浏览器缓存原理
HTTP协议定义的缓存机制(如:Expire;Cache-control等)
浏览器无缓存场景图

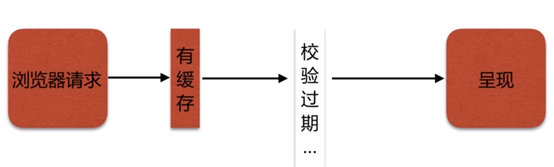
浏览器有缓存场景图

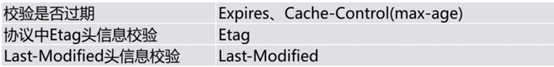
缓存校验过期机制

(1)第一步:客户端缓存校验
第一步:本地客户端通过Expires、Cache-Control(max-age)字段校验本地缓存是否过期
Expires出现在Http1.0版本;Cache-Control(max-age)出现在Http1.1版本;
(2)第二步:Etag缓存校验
第二步:通过Etag头信息校验服务器缓存是否过期,如果不过期,不走第三步,否则执行下一步
Etag解释:
- Etag的值是一串字符串,在一秒时间内更新的话,服务端是无法识别的,这个时候就需要Etag校验
(3)第三步:Last-Modified缓存校验
第三步:通过Last-Modified头信息校验服务器缓存是否过期,如果不过期,直接返回,否则请求服务端。
Last-Modified解释:
Last-Modified的值是具体时间:年-月-日 时:分:秒
Last-Modified用来跟服务端的缓存文件进行校验,如果服务端缓存文件在新的时间有新的更新,客户端请求的时间就会跟服务端缓存文件时间对比,这个时候就会出现客户端请求的时间跟服务端请求的时间不一致。 这样的话,服务端就会把最新的文件返回给客户端,这个利用的就是请求头中的Last-Modified头信息进行校验的。
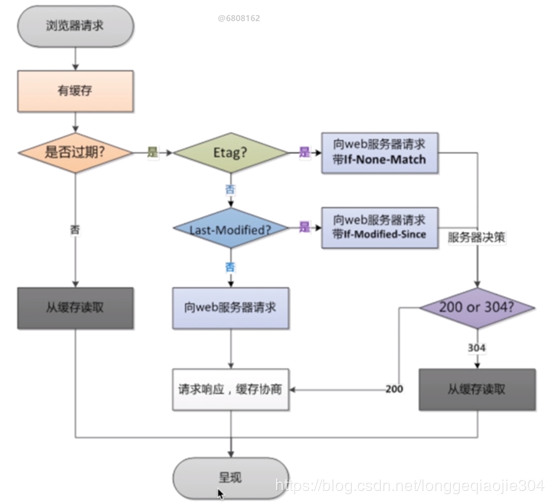
浏览器请求到服务端缓存原理图

304状态码:客户端已经执行了GET,但文件未变化。
浏览器缓存场景演示
Nginx在响应头中添加:Cache-Control、Expires头
expires过期时间语法
Syntax:
- expires [modified] time;
- expires epoch | max | off; 不常用
Default:expires off;
Context: http, server, location, if in location
配置没有expires场景
(1)配置location
location ~ .*.(htm|html)$ {
root /opt/app/code;
}
(2)创建新的html文件
在/opt/app/html目录下创建index.html文件并编写内容
<h1>hello zhangbiao </h1>
访问
http://www.zhangbiao.com/index.html
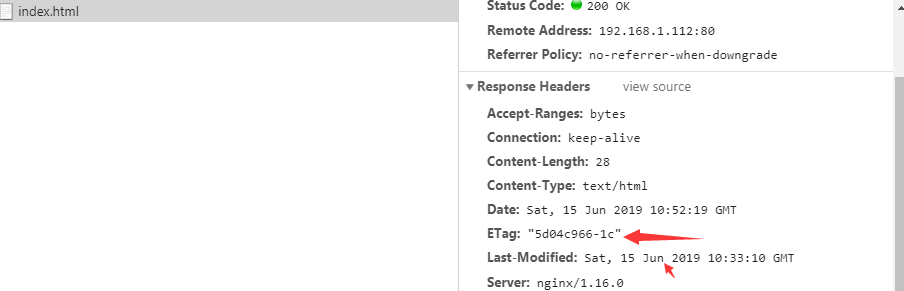
第一次请求

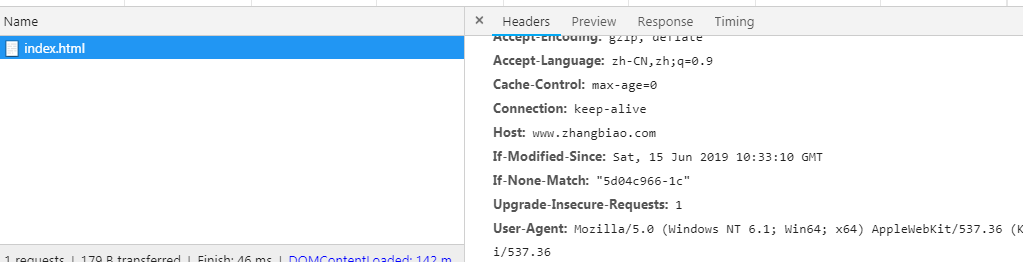
连续请求 响应状态码 304

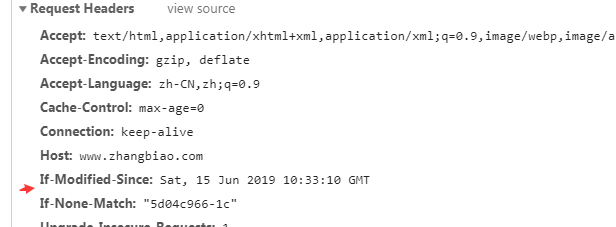
客户端请求头携带这两个字段,目的是跟服务端本地缓存文件对比
- If-Modified-Since:
- If-None-Match:
Nginx配置expires场景
Nginx配置location
location ~ .*.(htm|html)$ {
expires 24h;
root /opt/app/code;
}
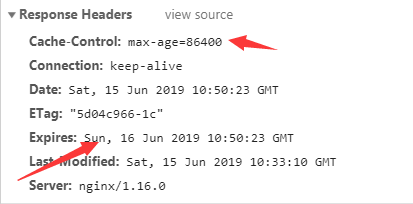
第一次请求:查看请求头和响应头信息

响应头多了两个字段:
- Cache-Control:
- Expires:
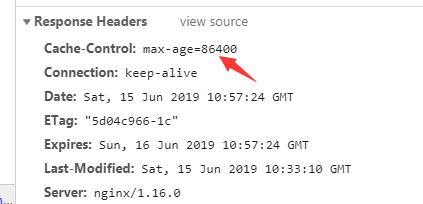
第二次请求:查看请求头和响应头信息

响应头中Cache-Control字段在第一次和第二次的值都一样
不管Nginx是否配置expires过期时间,第二次请求都会携带这两个字段
- If-Modified-Since:
- If-None-Match: