1. 去NodeJS官网下载稳定的最新版 https://nodejs.org/en/. 如果需要旧版本的可以在这个地址下载:https://nodejs.org/en/download/releases/
2. 运行安装包,按照提示一步一步做。
3. 查看版本号来确定安装成功。 node -v npm -v.
4 查看配置:npm config ls

5. 如果配置不是上图,这自行创建相关目录,并通过命令设置配置
npm config set prefix "C:Program Files odejs ode_global"
npm config set cache"C:Program Files odejs ode_cache"
6. 设置系统变量
我的电脑 -》属性 =》高级系统设置=》高级=》环境变量
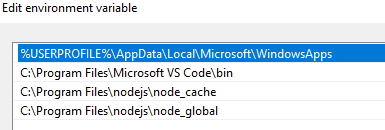
用户变量 Path 添加如下:

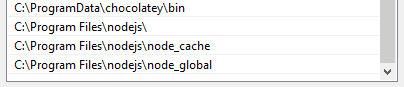
系统变量Path 添加如下:

7. 安装angular cli : https://angular.cn/guide/setup-local
npm install -g @angular/cli
坑1:
如果之前电脑装过低版本的nodejs, 如:8.**, 卸载后再装版本10.+,有可能会导致npm 与 node 不匹配。
node 8 自带npm 5, node 10,自带 npm 6.
卸载node 8时,有可能cache没有清空,再去装node10后,npm 仍然是5,而且无法正常使用。
做法:卸载node 8. 删除之前的 cache 和 global 目录,重现安装 node 10
坑2:
安装完node 10 后去安装angular cli, 使用时提示:ng 无法识别的命令。
做法:环境变量要按照#6去配置。Global要设置,不然global下的ng命令无法识别。