Eslint 与Prettier 在网上找了好久没找到合适的配置。下面是我配置好的。
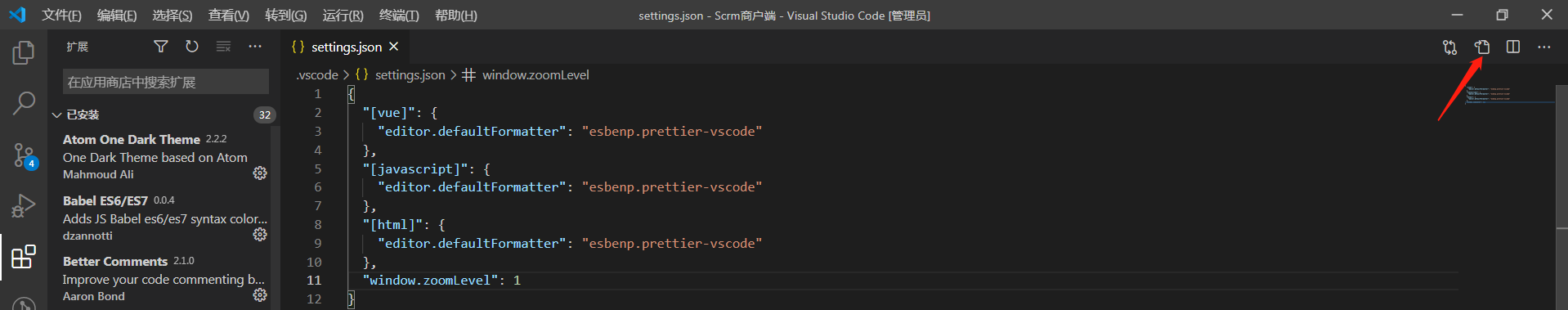
首先找到配置文件,文件 -> 首选项 -> 设置 -> 点击箭头,如下配置就ok

{ "[vue]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[html]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "window.zoomLevel": 1 }