新建vue项目
一、 安装node.js https://nodejs.org/en/ 官网下载安装
1.cmd检测node是否安装成功:node -v
二、 安装npm
1.cmd检测npm是否安装成功:npm -v
三、 全局安装vue-cli npm install –global vue-cli
1.cmd检测Vue是否安装成功:vue --version
四、 新建vue项目
1.d:
2.cd D:项目vueJiChu (项目所在位置根据需求修改)
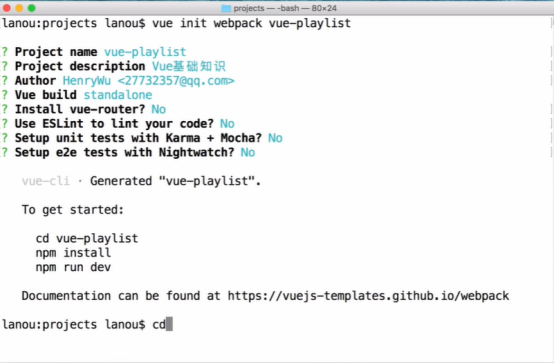
3.vue init webpack vuedemo

五、 Vue项目打包
npm run build
搭建本地数据库接口(JSON-SERVER)
1. 安装JSON服务器
(1)window
npm install -g json-server
(2)mac os
sudo npm install -g json-server
2. 创建文件夹
将路径引入到当前所创建的文件夹下
cd 文件夹名
3. 初始化package.json
npm init --Yes
4. 安装所有模块
npm install json-server --save
5. 启动json服务器
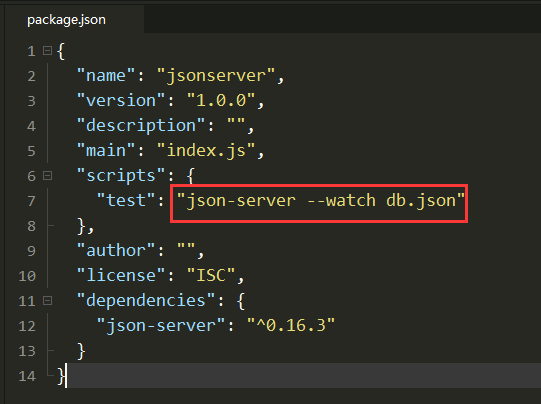
json-server --watch db.json
db.json 为自命名文件,自动创建
test可修改

6. 启动
npm run test
test也就是配置package.json中的名字
7. 访问主页面
http://localhost:3000
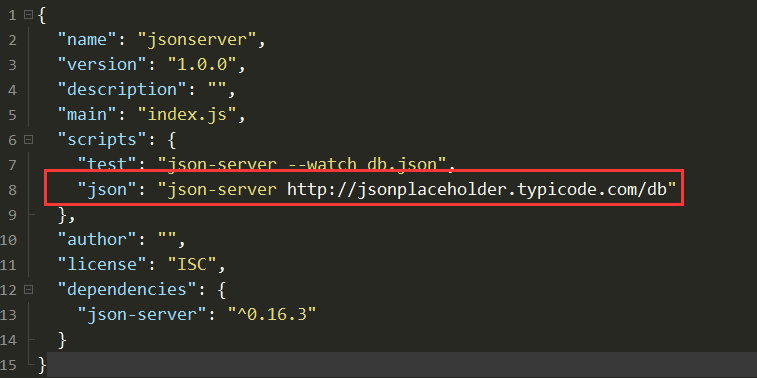
8.将jsonplaceholder里面的数据引入
"json": "json-server http://jsonplaceholder.typicode.com/db"


启动文件 npm run json

如何使用postman请求数据后续不断在此更新