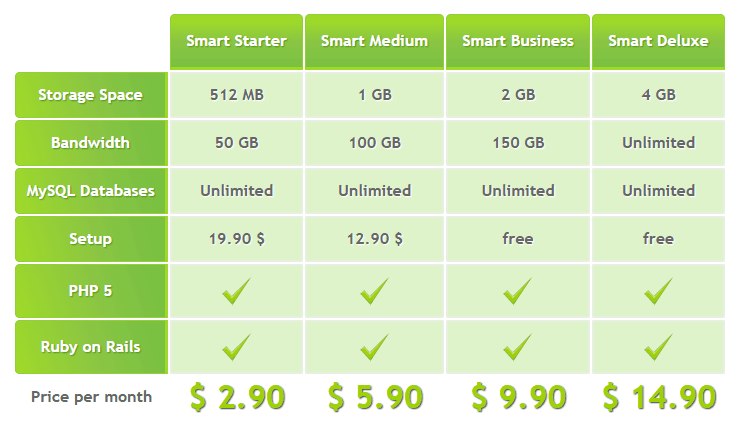
1.模板一


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0;padding: 0; } body { font-family: Georgia, serif; font-size: 20px; font-style: italic; font-weight: normal; letter-spacing: normal; background: #f0f0f0; } #content { background-color: #fff; width: 750px; padding: 40px; margin: 0 auto; margin: 0px auto; -moz-box-shadow: 0px 0px 16px #aaa; } .head { font-family: Helvetica, Arial, Verdana; text-transform: uppercase; font-weight: bold; font-size: 12px; font-style: normal; letter-spacing: 3px; color: #888; border-bottom:3px solid #f0f0f0; padding-bottom: 10px; margin-bottom: 10px; } .head a { color: #1D81B6; text-decoration:none; float:right; text-shadow:1px 1px 1px #888; } .head a: hover { color: #f0f0f0; } #content h1 { font-family: "Trebuchet MS", sans-serif; color: #1D81B6; font-weight:normal; font-style:normal; font-size:56px; text-shadow:1px 1px 1px #aaa; } </style> <style> /* Table 1 Style */ table.table1{ font-family: "Trebuchet MS", sans-serif; font-size: 16px; font-weight: bold; line-height: 1.4em; font-style: normal; border-collapse:separate; } .table1 thead th{ padding:15px; color:#fff; text-shadow:1px 1px 1px #568F23; border:1px solid #93CE37; border-bottom:3px solid #9ED929; background-color:#9DD929; background:-webkit-gradient( linear, left bottom, left top, color-stop(0.02, rgb(123,192,67)), color-stop(0.51, rgb(139,198,66)), color-stop(0.87, rgb(158,217,41)) ); background: -moz-linear-gradient( center bottom, rgb(123,192,67) 2%, rgb(139,198,66) 51%, rgb(158,217,41) 87% ); -webkit-border-top-left-radius:5px; -webkit-border-top-right-radius:5px; -moz-border-radius:5px 5px 0px 0px; border-top-left-radius:5px; border-top-right-radius:5px; } .table1 thead th:empty{ background:transparent; border:none; } .table1 tbody th{ color:#fff; text-shadow:1px 1px 1px #568F23; background-color:#9DD929; border:1px solid #93CE37; border-right:3px solid #9ED929; padding:0px 10px; background:-webkit-gradient( linear, left bottom, right top, color-stop(0.02, rgb(158,217,41)), color-stop(0.51, rgb(139,198,66)), color-stop(0.87, rgb(123,192,67)) ); background: -moz-linear-gradient( left bottom, rgb(158,217,41) 2%, rgb(139,198,66) 51%, rgb(123,192,67) 87% ); -moz-border-radius:5px 0px 0px 5px; -webkit-border-top-left-radius:5px; -webkit-border-bottom-left-radius:5px; border-top-left-radius:5px; border-bottom-left-radius:5px; } .table1 tfoot td{ color: #9CD009; font-size:32px; text-align:center; padding:10px 0px; text-shadow:1px 1px 1px #444; } .table1 tfoot th{ color:#666; } .table1 tbody td{ padding:10px; text-align:center; background-color:#DEF3CA; border: 2px solid #E7EFE0; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; color:#666; text-shadow:1px 1px 1px #fff; } .table1 tbody span.check::before{ content : url(images/check0.png) } </style> </head> <body> <div id="content"> <table class="table1"> <thead> <tr> <th></th> <th scope="col" abbr="Starter">Smart Starter</th> <th scope="col" abbr="Medium">Smart Medium</th> <th scope="col" abbr="Business">Smart Business</th> <th scope="col" abbr="Deluxe">Smart Deluxe</th> </tr> </thead> <tfoot> <tr> <th scope="row">Price per month</th> <td>$ 2.90</td> <td>$ 5.90</td> <td>$ 9.90</td> <td>$ 14.90</td> </tr> </tfoot> <tbody> <tr> <th scope="row">Storage Space</th> <td>512 MB</td> <td>1 GB</td> <td>2 GB</td> <td>4 GB</td> </tr> <tr> <th scope="row">Bandwidth</th> <td>50 GB</td> <td>100 GB</td> <td>150 GB</td> <td>Unlimited</td> </tr> <tr> <th scope="row">MySQL Databases</th> <td>Unlimited</td> <td>Unlimited</td> <td>Unlimited</td> <td>Unlimited</td> </tr> <tr> <th scope="row">Setup</th> <td>19.90 $</td> <td>12.90 $</td> <td>free</td> <td>free</td> </tr> <tr> <th scope="row">PHP 5</th> <td><span class="check"></span></td> <td><span class="check"></span></td> <td><span class="check"></span></td> <td><span class="check"></span></td> </tr> <tr> <th scope="row">Ruby on Rails</th> <td><span class="check"></span></td> <td><span class="check"></span></td> <td><span class="check"></span></td> <td><span class="check"></span></td> </tr> </tbody> </table> </div> </body> </html>
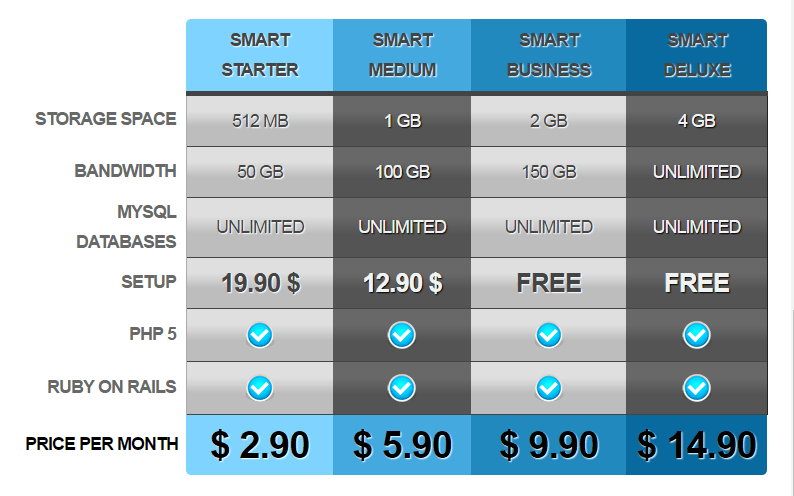
2.模板二


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0;padding: 0; } body { font-family: Georgia, serif; font-size: 20px; font-style: italic; font-weight: normal; letter-spacing: normal; background: #f0f0f0; } #content { background-color: #fff; width: 750px; padding: 40px; margin: 0 auto; margin: 0px auto; -moz-box-shadow: 0px 0px 16px #aaa; } .head { font-family: Helvetica, Arial, Verdana; text-transform: uppercase; font-weight: bold; font-size: 12px; font-style: normal; letter-spacing: 3px; color: #888; border-bottom:3px solid #f0f0f0; padding-bottom: 10px; margin-bottom: 10px; } .head a { color: #1D81B6; text-decoration:none; float:right; text-shadow:1px 1px 1px #888; } .head a: hover { color: #f0f0f0; } #content h1 { font-family: "Trebuchet MS", sans-serif; color: #1D81B6; font-weight:normal; font-style:normal; font-size:56px; text-shadow:1px 1px 1px #aaa; } </style> <style> /* Table 2 Style */ table.table2{ font-family: Georgia, serif; font-size: 18px; font-style: normal; font-weight: normal; letter-spacing: -1px; line-height: 1.2em; border-collapse:collapse; text-align:center; } .table2 thead th, .table2 tfoot td{ padding:20px 10px 40px 10px; color:#fff; font-size: 26px; background-color:#222; font-weight:normal; border-right:1px dotted #666; border-top:3px solid #666; -moz-box-shadow:0px -1px 4px #000; -webkit-box-shadow:0px -1px 4px #000; box-shadow:0px -1px 4px #000; text-shadow:1px 1px 1px #000; } .table2 tfoot th{ padding:10px; font-size:18px; text-transform:uppercase; color:#888; } .table2 tfoot td{ font-size:36px; color:#EF870E; border-top:none; border-bottom:3px solid #666; -moz-box-shadow:0px 1px 4px #000; -webkit-box-shadow:0px 1px 4px #000; box-shadow:0px 1px 4px #000; } .table2 thead th:empty{ background:transparent; -moz-box-shadow:none; -webkit-box-shadow:none; box-shadow:none; } .table2 thead :nth-last-child(1){ border-right:none; } .table2 thead :first-child, .table2 tbody :nth-last-child(1){ border:none; } .table2 tbody th{ text-align:right; padding:10px; color:#333; text-shadow:1px 1px 1px #ccc; background-color:#f9f9f9; } .table2 tbody td{ padding:10px; background-color:#f0f0f0; border-right:1px dotted #999; text-shadow:-1px 1px 1px #fff; text-transform:uppercase; color:#333; } .table2 tbody span.check::before{ content : url(images/check1.png) } </style> </head> <body> <div id="content"> <table class="table2"> <thead> <tr> <th></th> <th scope="col" abbr="Starter">Smart Starter</th> <th scope="col" abbr="Medium">Smart Medium</th> <th scope="col" abbr="Business">Smart Business</th> <th scope="col" abbr="Deluxe">Smart Deluxe</th> </tr> </thead> <tfoot> <tr> <th scope="row">Price per month</th> <td>$ 2.90</td> <td>$ 5.90</td> <td>$ 9.90</td> <td>$ 14.90</td> </tr> </tfoot> <tbody> <tr> <th scope="row">Storage Space</th> <td>512 MB</td> <td>1 GB</td> <td>2 GB</td> <td>4 GB</td> </tr> <tr> <th scope="row">Bandwidth</th> <td>50 GB</td> <td>100 GB</td> <td>150 GB</td> <td>Unlimited</td> </tr> <tr> <th scope="row">MySQL Databases</th> <td>Unlimited</td> <td>Unlimited</td> <td>Unlimited</td> <td>Unlimited</td> </tr> <tr> <th scope="row">Setup</th> <td>19.90 $</td> <td>12.90 $</td> <td>free</td> <td>free</td> </tr> <tr> <th scope="row">PHP 5</th> <td><span class="check"></span></td> <td><span class="check"></span></td> <td><span class="check"></span></td> <td><span class="check"></span></td> </tr> <tr> <th scope="row">Ruby on Rails</th> <td><span class="check"></span></td> <td><span class="check"></span></td> <td><span class="check"></span></td> <td><span class="check"></span></td> </tr> </tbody> </table> </div> </body> </html>
3.模板三


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0;padding: 0; } body { font-family: Georgia, serif; font-size: 20px; font-style: italic; font-weight: normal; letter-spacing: normal; background: #f0f0f0; } #content { background-color: #fff; width: 750px; padding: 40px; margin: 0 auto; margin: 0px auto; -moz-box-shadow: 0px 0px 16px #aaa; } .head { font-family: Helvetica, Arial, Verdana; text-transform: uppercase; font-weight: bold; font-size: 12px; font-style: normal; letter-spacing: 3px; color: #888; border-bottom:3px solid #f0f0f0; padding-bottom: 10px; margin-bottom: 10px; } .head a { color: #1D81B6; text-decoration:none; float:right; text-shadow:1px 1px 1px #888; } .head a: hover { color: #f0f0f0; } #content h1 { font-family: "Trebuchet MS", sans-serif; color: #1D81B6; font-weight:normal; font-style:normal; font-size:56px; text-shadow:1px 1px 1px #aaa; } #content h2 { font-family: "Trebuchet MS", sans-serif; font-size: 34px; font-style: normal; background-color: #f0f0f0; margin: 40px 0px 30px -40px; padding: 0px 40px; clear: both; float: left; width: 100%; color: #aaa; text-shadow: 1px 1px 1px #fff; } </style> <style> /* Table 3 Style */ table.table3{ font-family:Arial; font-size: 18px; font-style: normal; font-weight: normal; text-transform: uppercase; letter-spacing: -1px; line-height: 1.7em; text-align:center; border-collapse:collapse; } .table3 thead th{ padding:6px 10px; text-transform:uppercase; color:#444; font-weight:bold; text-shadow:1px 1px 1px #fff; border-bottom:5px solid #444; } .table3 thead th:empty{ background:transparent; border:none; } .table3 thead :nth-child(2), .table3 tfoot :nth-child(2){ background-color: #7FD2FF; } .table3 tfoot :nth-child(2){ -moz-border-radius:0px 0px 0px 5px; -webkit-border-bottom-left-radius:5px; border-bottom-left-radius:5px; } .table3 thead :nth-child(2){ -moz-border-radius:5px 0px 0px 0px; -webkit-border-top-left-radius:5px; border-top-left-radius:5px; } .table3 thead :nth-child(3), .table3 tfoot :nth-child(3){ background-color: #45A8DF; } .table3 thead :nth-child(4), .table3 tfoot :nth-child(4){ background-color: #2388BF; } .table3 thead :nth-child(5), .table3 tfoot :nth-child(5){ background-color: #096A9F; } .table3 thead :nth-child(5){ -moz-border-radius:0px 5px 0px 0px; -webkit-border-top-right-radius:5px; border-top-right-radius:5px; } .table3 tfoot :nth-child(5){ -moz-border-radius:0px 0px 5px 0px; -webkit-border-bottom-right-radius:5px; border-bottom-right-radius:5px; } .table3 tfoot td{ font-size:38px; font-weight:bold; padding:15px 0px; text-shadow:1px 1px 1px #fff; } .table3 tbody td{ padding:10px; } .table3 tbody tr:nth-child(4) td{ font-size:26px; font-weight:bold; } .table3 tbody td:nth-child(even){ background-color:#444; color:#444; border-bottom:1px solid #444; background:-webkit-gradient( linear, left bottom, left top, color-stop(0.39, rgb(189,189,189)), color-stop(0.7, rgb(224,224,224)) ); background:-moz-linear-gradient( center bottom, rgb(189,189,189) 39%, rgb(224,224,224) 70% ); text-shadow:1px 1px 1px #fff; } .table3 tbody td:nth-child(odd){ background-color:#555; color:#f0f0f0; border-bottom:1px solid #444; background:-webkit-gradient( linear, left bottom, left top, color-stop(0.39, rgb(85,85,85)), color-stop(0.7, rgb(105,105,105)) ); background:-moz-linear-gradient( center bottom, rgb(85,85,85) 39%, rgb(105,105,105) 70% ); text-shadow:1px 1px 1px #000; } .table3 tbody td:nth-last-child(1){ border-right:1px solid #222; } .table3 tbody th{ color:#696969; text-align:right; padding:0px 10px; border-right:1px solid #aaa; } .table3 tbody span.check::before{ content : url(images/check2.png) } </style> </head> <body> <div id="content"> <table class="table3"> <thead> <tr> <th></th> <th scope="col" abbr="Starter">Smart Starter</th> <th scope="col" abbr="Medium">Smart Medium</th> <th scope="col" abbr="Business">Smart Business</th> <th scope="col" abbr="Deluxe">Smart Deluxe</th> </tr> </thead> <tfoot> <tr> <th scope="row">Price per month</th> <td>$ 2.90</td> <td>$ 5.90</td> <td>$ 9.90</td> <td>$ 14.90</td> </tr> </tfoot> <tbody> <tr> <th scope="row">Storage Space</th> <td>512 MB</td> <td>1 GB</td> <td>2 GB</td> <td>4 GB</td> </tr> <tr> <th scope="row">Bandwidth</th> <td>50 GB</td> <td>100 GB</td> <td>150 GB</td> <td>Unlimited</td> </tr> <tr> <th scope="row">MySQL Databases</th> <td>Unlimited</td> <td>Unlimited</td> <td>Unlimited</td> <td>Unlimited</td> </tr> <tr> <th scope="row">Setup</th> <td>19.90 $</td> <td>12.90 $</td> <td>free</td> <td>free</td> </tr> <tr> <th scope="row">PHP 5</th> <td><span class="check"></span></td> <td><span class="check"></span></td> <td><span class="check"></span></td> <td><span class="check"></span></td> </tr> <tr> <th scope="row">Ruby on Rails</th> <td><span class="check"></span></td> <td><span class="check"></span></td> <td><span class="check"></span></td> <td><span class="check"></span></td> </tr> </tbody> </table> </div> </body> </html>
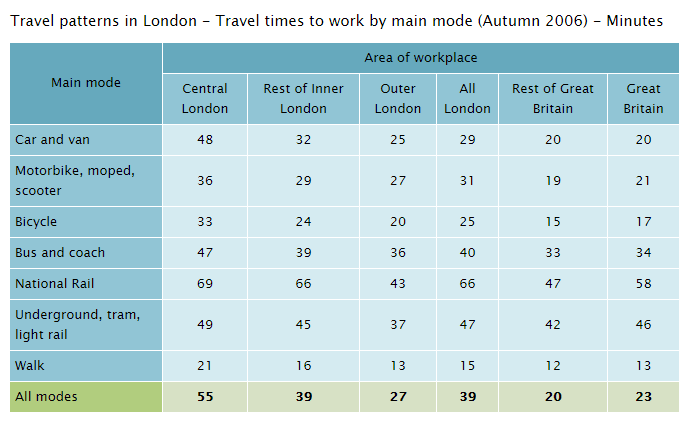
4.模板四


<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> body { margin:0; padding:20px; font:13px "Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, sans-serif; } /* ---- Some Resets ---- */ p, table, caption, td, tr, th { margin:0; padding:0; font-weight:normal; } /* ---- Paragraphs ---- */ p { margin-bottom:15px; } /* ---- Table ---- */ table { border-collapse:collapse; margin-bottom:15px; width:90%; } caption { text-align:left; font-size:15px; padding-bottom:10px; } table td, table th { padding:5px; border:1px solid #fff; border-width:0 1px 1px 0; } thead th { background:#91c5d4; } thead th[colspan], thead th[rowspan] { background:#66a9bd; } tbody th, tfoot th { text-align:left; background:#91c5d4; } tbody td, tfoot td { text-align:center; background:#d5eaf0; } tfoot th { background:#b0cc7f; } tfoot td { background:#d7e1c5; font-weight:bold; } tbody tr.odd td { background:#bcd9e1; } </style> <script src="js/jquery-1.2.6.min.js"></script> <script> $(document).ready(function () { $('tbody tr').hover(function() { $(this).addClass('odd'); }, function() { $(this).removeClass('odd'); }); }); </script> </head> <body> <table id="travel"> <caption>Travel patterns in London - Travel times to work by main mode (Autumn 2006) - Minutes</caption> <thead> <tr> <th scope="col" rowspan="2">Main mode</th> <th scope="col" colspan="6">Area of workplace</th> </tr> <tr> <th scope="col">Central London</th> <th scope="col">Rest of Inner London</th> <th scope="col">Outer London</th> <th scope="col">All London</th> <th scope="col">Rest of Great Britain</th> <th scope="col">Great Britain</th> </tr> </thead> <tfoot> <tr> <th scope="row">All modes</th> <td>55</td> <td>39</td> <td>27</td> <td>39</td> <td>20</td> <td>23</td> </tr> </tfoot> <tbody> <tr class=""> <th scope="row">Car and van</th> <td>48</td> <td>32</td> <td>25</td> <td>29</td> <td>20</td> <td>20</td> </tr> <tr class=""> <th scope="row">Motorbike, moped, scooter</th> <td>36</td> <td>29</td> <td>27</td> <td>31</td> <td>19</td> <td>21</td> </tr> <tr class=""> <th scope="row">Bicycle</th> <td>33</td> <td>24</td> <td>20</td> <td>25</td> <td>15</td> <td>17</td> </tr> <tr> <th scope="row">Bus and coach</th> <td>47</td> <td>39</td> <td>36</td> <td>40</td> <td>33</td> <td>34</td> </tr> <tr class=""> <th scope="row">National Rail</th> <td>69</td> <td>66</td> <td>43</td> <td>66</td> <td>47</td> <td>58</td> </tr> <tr class=""> <th scope="row">Underground, tram, light rail</th> <td>49</td> <td>45</td> <td>37</td> <td>47</td> <td>42</td> <td>46</td> </tr> <tr class=""> <th scope="row">Walk</th> <td>21</td> <td>16</td> <td>13</td> <td>15</td> <td>12</td> <td>13</td> </tr> </tbody> </table> </body> </html>
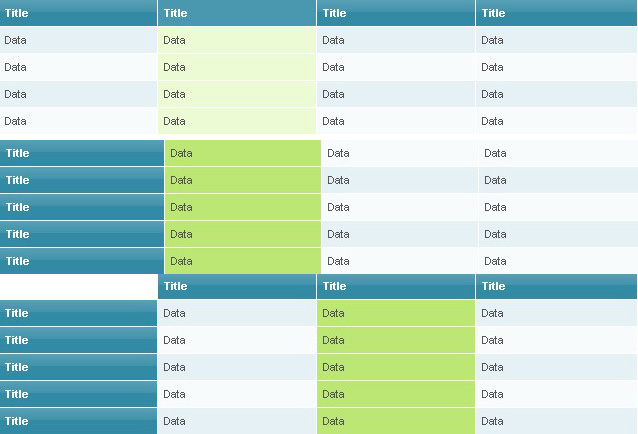
5.模板五


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style> /* general styles */ table, td{ font:100% Arial, Helvetica, sans-serif; } table{width:100%;border-collapse:collapse;margin:1em 0;} th, td{text-align:left;padding:.5em;border:1px solid #fff;} th{background:#328aa4 url(tr_back.gif) repeat-x;color:#fff;} td{background:#e5f1f4;} /* tablecloth styles */ tr.even td{background:#e5f1f4;} tr.odd td{background:#f8fbfc;} th.over, tr.even th.over, tr.odd th.over{background:#4a98af;} th.down, tr.even th.down, tr.odd th.down{background:#bce774;} th.selected, tr.even th.selected, tr.odd th.selected{} td.over, tr.even td.over, tr.odd td.over{background:#ecfbd4;} td.down, tr.even td.down, tr.odd td.down{background:#bce774;color:#fff;} td.selected, tr.even td.selected, tr.odd td.selected{background:#bce774;color:#555;} /* use this if you want to apply different styleing to empty table cells*/ td.empty, tr.odd td.empty, tr.even td.empty{background:#fff;} </style> <script> this.tablecloth = function(){ // CONFIG // if set to true then mouseover a table cell will highlight entire column (except sibling headings) var highlightCols = true; // if set to true then mouseover a table cell will highlight entire row (except sibling headings) var highlightRows = false; // if set to true then click on a table sell will select row or column based on config var selectable = true; // this function is called when // add your own code if you want to add action // function receives object that has been clicked this.clickAction = function(obj){ //alert(obj.innerHTML); }; // END CONFIG (do not edit below this line) var tableover = false; this.start = function(){ var tables = document.getElementsByTagName("table"); for (var i=0;i<tables.length;i++){ tables[i].onmouseover = function(){tableover = true}; tables[i].onmouseout = function(){tableover = false}; rows(tables[i]); }; }; this.rows = function(table){ var css = ""; var tr = table.getElementsByTagName("tr"); for (var i=0;i<tr.length;i++){ css = (css == "odd") ? "even" : "odd"; tr[i].className = css; var arr = new Array(); for(var j=0;j<tr[i].childNodes.length;j++){ if(tr[i].childNodes[j].nodeType == 1) arr.push(tr[i].childNodes[j]); }; for (var j=0;j<arr.length;j++){ arr[j].row = i; arr[j].col = j; if(arr[j].innerHTML == " " || arr[j].innerHTML == "") arr[j].className += " empty"; arr[j].css = arr[j].className; arr[j].onmouseover = function(){ over(table,this,this.row,this.col); }; arr[j].onmouseout = function(){ out(table,this,this.row,this.col); }; arr[j].onmousedown = function(){ down(table,this,this.row,this.col); }; arr[j].onmouseup = function(){ up(table,this,this.row,this.col); }; arr[j].onclick = function(){ click(table,this,this.row,this.col); }; }; }; }; // appyling mouseover state for objects (th or td) this.over = function(table,obj,row,col){ if (!highlightCols && !highlightRows) obj.className = obj.css + " over"; if(check1(obj,col)){ if(highlightCols) highlightCol(table,obj,col); if(highlightRows) highlightRow(table,obj,row); }; }; // appyling mouseout state for objects (th or td) this.out = function(table,obj,row,col){ if (!highlightCols && !highlightRows) obj.className = obj.css; unhighlightCol(table,col); unhighlightRow(table,row); }; // appyling mousedown state for objects (th or td) this.down = function(table,obj,row,col){ obj.className = obj.css + " down"; }; // appyling mouseup state for objects (th or td) this.up = function(table,obj,row,col){ obj.className = obj.css + " over"; }; // onclick event for objects (th or td) this.click = function(table,obj,row,col){ if(check1){ if(selectable) { unselect(table); if(highlightCols) highlightCol(table,obj,col,true); if(highlightRows) highlightRow(table,obj,row,true); document.onclick = unselectAll; } }; clickAction(obj); }; this.highlightCol = function(table,active,col,sel){ var css = (typeof(sel) != "undefined") ? "selected" : "over"; var tr = table.getElementsByTagName("tr"); for (var i=0;i<tr.length;i++){ var arr = new Array(); for(j=0;j<tr[i].childNodes.length;j++){ if(tr[i].childNodes[j].nodeType == 1) arr.push(tr[i].childNodes[j]); }; var obj = arr[col]; if (check2(active,obj) && check3(obj)) obj.className = obj.css + " " + css; }; }; this.unhighlightCol = function(table,col){ var tr = table.getElementsByTagName("tr"); for (var i=0;i<tr.length;i++){ var arr = new Array(); for(j=0;j<tr[i].childNodes.length;j++){ if(tr[i].childNodes[j].nodeType == 1) arr.push(tr[i].childNodes[j]) }; var obj = arr[col]; if(check3(obj)) obj.className = obj.css; }; }; this.highlightRow = function(table,active,row,sel){ var css = (typeof(sel) != "undefined") ? "selected" : "over"; var tr = table.getElementsByTagName("tr")[row]; for (var i=0;i<tr.childNodes.length;i++){ var obj = tr.childNodes[i]; if (check2(active,obj) && check3(obj)) obj.className = obj.css + " " + css; }; }; this.unhighlightRow = function(table,row){ var tr = table.getElementsByTagName("tr")[row]; for (var i=0;i<tr.childNodes.length;i++){ var obj = tr.childNodes[i]; if(check3(obj)) obj.className = obj.css; }; }; this.unselect = function(table){ tr = table.getElementsByTagName("tr") for (var i=0;i<tr.length;i++){ for (var j=0;j<tr[i].childNodes.length;j++){ var obj = tr[i].childNodes[j]; if(obj.className) obj.className = obj.className.replace("selected",""); }; }; }; this.unselectAll = function(){ if(!tableover){ tables = document.getElementsByTagName("table"); for (var i=0;i<tables.length;i++){ unselect(tables[i]) }; }; }; this.check1 = function(obj,col){ return (!(col == 0 && obj.className.indexOf("empty") != -1)); } this.check2 = function(active,obj){ return (!(active.tagName == "TH" && obj.tagName == "TH")); }; this.check3 = function(obj){ return (obj.className) ? (obj.className.indexOf("selected") == -1) : true; }; start(); }; /* script initiates on page load. */ window.onload = tablecloth; </script> <body> <div id="container"> <h1>Tablecloth: Example</h1> <div id="content"> <h2>Table with top headings</h2> <table cellspacing="0" cellpadding="0"> <tbody> <tr class="odd"> <th>Title</th> <th>Title</th> <th>Title</th> <th class="">Title</th> </tr> <tr class="even"> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> <tr class="odd"> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> <tr class="even"> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> <tr class="odd"> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> </tbody> </table> <table cellspacing="0" cellpadding="0"> <tbody> <tr class="odd"> <th class="">Title</th> <th class="">Title</th> <th class="">Title</th> <th class="">Title</th> <th class="">Title</th> <th class="">Title</th> <th class="">Title</th> <th class="">Title</th> <th class="">Title</th> <th class="">Title</th> <th class="">Title</th> <th class="">Title</th> </tr> <tr class="even"> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> <tr class="odd"> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> <tr class="even"> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> <tr class="odd"> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> <tr class="even"> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> <tr class="odd"> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> <tr class="even"> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> </tbody> </table> <h2>Table with side headings</h2> <table cellspacing="0" cellpadding="0"> <tbody> <tr class="odd"> <th class="">Title</th> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> <tr class="even"> <th class="">Title</th> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> <tr class="odd"> <th class="">Title</th> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> <tr class="even"> <th class="">Title</th> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> <tr class="odd"> <th class="">Title</th> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> </tbody> </table> <h2>Table with top and side headings</h2> <table cellspacing="0" cellpadding="0"> <tbody> <tr class="odd"> <td class=" empty"> </td> <th class="">Title</th> <th class="">Title</th> <th class="">Title</th> </tr> <tr class="even"> <th class="">Title</th> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> <tr class="odd"> <th class="">Title</th> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> <tr class="even"> <th class="">Title</th> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> <tr class="odd"> <th class="">Title</th> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> <tr class="even"> <th class="">Title</th> <td class="">Data</td> <td class="">Data</td> <td class="">Data</td> </tr> </tbody> </table> </div> </div> </body> </html>



