$(function(){
let demo = [
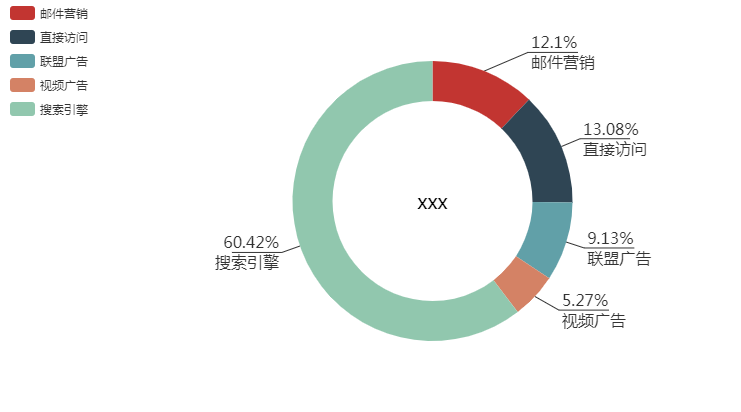
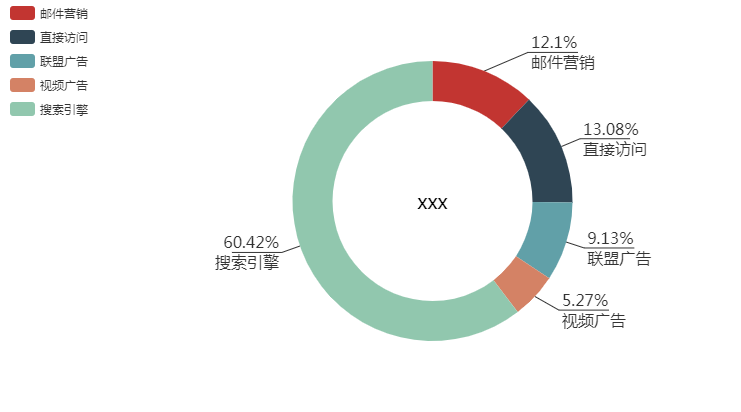
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
];
option = {
graphic:{
type:'text',
left:'center',
top:'center',
z:2,
zlevel:100,
style:{
text: 'xxx',
x:100,
y:100,
textAlign:'center',
fill:'black',
fontSize:'20'
}
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['邮件营销','直接访问','联盟广告','视频广告','搜索引擎']
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
// avoidLabelOverlap: false,
label: {
normal: {
formatter: '{a|{d}%}
{b|{b}}',
borderWidth: 0,
padding: [0, -50],
rich: {
a: {
color: '#333',
fontSize: 16,
lineHeight: 20
},
// abg: {
// backgroundColor: '#333',
// '100%',
// align: 'right',
// height: 22,
// borderRadius: [4, 4, 0, 0]
// },
// hr: {
// borderColor: '#333',
// '100%',
// borderWidth: 0.5,
// height: 0
// },
b: {
fontSize: 16,
lineHeight: 20,
color: '#333'
}
// per: {
// color: '#333',
// padding: [2, 4],
// borderRadius: 2
// }
}
}
},
labelLine: {
normal: {
length: 20,
length2: 50,
lineStyle: {
color: '#333'
}
}
},
data:[
]
}
]
};
var myChart = echarts.init(document.getElementById('echats'));
myChart.setOption(option);
myChart.setOption({
series:[
{
data:demo
}
]
})
// var _zr = myChart.getZr();
// var num =99;
// _zr.add(new echarts.graphic.Text({
// style: {
// x: _zr.getWidth() / 2,
// y: _zr.getHeight() / 2.8,
// // color: '#ccc',
// text: num,
// textAlign: 'center',
// // textFont : 'bold 20px verdana'
// }}
// ))
//增加监听事件
function eConsole(param) {
//var mes = '【' + param.type + '】';
if (typeof param.seriesIndex != 'undefined') {
// mes += ' seriesIndex : ' + param.seriesIndex;
// mes += ' dataIndex : ' + param.dataIndex;
console.log(param)
}
}
// myChart.on("click", eConsole);
// myChart.on("hover", eConsole);
myChart.on('click', function (params) {
var value = params.name;
console.log(value)
})
})