本文将带大家来学习一下Ajax.BeginForm与Jquery UI(Dialog)。
题外话,Hmtl.BeginForm与Ajax.BeginForm的差别,用Html.BeginForm()来提交的话,相当于提交整个页面,而使用Ajax.BeginForm来提交的话,相当于用Ajax的方式来提交。用AJAX来提交,能实现异步的交互方式,从而实现局部页面的刷新,增强用户体验。
关于Jquery UI,大家可以到官网下载所需要的脚本及样式文件。本文只介绍Jquery UI里面的Dialog,但是至少你还得下载四个脚本文件,分别勾上Core、Widget、Position和Dialog。下载完之后,把里面的一些样式、脚本文件及图像加载到我们新建的项目里面,这里面以MVC2(ASP.NET MVC2 Web Application)来作为实例说明。为了更方便大家来看到效果,我上传了源码,大家需要的话,可以通过此链接来进行下载。加载需要的Jquery UI的文件这部分我就不进行说明了,这里面有一点大家需要注意的,就是导入Jquery UI的脚本文件的时候,是有顺序之分的。大家可以按照Jquery UI的Sample一样来导入,具体我知道Core(jquery.ui.core.js)是必须放在其它三个脚本文件的前面,剩下的我没有具体去试试。
讲到Ajax.BeginForm,这里又不得不说题外话,如果你想要使用到Ajax.BeginForm,你还得导入两个脚本文件,分别为:MicrosoftAjax.js和MicrosoftMvcAjax.js,当然这两个的导入也是有顺序要求,要先导入MicrosoftAjax.js,然后再导入MicrosoftMvcAjax.js,不然也是会报脚本错误。不过在MVC2的工程里面,这些脚本都已经集成到 工程目录/Scripts目录里面了,所以你只需要做的是导入它们就可以了。当然,上面的所有脚本都离不开Jquery的脚本,所以Jquery的脚本文件最先导入。如果你是用MVC2里面自带的Jquery脚本的话,那就是jquery-1.4.1.js。好了,介绍就到这吧。现在来呈现代码方面的说明。首先,我们来看看脚本的导入顺序。这里面主要是三类脚本文件,分别是Jquery、Jquery UI和Ajax.BeginFrom需要的脚本文件,最好是按照固定的顺序来导入。不然有可能会报脚本的错误。
<script type="text/javascript" src="../Scripts/jquery-1.4.1.js"></script> <script type="text/javascript" src="../Scripts/JqueryUI/jquery.ui.core.js"></script> <script type="text/javascript" src="../Scripts/JqueryUI/jquery.ui.position.js"></script> <script type="text/javascript" src="../Scripts/JqueryUI/jquery.ui.widget.js"></script> <script type="text/javascript" src="../Scripts/JqueryUI/jquery.ui.dialog.js"></script> <script type="text/javascript" src="../Scripts/JqueryUI/jquery-ui-1.8.16.custom.js"></script> <script type="text/javascript" src="../Scripts/MicrosoftAjax.js"></script> <script type="text/javascript" src="../Scripts/MicrosoftMvcAjax.js"></script>
接着,我们来看看Jquery UI的Dialog的脚本代码:
<script type="text/javascript"> $(function () { $("#dialog-modal").dialog({ autoOpen: false, minHeight: 200, 550, modal: true, open: function (event, ui) { $.ajax({ type: "POST", url: "/Account/LogOnControl", data: {}, success: function (data) { $("#dialog-modal").html(data); } }); } }); $("#BtnLogOn").click(function () { $("#dialog-modal").dialog("open"); }); }); function checkIfLogon(ajaxContext) { var jsonResult = {}; try { jsonResult = ajaxContext.get_response().get_object(); } catch (e) { return; // return if result is not json } if (jsonResult.LogSuccessful == true) { $("#dialog-modal").dialog("close"); alert("Log Success!"); } } </script>
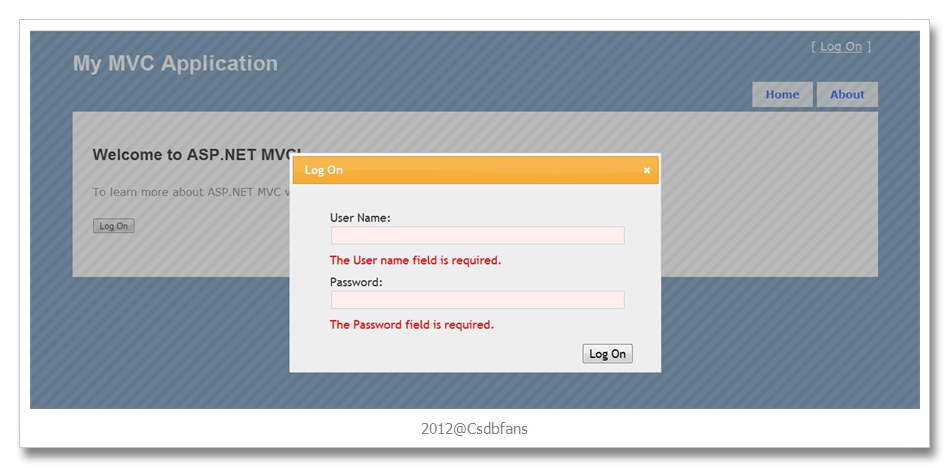
这里面$("#dialog-modal").dialog({…})就是实现弹出框的代码,触发弹出框的事件是点击了ID为BtnLogOn的按钮时。这里面也有陷阱,如果不小心,你又会掉进去,那就是关于$("#dialog-modal").dialog()的写法,要么你就像我一样,直接把它放到$(function(){…});里面,要么就是把$("#dialog-modal").dialog({…})和$("#dialog-modal").dialog(“open”)都放到同一个函数里面,不然也是会报脚本的错误。里面的open函数,是指打开Dialog的时候,需要执行什么内容。这里面我是用Jquery的Ajax方式来加载登录页面,先附一张图片来看看效果,红框处就是Ajax加载的登录页。
这里面Ajax加载进来的登录页是一个局部页面(本项目里面的LogonControl.ascx页面)。此页面的内容如下:
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<AjaxForm.Models.LogOnModel>" %> <div id="Container" > <% using (Ajax.BeginForm("Logon", "Account", null, new AjaxOptions { UpdateTargetId = "Container", HttpMethod = "Post", OnSuccess = "checkIfLogon", })) { %> <div style="position:relative;clear:both;85%;margin-left:auto;margin-right:auto;margin-top:20px;"> <label style="margin: 10px 0px 0px 0px; float:left; clear:both;">User Name:</label> <%: Html.TextBoxFor(m => m.UserName, new { @maxlength = "100", @tabindex = "1", @Style = "margin:2px;float:left;clear:both; 100%;" })%> <label style="margin: 10px 0px 0px 0px; float:left; clear:both;"> <%: Html.ValidationMessageFor(model => model.UserName)%></label> </div> <div style="position: relative; clear:both;85%;margin-left:auto;margin-right:auto;"> <label style="margin: 10px 0px 0px 0px; float:left; clear:both;">Password:</label> <%: Html.PasswordFor(m => m.Password, new { @maxlength = "50", @tabindex = "2", @Style = "margin:2px;float:left;clear:both;100%;" })%> <label style="margin: 10px 0px 0px 0px; float:left; clear:both;"> <%: Html.ValidationMessageFor(model => model.Password)%></label> </div> <div style="float: right; margin-right: 20px; margin-top: 50px;"> <input type="submit" value="Log On" /> </div> <% } %> </div>
这里面UpdateTargetId 是指这个Ajax.BeginForm执行成功的话,返回的内容将要显示在哪个位置。这里面主要是把验证的错误信息显示出来(这里面相当于重新加载一次LogonControl.ascx页面)。OnSuccess方法是Ajax.BeginForm执行成功的话,需要执行的函数,这里面我是让它关闭弹出框,并alert一个成功的信息。我们来看看这验证结果的效果图:
这里面我只是验证非空的情况,也就是Action里面并没有做其它的逻辑判断,只要不是非空时,就会关闭Dialog并alert成功信息。
本文以抛砖引玉的方式来讲解Ajax.BeginForm与Jquery UI(Dialog)的使用方式,希望大家会喜欢。如果大家想转载本文的话,请标注,谢谢合作!