用户需求越来越不可调和, 经常出现10余个列需要展示, 而页面控件又相当有限, 而且不同的用户操作身份有要求了不同的展示集合。
为了解救一线兄弟们于水深火热,我刚刚整玩了这套“用户定制”列表: 开发人员定义大致模板, 最终用户可任意更改他的页面,叫做 Grid Per User.
[对于回复中说道的源码的问题,首先80%的工作量就是列表定制, 而他就是源码公开的flexigrid。 另外20%的查询条件开发,也是非常简单。没必要再给出源码了。]
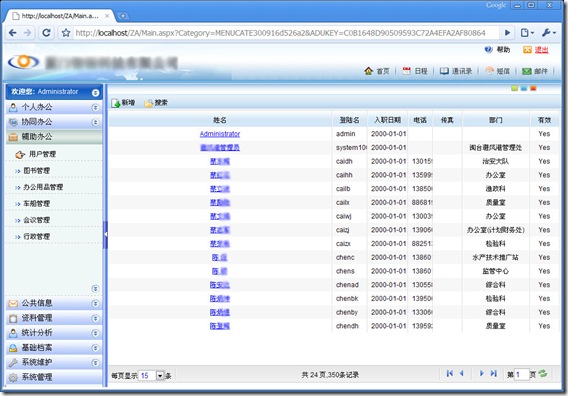
- 用户展示效果
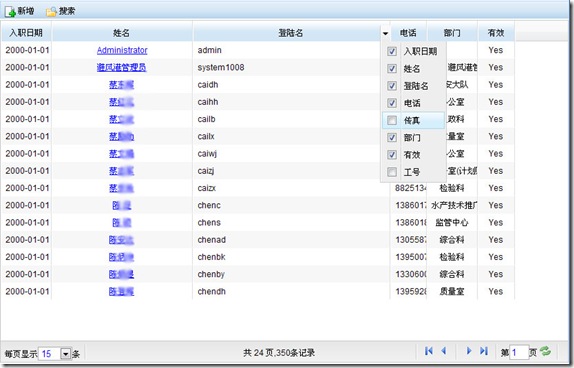
2 定制列: 就是jquery flexigrid的内容,不过他在IE兼容上还有很多的问题。我重点增强了自动宽度控制,可以设置列为20%,30%,使列宽度自适应。
实现用户定制的有: 列显示/隐藏, 列顺序调整, 列宽度控制, 列排序方式, 页大小调整
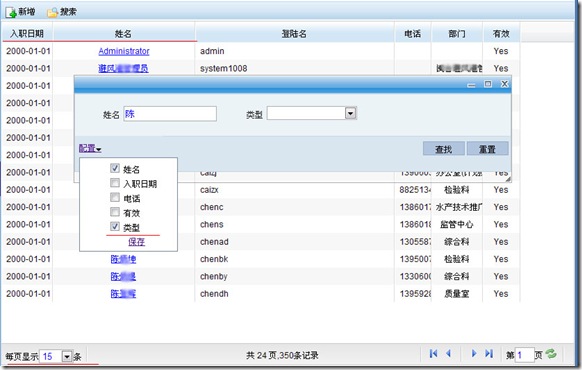
3. 定制查询条件: 在开发人员给定的范围内,自定义:
条件项的显示/隐藏, 条件项默认值(加载时即可过滤),查询项目自动排版,自定义项目配置保存/删除
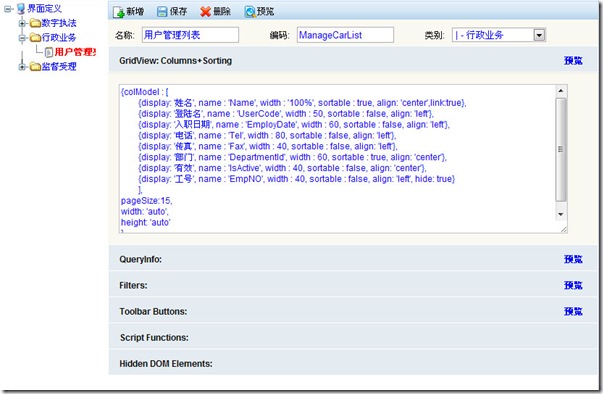
开发人员界面:
A. 列表自定义实现描述: flexigrid 的表述方式, 增加百分比宽度,自动宽度、自动高度。
随时点击 “预览”,可以检查grid定义是否有效, 以及定义最终效果。
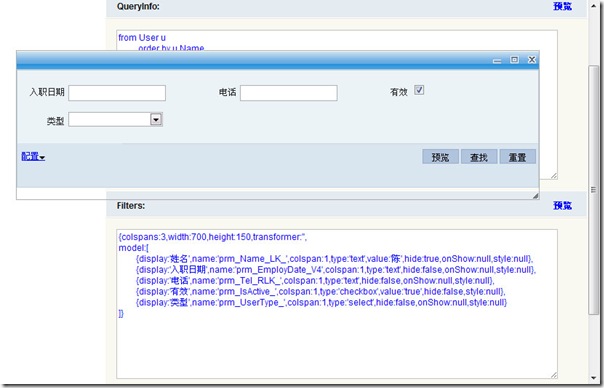
B. 查询配置
Filter的定义与grid很相似,查询项目可以配置时创建,也可以是已经定义的DOM元素,这样就可以实现灵活的功能、外观定制。(上图有个textbox叫做:Hidden DOM)
下图中间就是“预览” Filter的实时效果。
QueryInfo仅限与NHibernate的 HQL描述。 有NHibernate把关,可以不顾create,drop 之类高枕无忧了。
C. 额外定制的还有Toolbar、Script block。 通过这两部分配合,列表数据处理如日期格式化,列表按钮功能、列表数据点击效果都可以轻松实现。
而且,随时随地“预览”哦, 比VS开发还要方便。 当然, 你最好有FireBug。 可怜的是, 我只用FireBug2.0,而现在已经下载不到了。