已知圆的坐标方程为:
X=R*SIN(θ)
Y=R*COS(θ) (0≤θ≤2π)
将0~2π区间等分48段,即设定间隔dig的值为π/24。θ初始值从0开始,按曲线方程求得坐标值(x,y),并在当前坐标处绘制一个半径为r(相比R,r小得多)实心圆。之后每隔0.05秒,清除画布,将θ的初始值加π/24后,按曲线方程求得新坐标值(x,y),并在求得的新坐标处再绘制一个半径为r的实心圆,这样,可以得到半径为r的圆绕半径为R的圆形轨道动态旋转的动画效果。旋转一周后(即θ的值为2π),令θ重新从初值0开始继续动画过程。
编写如下的HTML代码。
<!DOCTYPE html>
<html>
<head>
<title>绕圆周旋转的小球</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="400" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var i=0;
setInterval(move,50);
function move()
{
ctx.clearRect(0,0,canvas.width,canvas.height);
var dig=Math.PI/24;
x0=250;
y0=200;
ctx.strokeStyle="green";
ctx.beginPath();
ctx.arc(x0,y0,100,0,Math.PI*2,true);
ctx.closePath();
ctx.stroke();
ctx.beginPath();
var x=100*Math.sin(i*dig)+x0;
var y=100*Math.cos(i*dig)+y0;
ctx.arc(x,y,5,0,Math.PI*2,true);
ctx.closePath();
ctx.fillStyle = "red";
ctx.fill();
i=i+1;
if (i>=48) i=0;
}
</script>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出如图1所示绕圆周旋转的小球。

图1 绕圆周旋转的小球
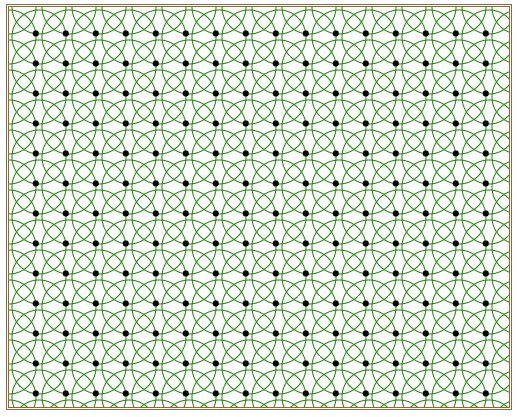
图1中圆周轨道只有一条,编写如下的HTML文件,通过二重循环绘制如图2所示的布满整个Canvas的多条圆周轨道。
<!DOCTYPE html>
<html>
<head>
<title>圆周轨道</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="400" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var dig=Math.PI/24;
for (k=0;k<=14;k++)
for (n=0;n<=17;n++)
{
x0=30*n;
y0=30*k;
ctx.beginPath();
ctx.strokeStyle="green";
ctx.arc(x0,y0,27,0,Math.PI*2,true);
ctx.closePath();
ctx.stroke();
}
</script>
</body>
</html>

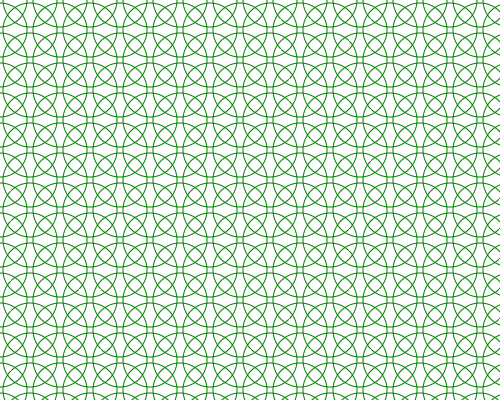
图2 布满画布的多条圆周轨道
仿图1的程序,让每条轨道上都有一个小球在旋转。编写如下的HTML文件。
<!DOCTYPE html>
<html>
<head>
<title>动感小球</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="400" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var i=0;
setInterval(move,30);
function move()
{
ctx.clearRect(0,0,canvas.width,canvas.height);
var dig=Math.PI/24;
for (k=0;k<=14;k++)
for (n=0;n<=17;n++)
{
x0=30*n;
y0=30*k;
ctx.beginPath();
ctx.strokeStyle="green";
ctx.arc(x0,y0,27,0,Math.PI*2,true);
ctx.closePath();
ctx.stroke();
var x=27*Math.sin(i*dig)+x0;
var y=27*Math.cos(i*dig)+y0;
ctx.beginPath();
ctx.arc(x,y,3,0,Math.PI*2,true);
ctx.fillStyle = "black";
ctx.closePath();
ctx.fill();
}
i=i+1;
if (i>=48) i=0;
}
</script>
</body>
</html>
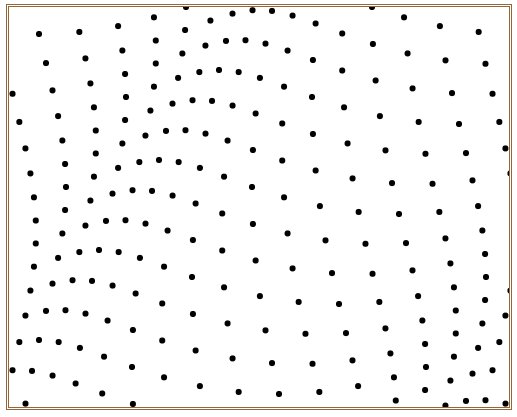
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出如图3所示多个绕圆周旋转的小球。

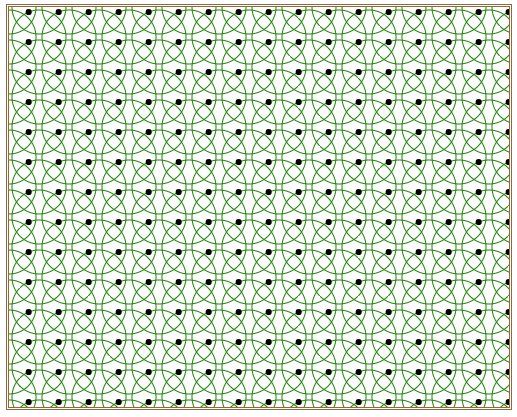
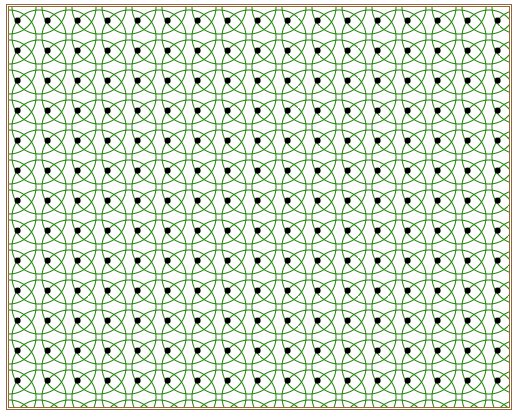
图3 多个绕圆周旋转的小球
在图3中,所有小球旋转步调一致,整齐划一,缺少动感。如果为各个旋转的小球加上相位,并去掉轨道痕迹。修改HTML文件如下。
<!DOCTYPE html>
<html>
<head>
<title>动感小球</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="400" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var i=0;
setInterval(move,30);
function move()
{
ctx.clearRect(0,0,canvas.width,canvas.height);
var dig=Math.PI/24;
for (k=0;k<=14;k++)
for (n=0;n<=17;n++)
{
x0=30*n;
y0=30*k;
var x=27*Math.sin((i+k*2+n*3)*dig)+x0;
var y=27*Math.cos((i+k*2+n*3)*dig)+y0;
ctx.beginPath();
ctx.arc(x,y,3,0,Math.PI*2,true);
ctx.fillStyle = "black";
ctx.closePath();
ctx.fill();
}
i=i+1;
if (i>=48) i=0;
}
</script>
</body>
</html>
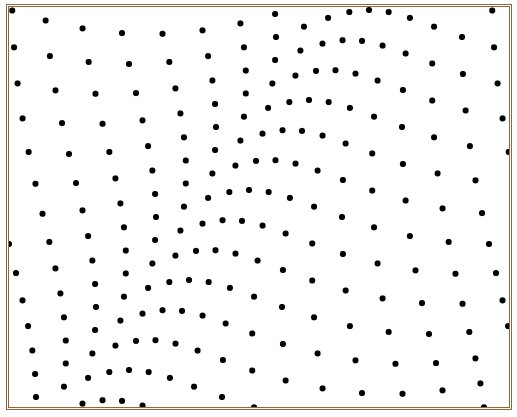
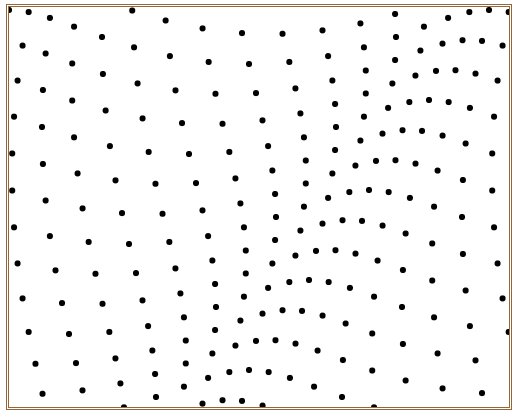
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出如图4所示动感小球。

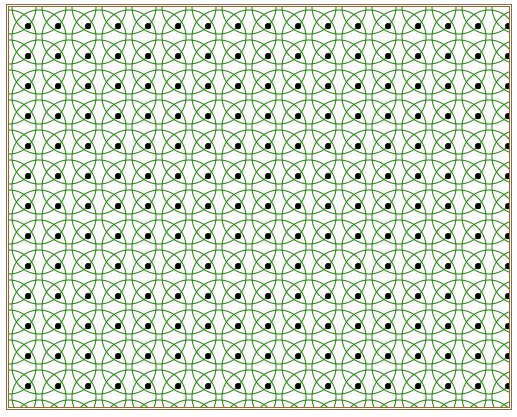
图4 动感小球