作为一个技术开发者,免不了要在国外技术网站上查找资料,但晦涩的英文是个越不过的坎儿。不过好在各家浏览器都准备了翻译利器。极大的方便了我们这些英文基础薄弱的同学。下面就开始一一介绍了。
1、谷歌浏览器
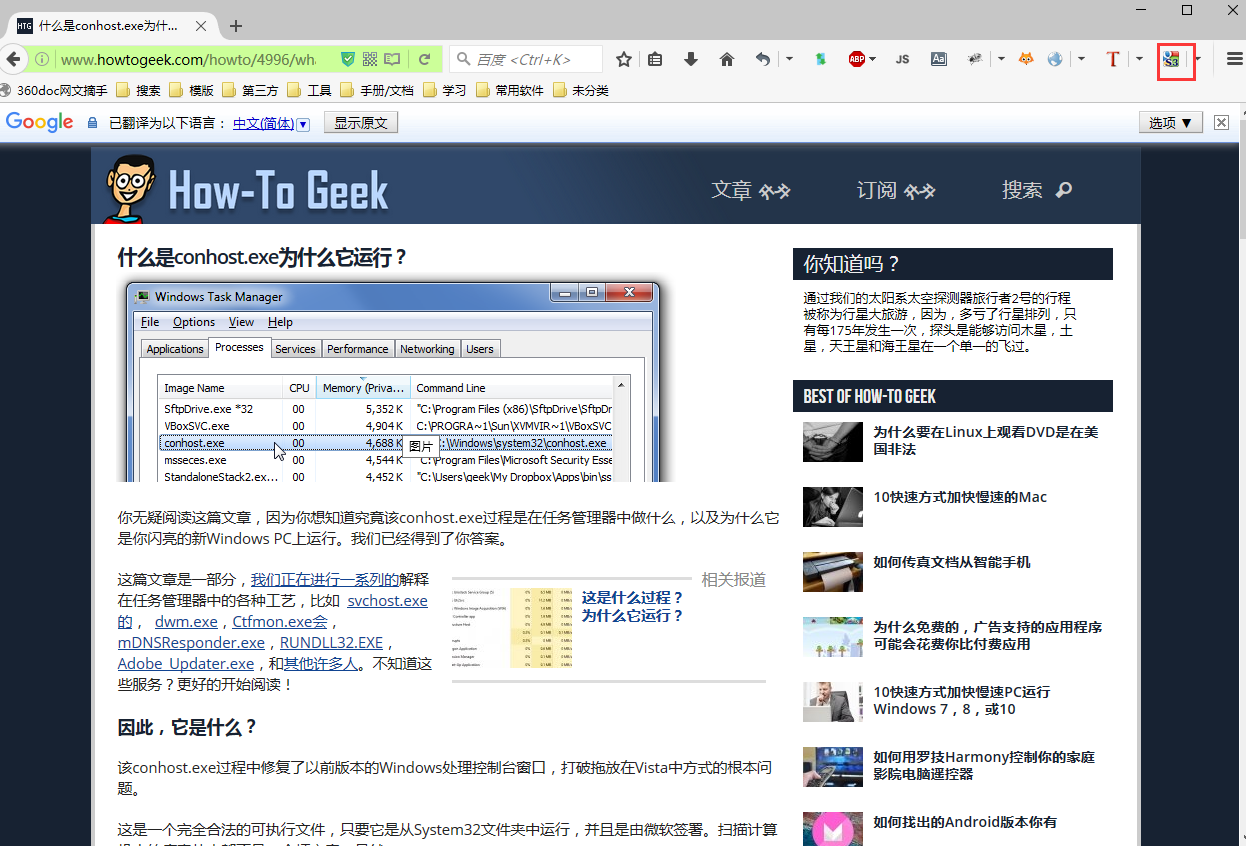
谷歌浏览器自带了翻译功能,而且很强大,可以翻译几乎所有语言的网页,而且翻译准确,质量很高。下图为为翻译过的页面:

点击图片后继续点击翻译:

最终翻译的效果:感觉干净不改变原页面外观,鼠标放上去有原文,显示很友好

2.360极速浏览器
和chrome浏览器差不多,其实也是调用的谷歌翻译插件,翻译前:右击可以选择翻译

翻译后效果和谷歌浏览器一样,上面多了个翻译条,默认使用的是谷歌翻译引擎,可以点击 上侧的使用有道翻译在新窗口中有道翻译页面。360默认自带的就可以,不用安装其他插件了。

3.火狐浏览器插件,试用了三个,每个的效果不一样。
第一个是火狐自带的翻译插件,其实是调用了有道的翻译接口,直接是 将页面的单词翻译了一遍,阅读不流畅,而且好像不支持https的页面,只有http页面支持,不过很快,效果见下图。插件地址 http://mozilla.com.cn/thread-52722-1-1.html

插件的信息页面


没有附加的选项了。
第二个是翻译器,如果选择了文字,直接把文字替换成了翻译后的,如果没有选择,则翻译了整个页面,不过是在新的 窗口调用了哥哥翻译的页面,有点不友好,用户体验差一点。不过可以凑合着使用。下面是图:

下面是他的信息:


谷歌翻译器的选项页面

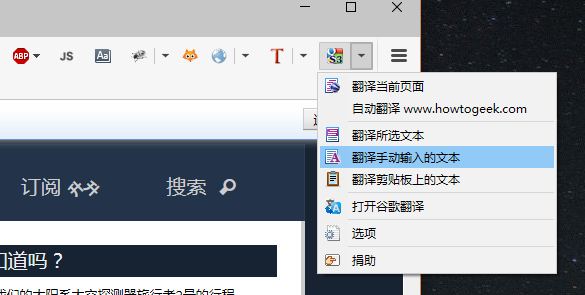
第三个体验效果还可以,名称是 S3.Google Translater ,工具栏很小,使用的是谷歌翻译引擎,流畅,而且有自己学习功能。可以翻译整个页面,选择的文本,剪切板中的文字等等。


其信息页面如下图。


看来翻译还是谷歌翻译用的比较多,这种插件开发应该比较简单。不过有现成的就直接使用吧。他们已经很方便了,特别是火狐第三个插件功能不弱。
4.免插件翻译,将下面js加到收藏夹,然后点击即可翻译当前网页;
javascript:(function(){var%20s%20=%20document.createElement('script');%20s.type%20=%20'text/javascript';%20s.src%20=%20'http://labs.microsofttranslator.com/bookmarklet/default.aspx?f=js&to=zh-chs';%20document.body.insertBefore(s,%20document.body.firstChild);})()