1.安装 vue-cli 脚手架
npm install --g vue-cli
2.创建项目

vue init mpvue/mpvue-quickstart test-wxapp cd test-wxapp npm i npm run dev
项目就跑起来了,这个时候,我们打开微信开发者工具,选择小程序,然后新建一个,项目目录填 我们项目目录下的dist目录 test-wxapp/dist,就可以看到效果了
3.引入 iview
(1)下载 iView Weapp 的代码
https://github.com/TalkingData/iview-weapp
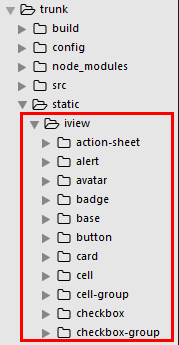
(2)下载完后将dist文件夹中的所有文件(也可以只选择需要的组件)导入到mpvue项目的static文件夹中

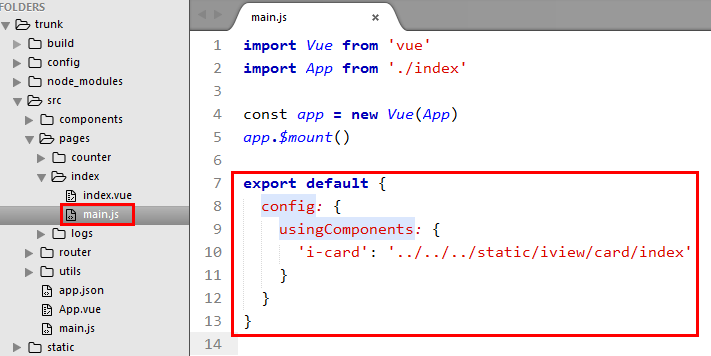
(3)在需要使用组件的页面中配置。
main.js
import Vue from 'vue'
import App from './index'
const app = new Vue(App)
app.$mount()
export default {
config: {
usingComponents: {
'i-card': '../../../static/iview/card/index'
}
}
}

(4)然后在页面中使用标签就可成功调用
<i-card full title="卡片标题" extra="额外内容" thumb="https://i.loli.net/2017/08/21/599a521472424.jpg"> <view slot="content">内容不错</view> <view slot="footer">尾部内容</view> </i-card>
(5)效果图