上一篇介绍过了通用列表的实现及效果。 而他的本质也是“在线开发”,包括:开发人员在线开发列表,用户在线定制列表。也可以说是让用户参与了开发。
今天要介绍的是基于模板的“表单”开发。 表单的概念可以很广,但我这里仅是基于业务场景抽象后提炼模板,有多少模板,就可以实现多少类表单。
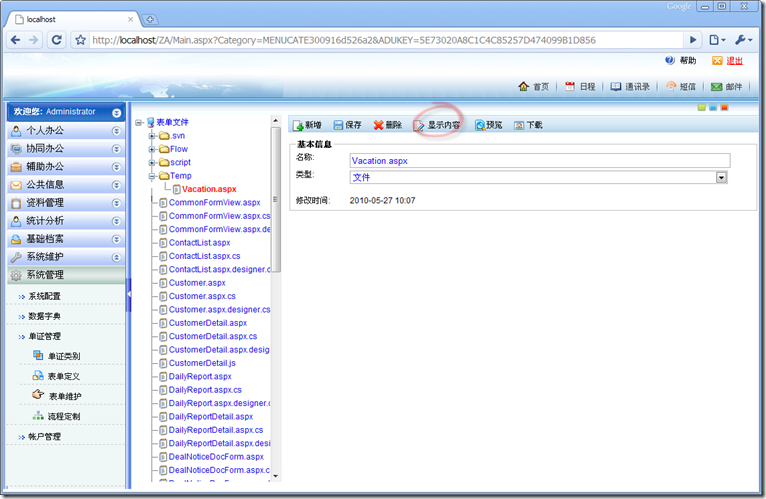
- 请看下图:
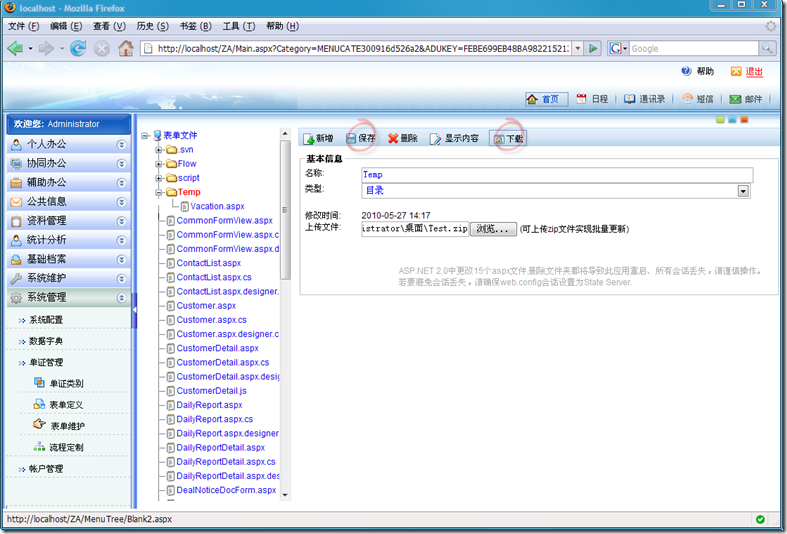
树形结构即服务器的物理结构。 根路径可配置,且须配置根路径的ASP.NET用户完全控制权限。
新增、保存、删除都是针对物理文件、物理文件夹操作。继续安全性,所有修改、删除操作的日志、内容都会记录在数据库。
此界面针对开发人员。
表单维护有3种途径:
A.上传、下载增加、替换文件。
B.创建、修改文件,并用文本框编辑。
C.可是编辑器拖拉试设计界面。
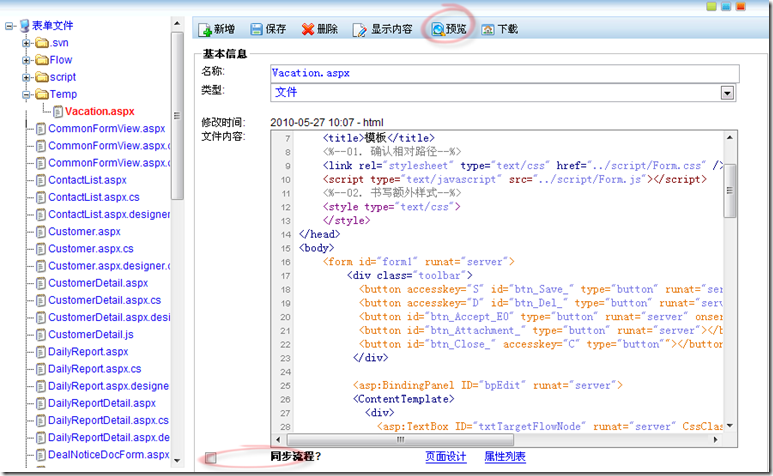
2. 文本编辑: 点击“显示内容”后,文件内容可直接更改:包括样式、控件、脚本。
同步流程 可以快速建立表单、流程配置的基本信息,方便“预览”后直接测试。
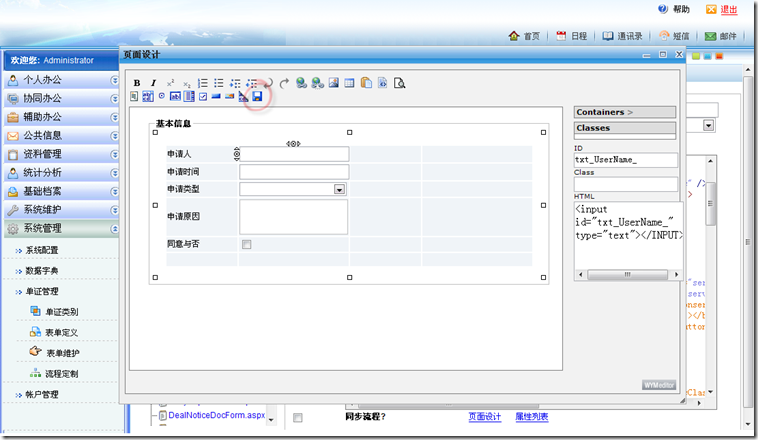
3. 可视化设计:
界面上拖拽控件, 更新控件ID、控件样式。
打开“页面设计”时,自动将父页ASP.NET控件转换为HTML控件。
点击“保存”图标时,自动将HTML控件转换为ASP.NET控件。
可视化设计是源码文本编辑的有益补充。
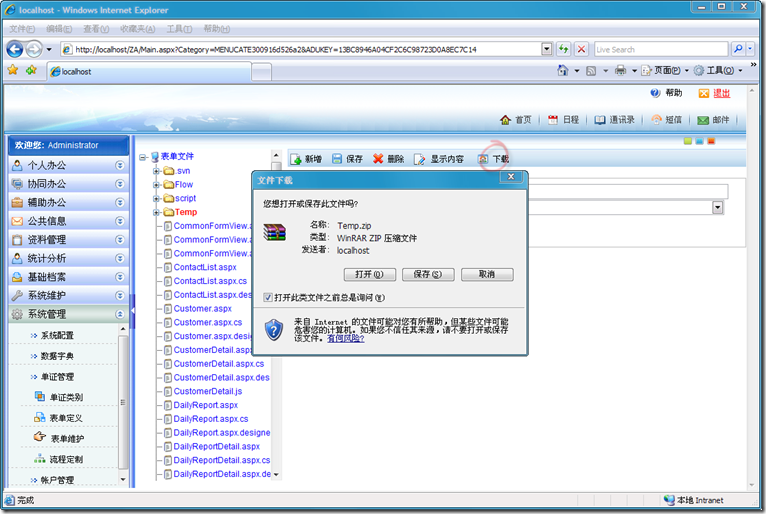
4.上传下载更新文件
可批量创建、替换文件,但不会删除。
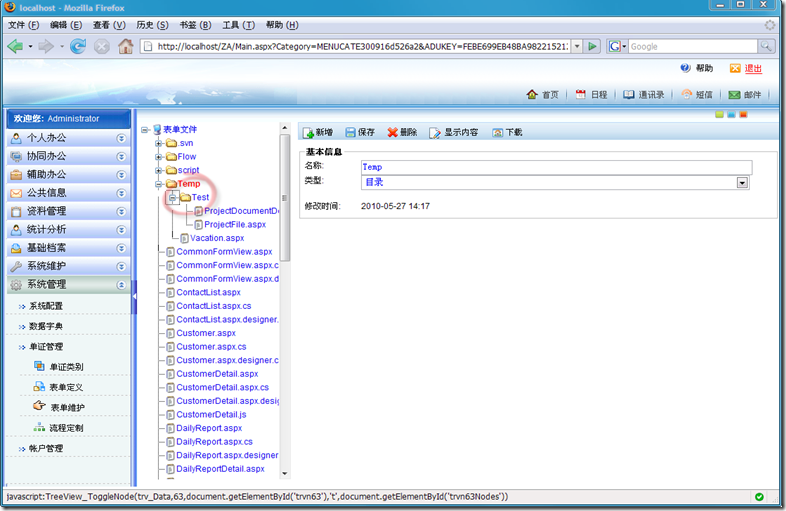
可自动创建与ZIP包对应的目录结构。
可方便维护外置的css、script、image页面。
文件下载、文件夹下载可方便的进行表单备份、表单迁移到其他服务器等。
保存即可上传
上传后结果:自动创建文件夹、文件
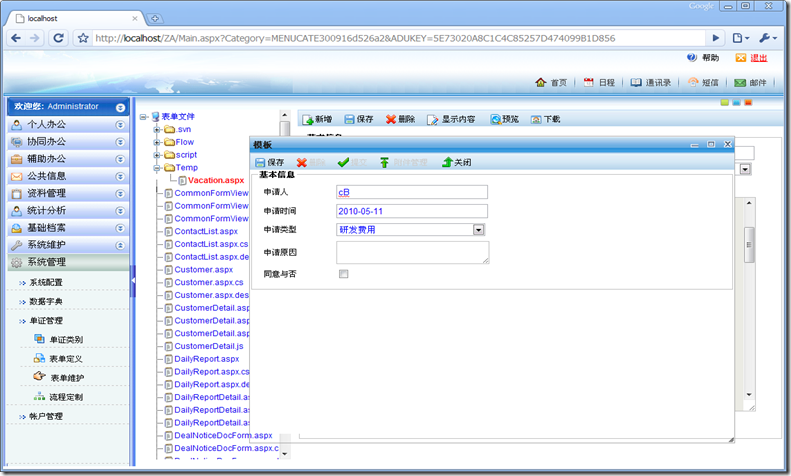
5. 表单预览: 实时测试当前修改情况,预览效果出弹出窗口大小不同外,与最终效果完全一致
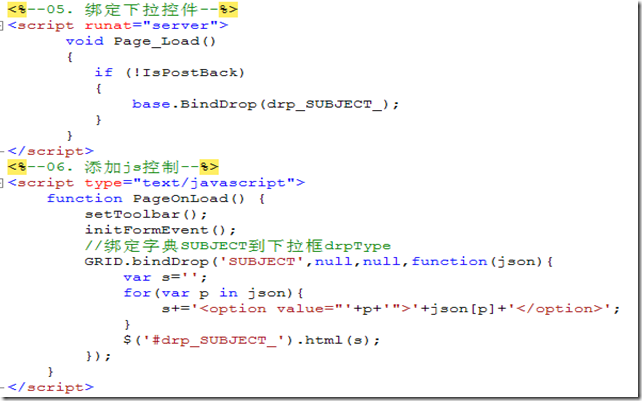
上图“数据字典”下拉框绑定可有下面两种方式:
此系列文章: