默认的无序列表的符号样式都是一个小的黑色实心圆点。通过list-style-type 可以改变样式的形状,比如圆圈,方块和其他自定义的图片
但是有些时候,为了突出,我们需要将黑色圆点,变化成为其他颜色,比如红色、黄色等
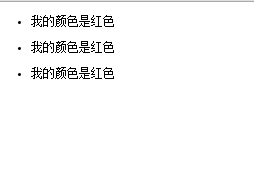
一、简单写一个无序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
</style>
</head>
<body>
<div>
<ul>
<li><p>我的颜色是红色</p></li>
<li><p>我的颜色是红色</p></li>
<li><p>我的颜色是红色</p></li>
</ul>
</div>
</body>
</html>

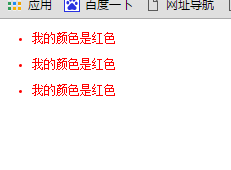
二、设置其css样式,将ul列表的样式设置成为红色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
ul{
color: red;
}
</style>
</head>
<body>
<div>
<ul>
<li><p>我的颜色是红色</p></li>
<li><p>我的颜色是红色</p></li>
<li><p>我的颜色是红色</p></li>
</ul>
</div>
</body>
</html>

可以发现,列表的小黑点虽然变成了我们需要的红色,但是文字也随之变成了红色,因为css样式是叠加的样式,此时,我们只需要将文字的颜色,设置成原来的黑色,即可达成效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
ul{
color: red;
}
p{
color:black;
}
</style>
</head>
<body>
<div>
<ul>
<li><p>我的颜色是红色</p></li>
<li><p>我的颜色是红色</p></li>
<li><p>我的颜色是红色</p></li>
</ul>
</div>
</body>
</html>

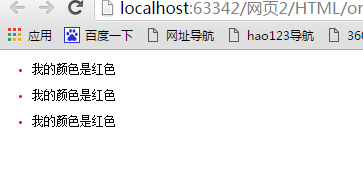
如图,这就实现了小红圆点,黑色文字。