v-show 和 v-if 的区别?
-
v-show 通过 CSS display 控制显示和隐藏
-
v-if 组件真正的渲染和销毁,而不是显示和隐藏
-
频繁切换显示状态用 v-show,否则用 v-if
为何在 V-for 中使用 key?
-
必须用 key,而且不能使用 index 和 random
-
diff 算法中通过 tag(标签名) 和 key 来判断,是否是 sameNode(oldkey,newkey)
-
减少渲染次数,提升渲染性能
描述 Vue 组件的生命周期(父子组件)
-
单组件生命周期图

-
父子组件生命周期关系
父组件首先都是先 beforeXXXX 生命周期,等子组件(单组件)的生命周期完成,才执行下一阶段的生命周期函数
Vue 组件如何通讯?(常见)
-
父子组件 props 和 $emit
-
自定义事件 event.$on(注册) event.$off(清除) event.$emit(接收)
-
Vuex
描述组件渲染和更新的过程
重点看懂这张图,从响应式、虚拟 DOM、diff 算法、模板编译入手

双向数据绑定 v-model 的实现
-
input 元素的 value = this.name
-
绑定 input 数据 this.name = $event.target.value
-
data 更新触发 re-render
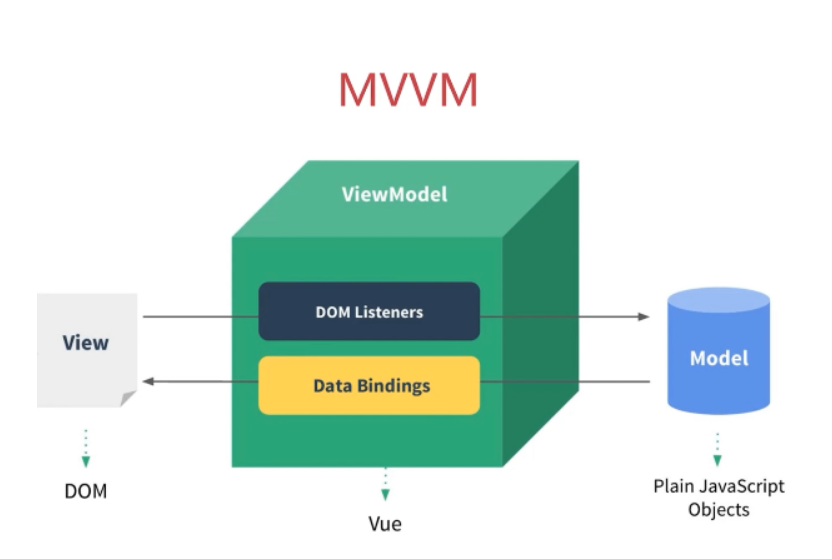
对 MVVM 的理解
- 视图(View):用户界面
- 模型(Model):数据保存
- 视图模型(View Model):业务逻辑,双向数据绑定

computed 有何特点?
-
缓存,data 不变不会重新计算属性
-
提高性能
为何组件 data 必须是一个函数?
因为组件本质是一个 class ,调用组件就是对组件的实例化,如果不是一个函数,那么多次调用组件就会共用同一 data,造成污染,return 一个函数就发生了闭包,使得每个组件的实例都是其私有的数据
ajax 请求一个建议放在哪个生命周期?
-
mounted
-
JS 是单线程的,ajax 异步获取数据
-
放在 mounted 之前没有用,只会让逻辑更混乱(学到了,实习我项目中都是放 created 中,尴尬)
多个组件有相同的逻辑,如何抽离?
- mixin 混入
何时要使用异步组件?
-
加载大组件时
-
路由异步加载时
何时使用 keep-alive?
-
缓存组件,不需要重复渲染
-
比如多个 tab 页的切换,(保存页面状态)
-
优化性能
何时需要使用 beforeDEstory?
-
接触自定义事件 event.$off
-
清除定时器
-
解除 DOM 自定义事件
什么是作用域插槽?
将插槽中的数据传递给使用 slot 的组件中使用
Vuex 中 actions 和 mutation 有何区别?
-
action 中处理异步,mutation 不可以,只能处理同步
-
mutation 做原子操作(只操作数据)
-
action 可以整合多个 mutation
Vue-router 常用的路由模式
-
hash 默认 window.onhashchange
-
H5 history(需要服务端支持) history.pushState window.onpopstate
如何配置 Vue-router 异步加载?
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue')
请用 vnode 描述一个 DOM 结构
监听 data 变化的核心 API 是什么?
-
Object.defineProperty
-
深度监听(对象) 递归到底 计算量大
-
无法监听新增属性/删除属性(Vue.set Vue.delete)
-
无法原生监听数组,需特殊处理,重写 push pop 等方法,实现监听
-
Vue 3.0 Proxy 可以原生支持监听数组变化
请描述响应式原理?
-
监听 data 变化过程
-
组件渲染和更新的流程
diff 算法的时间复杂度
-
O(n)
-
在原O(n^3)上做了调整优化:只比较同级;tag 不相同,直接销毁重建;tag 和 key 相同就不再对比
简述 diff 算法的过程
-
patch(elem,vnode) 和 pacth(vnoode,newVnode)
-
patchVnode、addVnodes、removerVnodes
-
updateChildren(key 的重要性)
Vue 为何是异步渲染?$nextTick 有何用?
-
异步渲染(以及合并 data 修改),汇总 data 修改,一次性更新,提高渲染性能
-
$nextTick 在 DOM 更新完之后触发回调,此时可以拿到更新后的 DOM 元素
Vue 常见性能优化
-
合理使用 v-show 和 v-if
-
合理使用 computed
-
v-for 时加 key,避免和 v-if 同时使用
-
自定义数据、DOM 事件要及时销毁(内存泄漏)
-
合理使用异步组件
-
合理使用 keep-alive
-
data 层级不要太深(深度监听计算量大)
-
使用 SSR,提升首屏的加载速度