1.建立html文件
预期页面:

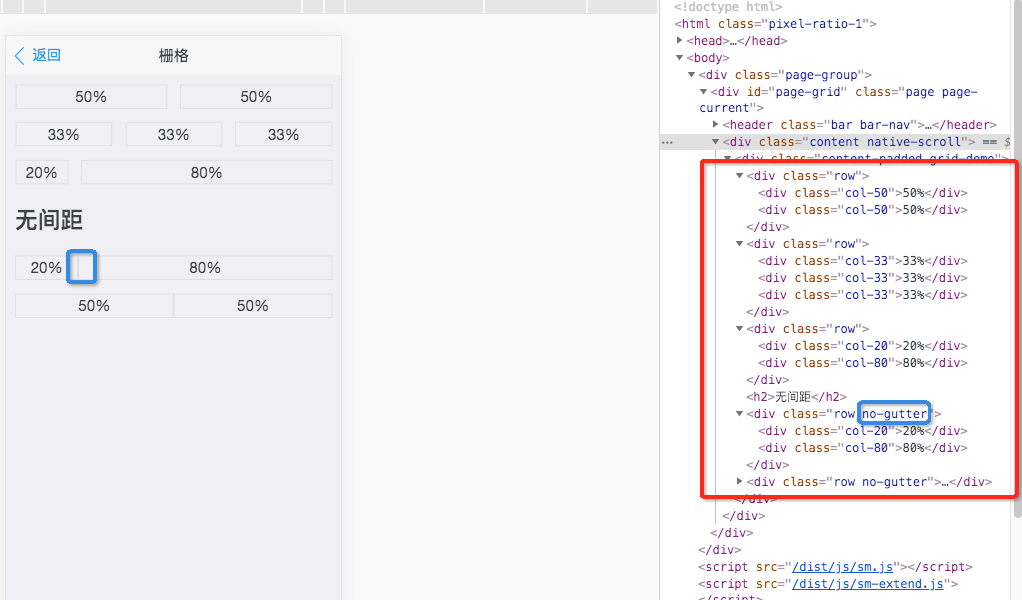
先找到栅栏的示例https://sui.ctolog.com/demos/grid

在WEB-INF/html/shop目录新建shoplist.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>商店列表</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css">
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css">
<link rel="stylesheet" href="../resources/css/shop/shoplist.css">
</head>
<body>
<header class="bar bar-nav">
<h1 class="title">商店列表</h1>
</header>
<div class="content">
<div class="content-block">
<p>
你好,<span id="user-name"></span><a class="pull-right" href="/o2o/shopadmin/shopoperation" >增加店铺</a>
</p>
<div class="row row-shop">
<div class="col-40">商店名称</div>
<div class="col-40">状态</div>
<div class="col-20">操作</div>
</div>
<div class="shop-wrap"></div>
</div>
<div class="content-block">
<div class="row">
<div class="col-50">
<a href="#" id="log-out" class = "button button-big button-fill button-danger">退出系统</a>
</div>
<div class="col-50">
<a href="/myo2o/shop/changepsw" class="button button-big button-fill button-success" id="bindOrChange">修改密码</a>
</div>
</div>
</div>
</div>
<script type='text/javascript'
src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='../resources/js/shop/shoplist.js' charset="utf-8"></script>
</body>
</html>
2.编写js文件
在webapp/resources/js/shop下新建shoplist.js
/**
*
*/
$(function(){
getlist();
function getlist(e){
$.ajax({
url:"/o2o/shopadmin/getshoplist",
type:"get",
dataType:"json",
success:function(data){
if(data.success){
handleList(data.shopList);
handleUser(data.user);
}
}
});
}
function handleUser(data){
$('#user-name').text(data.name);
}
function handleList(data){
var html = '';
data.map(function(item,index){
html += '<div class="row row-shop">'+
'<div class="col-40">'+item.shopName +'</div>'+
'<div class="col-40">'+shopStatus(item.enableStatus)+'</div>'+
'<div class="col-20">'+goShop(item.enableStatus, item.shopId) +'</div>'+
'</div>';
});
$('.shop-wrap').html(html);
}
function shopStatus(status){
if(status == 0){
return '审核中';
}else if(status == -1){
return '店铺非法';
}else if(status == 1){
return '审核通过'
}
}
function goShop(status,id){
if(status == 1){
return '<a href="/o2o/shop/shopmanage?shopId='+id+'">进入</a>';
}else{
return '';
}
}
});
3.编写css文件
@charset "UTF-8";
.row-shop{
border:1px solid #999;
padding:.5rem;
border-bottom:none;
}
.row-shop:last-child{
border-bottom:1px solid #999;
}
.shop-name{
white-space:nowrap;
overflow-x:scroll;
}
.shop-wrap a{
}
4.验证
浏览器访问http://127.0.0.1:18080/o2o/shopadmin/shoplist,页面符合预期