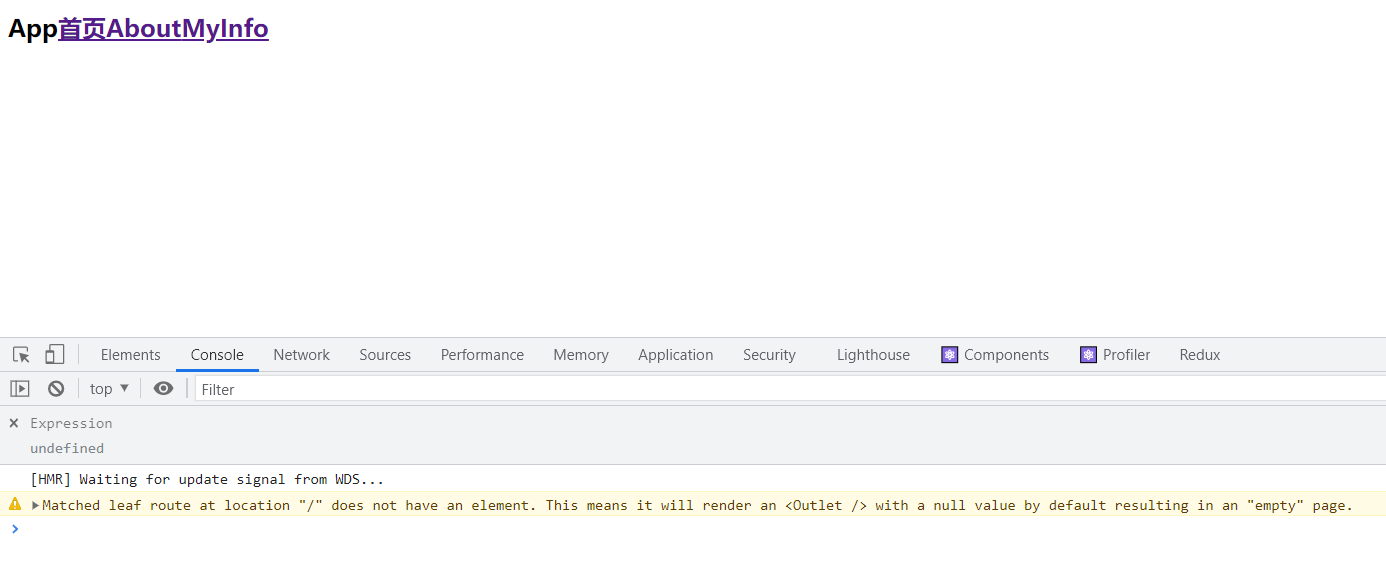
问题原因

Matched leaf route at location "/" does not have an element. This means it will render an
with a null value by default resulting in an "empty" page.
位置“/”匹配的叶路由没有元素。这意味着它将渲染<Outlet />默认值为空会导致“空”页。
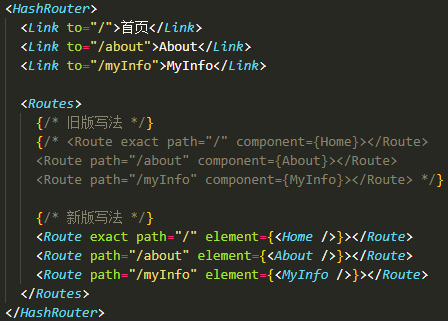
应该是最新 raect-router-dom 改变了书写方式,我看的是去年的教程视频,所以导致写法过时报警告了。
解决方式