OpenXLive是一个wp7平台上的社交推广工具,我想做一点让玩家觉得有趣的内容。
OpenXLive能提供很大的助力,以后还可以支持新浪微博绑定什么的。
因为现在有SL&XNA混合框架了,这里有办法做原生的文字显示,要显示漂亮的不确定的文字,贴图怎么都没戏。
光好友的名字你就不能用贴图吧,我以前有个ttf解析的方案,但是一个ttf字库很大,所以我选择了用SL&XNA混合框架。
在这个框架下只能用OpenXLive的SL版控件。这里提个小意见,OpenXLive的SL版控件是竖屏的,XNA版是横屏的,如果都能横竖切换就好了。
然后用了OpenXLive的控件就可以有一个基础的界面,看了下接口,似乎也可以自己制作这些界面,但既然OpenXLive已经提供了游戏常用的这些功能,我又何必画蛇添足呢。
这才是1.0,这些界面以后随着更新OpenXLive SDK自动就变得更好看了。
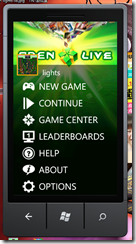
第一张是主界面,背景图可以换。什么代码也不用写,New Game 和Continue 都对应事件,加上自己的代码就是了。这边的定制性再强一点就好了,一个有存档的游戏才有continue的需求。
一个可以continue的游戏,new game除了第一次进入游戏外应该不显眼。
好了,来看看OpenXLive提供了什么社交功能吧,排名、成就,这些都可以在OpenXLive网站上配置,很方便也很长用的功能。
在线玩家一个人都没有,因为我们这是个测试游戏吧,在线用户就我自己,公告栏比如游戏服务器维护神马的,可以通知一下用户。
my center和friends 就没啥了。
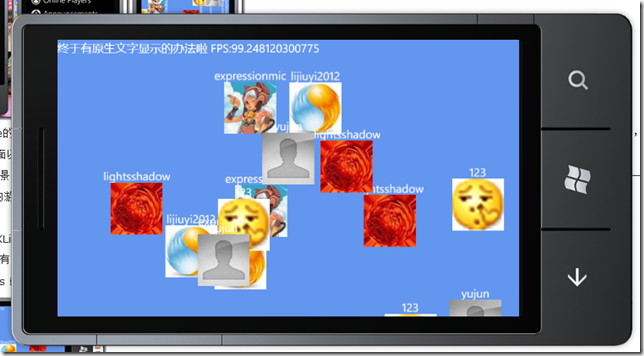
有趣的地方来了,我加了几个好友以后,然后OpenXLive给了接口让你可以取得这些朋友们的信息,所以我在XNA视图中把这些玩家头像和名字弄出来了。
我准备弄一个有趣的形象,吧我的好友的头像贴上去,然后揍他们。
然后说说这个文字显示吧,弄一个UIElementRender对象,他可以把UIelement复制到Texture对象,我们可以想象一下WriteableBitmap也可以吧UIElement搞上去。
应该就是同一个东西,底层封装有比较好的copy性能,再好也是像素化操作,不宜一直跑。所以我看到有朋友演示的直接建一个800*480的UIElementRender其实是不适合这个东西的。
要多大建多大,建一次一直画,差不多就是这样了。我这个例子中完全感觉不到UIElementRender造成帧数下降的问题。
我把UIElementRender封装为了静态标签和动态标签,人得名字是静态的,只更新一次。顶上那行是动态的。
实用时肯定不止是标签了,可以利用xaml解析器把矢量图形转为位图,这样可以降低一些简单图形的存储容量。
还有个情况要小心,混合框架居然没有锁帧哦,我为了调试愉快,直接弄到100fps了。但这就直接意味着电池压力很大。
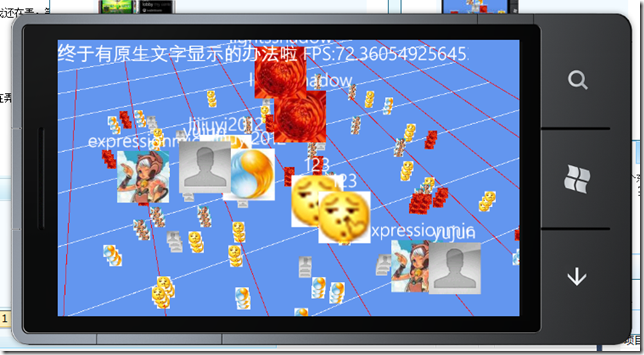
搞错了一个东西,GameTimer Update是不锁帧的,但是Render限制在60,实际三星i917稍微复杂场景就搞到30了。
模拟器表示豪无压力,下面是在测试billboard