1.svg的 polyline 和 path 的区别:
polyline:(直线,多条直线可以构建曲线)
<polyline> 元素是用于创建任何只有直线的形状
实例:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polyline points="20,20 40,25 60,40 80,120 120,140 200,180" style="fill:none;stroke:black;stroke-3" /> </svg>
path:(路径)
<path> 元素用于定义一个路径。
指令:
M = moveto(M X,Y) :将画笔移动到指定的坐标位置 L = lineto(L X,Y) :画直线到指定的坐标位置 H = horizontal lineto(H X):画水平线到指定的X坐标位置 V = vertical lineto(V Y):画垂直线到指定的Y坐标位置 C = curveto(C X1,Y1,X2,Y2,ENDX,ENDY):三次贝赛曲线 S = smooth curveto(S X2,Y2,ENDX,ENDY) Q = quadratic Belzier curve(Q X,Y,ENDX,ENDY):二次贝赛曲线 T = smooth quadratic Belzier curveto(T ENDX,ENDY):映射 A = elliptical Arc(A RX,RY,XROTATION,FLAG1,FLAG2,X,Y):弧线 Z = closepath():关闭路径
说明:
坐标轴为以(0,0)为中心,X轴水平向右,Y轴水平向下。 所有指令大小写均可。大写绝对定位,参照全局坐标系;小写相对定位,参照父容器坐标系 指令和数据间的空格可以省略 同一指令出现多次可以只用一个
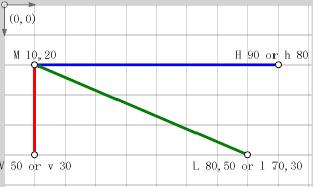
1、L H V指令
M 起点X,起点Y L(直线)终点X,终点Y H(水平线)终点X V(垂直线)终点Y
如:M 10,20 L 80,50 M 10,20 V 50 M 10,20 H 90

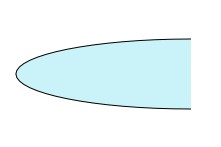
2、A指令
允许不闭合。可以想像成是椭圆的某一段,共七个参数:
A RX,RY,XROTATION,FLAG1,FLAG2,X,Y
RX,RY指所在椭圆的半轴大小
XROTATION指椭圆的X轴与水平方向顺时针方向夹角,可以想像成一个水平的椭圆绕中心点顺时针旋转XROTATION的角度。
FLAG1只有两个值,1表示大角度弧线,0为小角度弧线。
FLAG2只有两个值,确定从起点至终点的方向,1为顺时针,0为逆时针
X,Y为终点坐标
如:m 200,250 a 150,30 0 1 0 0,70

实例:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <path d="M150 0 L75 200 L225 200 Z" /> </svg>
2.使用 svg 绘制室内地图:
3.基于已有的 svg矢量图 制作室内地图:
(1) 通过 sublime 可以解析出 svg 是由 polyline(或path)组成的
(2) 动态加添 圆点 <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" />
说明:
- cx和cy属性定义圆点的x和y坐标。如果省略cx和cy,圆的中心会被设置为(0, 0)
- r属性定义圆的半径
4.解决 svg 无法缩放的问题:
方案一:
外层包裹一层div , 并设置div的width、height、overflow:scroll
svg 设置 width="600"、height="600"、viewbox="0 0 500 500"
注:width、height 为 svg 的实际宽高,0 0 为 svg 的起始点,500 500 为 svg 的 视区盒子(即 svg相当于屏幕,viewbox 相当于截屏工具所截取部分视图)
5.设置 svg 的缩放
<script>
var svg = document.getElementById('svg');
var h = svg.getAttribute("height");
var w = svg.getAttribute("width");
document.getElementById('plus').addEventListener('click',function(){ // 放大
h = Number(h) + 10;
w = Number(w) + 10;
svg.setAttribute('height',h);
svg.setAttribute('width',w);
});
document.getElementById('reduce').addEventListener('click',function(){ // 缩小
h = Number(h) - 10;
w = Number(w) - 10;
svg.setAttribute('height',h);
svg.setAttribute('width',w);
});
</script>
.