baidu.com', // 分享链接 45 imgUrl: 'http://img1.3lian.com/img013/v2/4/d/101.jpg', // 分享图标 46 success: function () { 47 // 用户确认分享后执行的回调函数 48 }, 49 cancel: function () { 50 // 用户取消分享后执行的回调函数 51 } 52 }); 53 //获取“分享给朋友”按钮点击状态及自定义分享内容接口 54 wx.onMenuShareAppMessage({ 55 title: ' 微信分享给朋友', // 分享标题 56 desc: '描述一下,可是知道该咋描述你呢?', // 分享描述 57 link: 'http://www.baidu.com', // 分享链接 58 imgUrl: 'http://img1.3lian.com/img013/v2/4/d/101.jpg', // 分享图标 59 type: 'link', // 分享类型,music、video或link,不填默认为link 60 dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空 61 }); 62 wx.onMenuShareQQ({ 63 title: 'QQ我要跳转到百度页面了啊!', // 分享标题 64 desc: '描述一下,可是知道该咋描述你呢?', // 分享描述 65 link: 'http://www.baidu.com', // 分享链接 66 imgUrl: 'http://img1.3lian.com/img013/v2/4/d/101.jpg', // 分享图标 67 }); 68 wx.onMenuShareQZone({ 69 title: 'QZone我要跳转到百度页面了啊!', // 分享标题 70 desc: '描述一下,可是知道该咋描述你呢?', // 分享描述 71 link: 'http://www.baidu.com', // 分享链接 72 imgUrl: 'http://img1.3lian.com/img013/v2/4/d/101.jpg', // 分享图标 73 }); 74 }); 75 </script> 76 </html>

已分享朋友圈为例:
这里需要注意link这个参数,如果填写的不是公众号配置的服务器的域名,会无效

在调用微信分享接口的时候,出现了如“curl_setopt(): CURLOPT_SSL_VERIFYHOST no longer accepts the value 1, value 2 will be used instead”的错误。
CURLOPT_SSL_VERIFYHOST的值- 设为
0表示不检查证书 - 设为
1表示检查证书中是否有CN(common name)字段 - 设为
2表示在1的基础上校验当前的域名是否与CN匹配
而libcurl早期版本中这个变量是boolean值,为true时作用同目前设置为2,后来出于调试需求,增加了仅校验是否有CN字段的选项,因此两个值true/false就不够用了,升级为0/1/2三个值。
再后来(libcurl_7.28.1之后的版本),这个调试选项由于经常被开发者用错,被去掉了,因此目前也不支持1了,只有0/2两种取值。
最新版本,它的默认值就是2,因此,这行代码,可以省略不写。
修改jssdk中代码如下:
