所谓的模块就是一个独立的文件,文件与文件之间是相互封闭的。
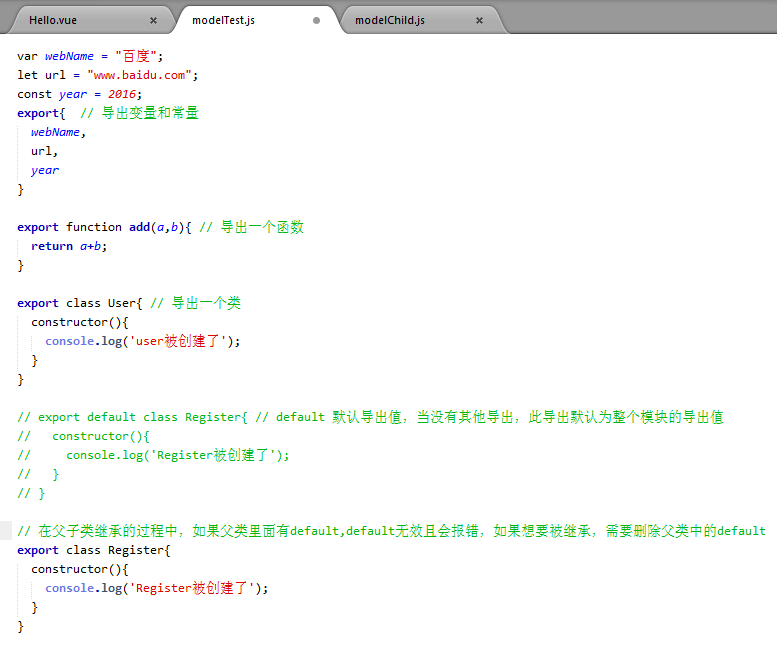
//-----------------modeltest.js-----------------
export var webName = "百度"; // 定义变量
export let url = 'www.baidu.com'; // 定义变量
export const year = 2017; // 定义常量
// 导出别名
export { // 可以导出变量和常量
webName as web, // web 是别名
url as webUrl,
year as webYear
}
export function add(a,b){ // 可以导出一个函数
return a+b;
}
export default class User{ // 可以导出一个类 default 默认导出值,当没有其他导出,此导出默认为整个模块的导出值
constructor(){ // constructor 构造器
console.log('user被创建了');
}
}
export class Register{ // 可以导出一个类
constructor(){
console.log('register被创建了');
}
}
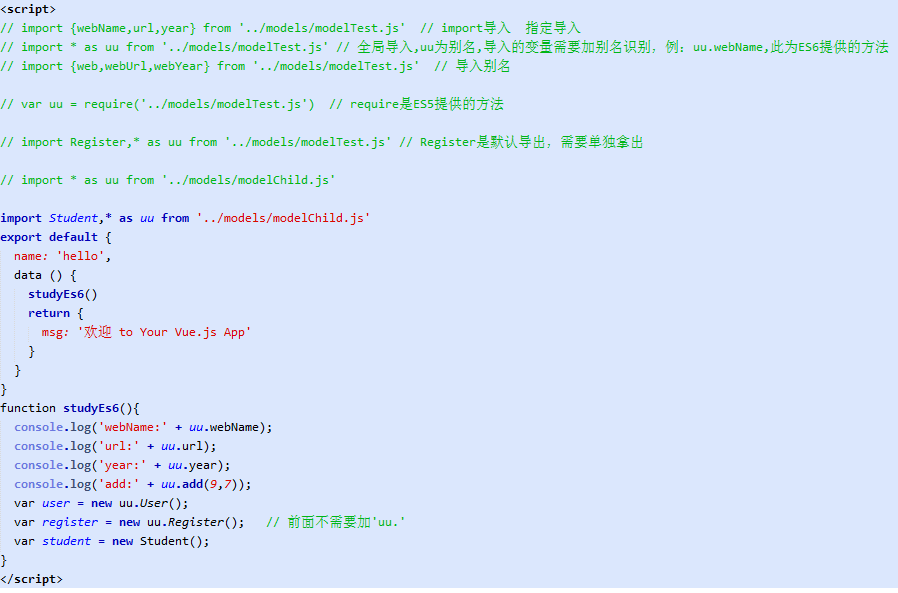
//-----------------Hello.vue------------------
// import User,{webName,url,year,add} from '../models/modeltest.js' // User是默认导出,需要单独拿出
// import User,* as uu from '../models/modeltest.js'; // * 代表全局导入,uu为别名,导入的变量需要加别名识别,例:uu.webName,此为ES6提供的方法
// var mt = require('../models/modeltest.js'); // require是ES5提供的方法
import Student,* as uu from '../models/modelChild.js';
console.log('webName:' + uu.webName);
console.log('add:' + uu.add(9,12));
var user = new uu.User();
// 在父子类继承的过程中,如果父类里面有default前缀,default无效且会报错,如果想要被继承,需要删除父类中的default
export class Register{
var student = new Student();
// console.log(mt.webName);
// console.log(mt.url);
// console.log(mt.age);
// console.log(mt.add(3,4));
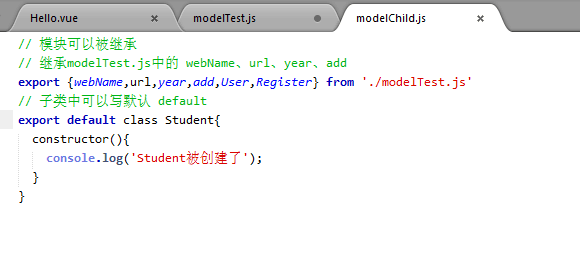
//----------------modelChild.js(继承)------------------
// 模块可以被继承
export {webName,url,year,add,User} from './modeltest.js'; // User类的default必须去掉,否则无法访问
export default class Student{ // 子类中可以写默认 default
constructor(){
console.log('Student被创建了');
}
}
//-------------- require 和 import 差别 --------------
require相当于module.exports的传送门,module.exports后面的内容是什么,require的结果就是什么,对象、数字、字符串、函数......再把require的结果赋值给某个变量,相当于把require和module.exports进行平行空间的位置重叠。
而且 require 理论上可以运用在代码的任何地方,甚至不需要赋值给某个变量之后再使用,比如:
require('./a')(); // a模块是一个函数,立即执行a模块函数
var data = require('./a').data; // a模块导出的是一个对象
var a = require('./a')[0]; // a模块导出的是一个数组
在使用时,完全可以忽略模块化这个概念来使用require,仅仅把它当做一个node内置的全局函数,它的参数甚至可以是表达式:
require(process.cwd() + '/a');
但是import则不同,它是编译时的(require是运行时的),它必须放在文件开头,而且使用格式也是确定的,不容质疑。它不会将整个模块运行后赋值给某个变量,而是只选择import的接口进行编译,这样import在性能上比require好很多。
从理解上,require是赋值过程,import是解构过程。
注: 优先import
实例: