jsTree是一个 基于jQuery的Tree控件。支持XML,JSON,Html三种数据源。提供创建,重命名,移动,删除,拖"放节点操作。可以自己自定义创建,删 除,嵌套,重命名,选择节点的规则。在这些操作上可以添加多种监听事件。
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。开源免费的软件,优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。
jstree下载地址:https://www.jstree.com/
zTree下载地址:http://www.ztree.me/v3/main.php#_zTreeInfo
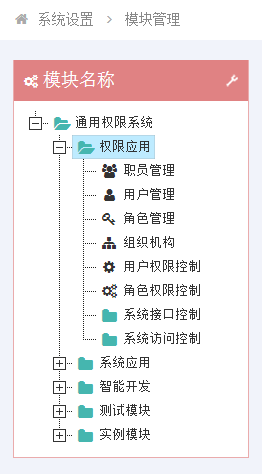
效果图

以上是jstree的效果图,zTree的使用方法戳这里:http://www.cnblogs.com/cube/p/3724840.html
以下是jstree在MVC使用的方法
1.在项目中引入
<link rel="stylesheet" type="text/css" href="~/assets/global/plugins/jstree/dist/themes/default/style.min.css" />
<script src="~/assets/global/plugins/jstree/dist/jstree.min.js"></script>
@{ ViewBag.Title = "ModuleDataTable"; Layout = "~/Areas/Admin/Views/Shared/MasterPage.cshtml"; } @section header{ <link rel="stylesheet" type="text/css" href="~/assets/global/plugins/jstree/dist/themes/default/style.min.css" /> <link rel="stylesheet" type="text/css" href="~/assets/global/plugins/datatables/plugins/bootstrap/dataTables.bootstrap.css" /> } <div class="page-bar"> <ul class="page-breadcrumb"> <li> <i class="fa fa-home"></i> <a href="index.html">系统设置</a> <i class="fa fa-angle-right"></i> </li> <li> <a href="#">模块管理</a> </li> </ul> </div> <h3 class="page-title"></h3> <div class="row"> <div class="col-md-3"> <div class="portlet red-pink box"> <div class="portlet-title"> <div class="caption"> <i class="fa fa-cogs"></i>模块名称 </div> <div class="tools"> <a href="#portlet-config" data-toggle="modal" class="config"> </a> </div> </div> <div class="portlet-body"> <div id="module-tree" class="tree-demo"> </div> </div> </div> </div> <div class="portlet box red-pink col-md-9"> <div class="portlet-title"> <div class="caption"> <i class="fa fa-cogs"></i>模块信息 </div> <div class="tools"> <a href="javascript:;" class="collapse"> </a> <a href="#portlet-config" data-toggle="modal" class="config"> </a> <a href="javascript:;" class="reload"> </a> <a href="javascript:;" class="remove"> </a> </div> </div> <div class="portlet-body" id="_ModuleDataTable"> </div> </div> </div> @section footer{ <script src="~/assets/global/plugins/jstree/dist/jstree.min.js"></script> <script src="~/Assets/content/module-tree.js"></script> <script src="~/assets/global/plugins/datatables/media/js/jquery.dataTables.min.js"></script> <script src="~/assets/global/plugins/datatables/plugins/bootstrap/dataTables.bootstrap.js"></script> <script> $("#module-tree").jstree({ "core": { "themes": { "responsive": false }, // so that create works "check_callback": false, 'data': { 'url': function (node) { return '/admin/module/treedataapi'; }, 'data': function (node) { return { 'parent': node.id }; } } }, "types": { "default": { "icon": "fa fa-folder icon-state-warning icon-lg" }, "file": { "icon": "fa fa-file icon-state-warning icon-lg" } }, "state": { "key": "demo3" }, "plugins": ["dnd", "state", "types"] }); $("#module-tree").bind("select_node.jstree", function (e, data) { var i, j, r = []; for (i = 0, j = data.selected.length; i < j; i++) { r.push(data.instance.get_node(data.selected[i]).id); var url = "/admin/module/ModuleDataTable?parent=" + r; //加载_ModuleDataTable部分视图 $("#_ModuleDataTable").load(url); } }) </script> }
2.声明在页面显示jstree的位置
<div id="module-tree" class="tree-demo">
</div>
3.准备jstree所需要的数据源,先读取父级数据,然后点击触发,异步加载子级数据
public JsonResult TreeDataAPI(string parent) { if (parent == "#") parent = "0"; List<SAS.Model.BPMS_SysMenu> list = new List<SAS.Model.BPMS_SysMenu>(); StringBuilder strWhere = new StringBuilder(); list = bll.GetModelList(strWhere.ToString()); List<Dictionary<string, object>> listDict = new List<Dictionary<string, object>>(); foreach (var item in list) { if (item.ParentId.Equals(parent)) { Dictionary<string, object> dict = new Dictionary<string, object>(); dict.Add("id", item.MenuId); dict.Add("icon", item.Img); dict.Add("text", item.FullName); if (list.Where(d => d.ParentId.Equals(item.MenuId)).Count() > 0) dict.Add("children", true); else dict.Add("children", false); listDict.Add(dict); } } return Json(listDict, JsonRequestBehavior.AllowGet); }
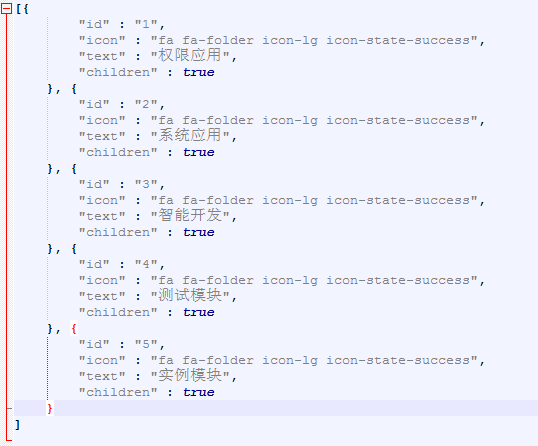
4.通过地址访问可以获取到以下信息
URL:http://localhost:8081/admin/module/treedataapi?parent=0

5.最后我们需要绑定数据
$("#module-tree").jstree({
"core": {
"themes": {
"responsive": false
},
// so that create works
"check_callback": false,
'data': {
'url': function (node) {
return '/admin/module/treedataapi';
},
'data': function (node) {
return { 'parent': node.id };
}
}
},
"types": {
"default": {
"icon": "fa fa-folder icon-state-warning icon-lg"
},
"file": {
"icon": "fa fa-file icon-state-warning icon-lg"
}
},
"state": { "key": "demo3" },
"plugins": ["dnd", "state", "types"]
});
PS.如果需要点击树,触发加载列表需要以下代码,详细见紫色代码
<script> $("#module-tree").jstree({ "core": { "themes": { "responsive": false }, // so that create works "check_callback": false, 'data': { 'url': function (node) { return '/admin/module/treedataapi'; }, 'data': function (node) { return { 'parent': node.id }; } } }, "types": { "default": { "icon": "fa fa-folder icon-state-warning icon-lg" }, "file": { "icon": "fa fa-file icon-state-warning icon-lg" } }, "state": { "key": "demo3" }, "plugins": ["dnd", "state", "types"] }); $("#module-tree").bind("select_node.jstree", function (e, data) { var i, j, r = []; for (i = 0, j = data.selected.length; i < j; i++) { r.push(data.instance.get_node(data.selected[i]).id); var url = "/admin/module/ModuleDataTable?parent=" + r; //加载_ModuleDataTable部分视图 $("#_ModuleDataTable").load(url); } }) </script>
.net zTree的使用方法戳这里:http://www.cnblogs.com/cube/p/3724840.html