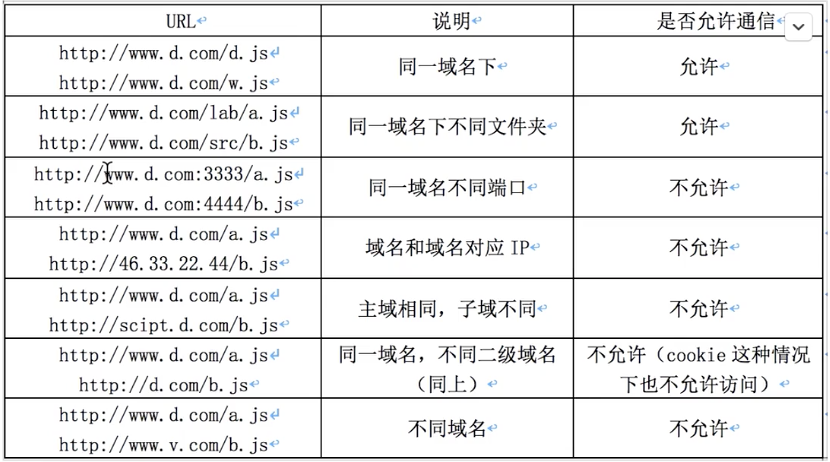
跨域的定义:

解决方法:
1、前端通过配置来解决跨域问题:自定义的vue.config.js配置文件来进行跨域处理:就是只要存在跨域现象 都会代理到一个指定的地址上
devServer: { proxy: 'http://localhost:4000' }
2、服务端是通过前端塞一些header值来解决跨域:
app.all('*',(req, res, next) => { // 为所有的请求response都增加这个header
res.header('Access-Control-Allow-Orgin', '*') // 允许访问的域:*(所有)
res.header('Access-Control-Allow-Headers','X-Requested-With,Content-Type') // 设置允许的header
res.header('Access-Control-Allow-Methods','PUT,POST,GET,DELETE,OPTIONS') // 设置允许的方法
next()
})
例子:
1、home页添加按钮:请求数据,