前端采用vuex+element-ui;
后端采用koa2+restfulAPI+sequlize;
(一)项目介绍
宠物社区
1.社区
2.好友
3.说说
4.宠粮
5.健康
(二)项目框架
1.Vue.js
2.Vuex 框架
3.Element UI
4.Axios 交互
5.Koa2 + es6
6.Restful API
7.Sequlize
8.mysql
(三)创建项目和elementUI配置
vue init webpack pet
elementui
1.安装:
npm install element-ui -S
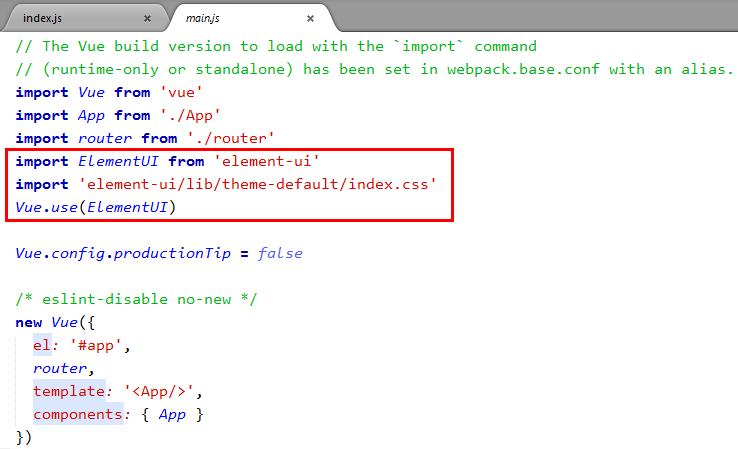
2.main.js中导入:
import ElementUI from 'element-ui' import 'element-ui/lib/theme-default/index.css' Vue.use(ElementUI)