旋转变换:图形上的各点绕一固定点沿圆周路径作转动称为旋转变换。可用旋转角表示旋转量的大小。
旋转变换通常约定以逆时针方向为正方向。最简单的旋转变换是以坐标原点(0,0)为旋转中心,这时,平面上一点P(x,y) 旋转了θ之后,变成点P’(x,y) ,如图1所示。

图1 点P逆时针旋转
由三角关系可得:

平面上一点P(x,y)若按顺时针方向旋转了θ之后,变成点P’(x,y) ,如图2所示。

图2 点P顺时针旋转
由三角关系可得:

1.三角形旋转
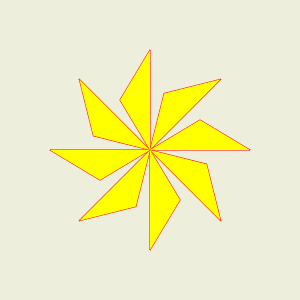
先绘制一个三角形,然后将该三角形依次顺时针旋转45°,90°,135°,180°,225°,270°,315°,可以绘制出一个三角形旋转图案。
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>三角形旋转</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEDD";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=1;
context.fillStyle="yellow";
context.beginPath();
px1=150; py1=150;
px2=250; py2=150;
px3=200; py3=120;
context.moveTo(px1,py1);
context.lineTo(px2,py2);
context.lineTo(px3,py3);
context.lineTo(px1,py1);
x0=150; y0=150; // 旋转中心
a=Math.PI/4; // 旋转角度
for (i=1;i<=7;i++)
{
tx=px1; px1=x0+(px1-x0)*Math.cos(a)+(py1-y0)*Math.sin(a);
py1=y0-(tx-x0)*Math.sin(a)+(py1-y0)*Math.cos(a);
tx=px2; px2=x0+(px2-x0)*Math.cos(a)+(py2-y0)*Math.sin(a);
py2=y0-(tx-x0)*Math.sin(a)+(py2-y0)*Math.cos(a);
tx=px3; px3=x0+(px3-x0)*Math.cos(a)+(py3-y0)*Math.sin(a);
py3=y0-(tx-x0)*Math.sin(a)+(py3-y0)*Math.cos(a);
context.moveTo(px1,py1);
context.lineTo(px2,py2);
context.lineTo(px3,py3);
context.lineTo(px1,py1);
}
context.closePath();
context.stroke();
context.fill();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出三角形旋转图案,如图1所示。

图1 三角形旋转图案
2.旋转小正方形
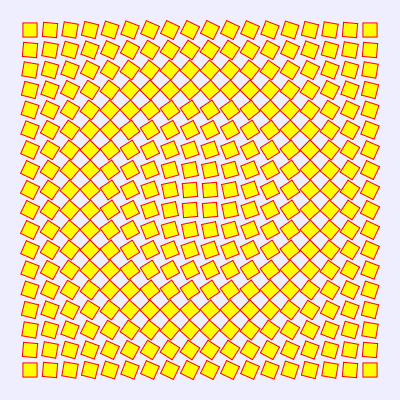
在Canvas画布中绘制18行18列共324个小正方形(每个小正方形的四个顶点取自半径为10的圆周上的4等分点),每个正方形按计算的旋转角度进行逆时针旋转。
编写的HTML文件的内容如下。
<!DOCTYPE html>
<head>
<title>旋转小正方形</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,500,400);
context.fillStyle="yellow";
context.strokeStyle="red";
context.lineWidth=1;
context.beginPath();
for (px=-170;px<=170;px+=20)
for (py=-170;py<=170;py+=20)
{
a=Math.abs(px)/170*Math.PI/2;
for (i=0;i<=4;i++)
{
x1=10*Math.cos(i*Math.PI/2);
y1=10*Math.sin(i*Math.PI/2);
x2=x1*Math.cos(a)-y1*Math.sin(a);
y2=x1*Math.sin(a)+y1*Math.cos(a);
x=px+200+x2;
y=py+200-y2;
if (i==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
}
context.closePath();
context.fill();
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="500" height="400">您的浏览器不支持canvas!
</canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出旋转小正方形图案1,如图2所示。

图2 小正方形图案1
若将上述代码中的旋转角度计算式“a=Math.abs(px)/170*Math.PI/2;”改写为
“a=Math.sqrt(px*px+py*py)/Math.sqrt(170*170*2)*Math.PI/2+Math.PI/4;”。再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出旋转小正方形图案2,如图3所示。

图3 小正方形图案2
3.六瓣花朵旋转一周
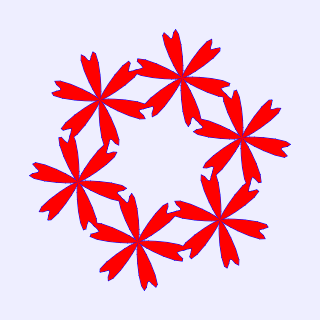
先生成六瓣花朵绘制的基础数据。然后按逆时针旋转60°的方式绘制6朵六瓣花,正好构成一个圆周。编写的HTML代码如下。
<!DOCTYPE html>
<head>
<title>六瓣花朵旋转一周</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,320,320);
context.fillStyle="red";
context.strokeStyle="blue";
context.lineWidth=1;
var dig=Math.PI/64;
var x=new Array(129);
var y=new Array(129);
for (var i=0;i<=128;i++) // 生成六瓣花朵图案的基础数据
{
d=50*(1+Math.sin(18*i*dig)/5);
t=d*(0.5+Math.sin(6*i*dig)/2);
x[i]=(60+t*Math.cos(i*dig));
y[i]=(60+t*Math.sin(i*dig));
}
context.beginPath();
for (n=0;n<=5;n++)
for (i=0;i<=128;i++)
{
x1=x[i]*Math.cos(n*Math.PI/3)-y[i]*Math.sin(n*Math.PI/3)+160;
y1=x[i]*Math.sin(n*Math.PI/3)+y[i]*Math.cos(n*Math.PI/3)+160;
if (i==0)
{
context.moveTo(x1,y1);
bx=x1; by=y1;
}
else
context.lineTo(x1,y1);
}
context.lineTo(bx,by);
context.closePath();
context.stroke();
context.fill();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="320" height="320">您的浏览器不支持canvas!
</canvas>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出六瓣花朵旋转一周图案,如图4所示。

图4 六瓣花朵旋转一周
上面的3个实例均采用图形旋转的坐标计算公式计算后进行旋转图形的绘制。实际上,HTML Canvas API中提供了图形旋转的方法。其调用方法是:
context . rotate(angle) // 图形按给定的弧度angle进行顺时针旋转
rotate方法旋转的中心始终是canvas的原点。如果要改变它,需要使用translate方法。
用rotate方法改写实例1的程序,编写HTML文件如下。
<!DOCTYPE html>
<head>
<title>三角形旋转</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEDD";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=1;
context.fillStyle="yellow";
context.translate(150,150); // 旋转中心
context.save();
for (var j=0;j<8;j++)
{
context.rotate(Math.PI*2/8);
context.beginPath();
context.moveTo(0,0);
context.lineTo(100,0);
context.lineTo(50,-30);
context.lineTo(0,0);
context.closePath();
context.stroke();
context.fill();
}
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
4.风车图案
将一个梯形按顺时针旋转90°的方式绘制4次,可以绘制出一个风车图案。编写HTML文件如下。
<!DOCTYPE html>
<head>
<title>风车的绘制</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.translate(150,150);
context.save();
context.fillStyle = 'green';
for (var j=0;j<4;j++)
{
context.rotate(Math.PI*2/(4));
context.beginPath();
context.moveTo(-20,-80);
context.lineTo(0,-80);
context.lineTo(0,0);
context.lineTo(-30,0);
context.closePath();
context.fill();
}
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出风车图案,如图5所示。

图5 风车图案
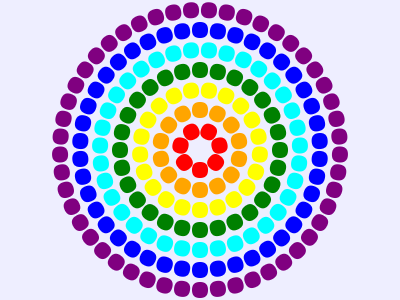
5.七彩圆盘
通过旋转绘制圆的方式,可以绘制出一个七彩圆盘图案。编写HTML文件如下。
<!DOCTYPE html>
<head>
<title>七彩圆盘</title>
<script type="text/javascript">
var colors = ['red','orange', 'yellow', 'green', 'cyan','blue', 'purple' ];
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.translate(200,150);
for (var i=1;i<8;i++)
{
context.save();
context.fillStyle = colors[i-1];
for (var j=0;j<i*7;j++)
{
context.rotate(Math.PI*2/(i*7));
context.beginPath();
context.arc(0,i*20,8,0,Math.PI*2,true);
context.fill();
}
context.restore();
}
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出七彩圆盘图案,如图6所示。

图6 七彩圆盘