1.iconfont字体库官网地址:https://www.iconfont.cn/
找到我的项目——>>我参与的项目:(1)选择font class、(2)点击下载至本地

2.下载的压缩文件

css和ttf这两个文件会用到,需要留意
2.1把css文件拷入项目中,我工作会习惯性改下文件名

最后路径标点改为英文分号;

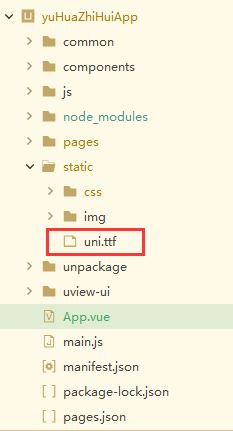
2.2把ttf 文件拷入项目中,习惯性改名为uni.ttf

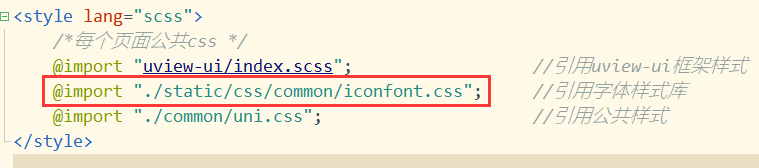
3.在app.vue中引用css文件

4.在项目中的使用,引用类名,就是iconfont字体库的类名
<i class="iconfont icongerenzhongxin"></i>


5.在page.json文件中的使用
常用放在导航栏右上角


text一定要u开头,复制css中对应图标的content名即可
【注:不足之处还请指正,开心快乐每一天~】