MarkDown基本语法
markdown是一种纯文本格式的标记语言。通过简单的标记语法,它可以使普通文本内容具有一定的格式。
相比较于之前默认的TinyMCE编辑器
优点:
1、因为是纯文本,所以只要支持markdown的地方都能获得一样的编辑效果,可以让作者摆脱排版的困扰,专心写作。
2、操作简单。比如:WYSIWYG编辑时标记个标题,先选中内容,再点击导航栏的标题按钮,选择几级标题。要三个步骤。而markdown只需要在标题内容前加#即可
缺点:
1、需要记一些语法(当然,是很简单。五分钟学会)。
2、有些平台不支持markdown编辑模式。
博客园是支持markdown编辑模式的。
开启方式:选项->默认编辑器->MarkDown
一、标题
在想要设置为标题的文字前面加#来表示
一个#是一级标题,二个#是二级标题,以此类推。支持六级标题。
注:标准语法一般在#后跟个空格再写文字,博客园不加空格也行。
示例:
# 这是一级标题
## 这是二级标题
### 这是三级标题
#### 这是四级标题
##### 这是五级标题
###### 这是六级标题
效果如下:
这是一级标题
这是二级标题
这是三级标题
这是四级标题
这是五级标题
这是六级标题
二、字体
- 斜体
要倾斜的文字左右分别用一个*号包起来 - 加粗
要加粗的文字左右分别用两个*号包起来 - 斜体加粗
要倾斜和加粗的文字左右分别用三个*号包起来 删除线
要加删除线的文字左右分别用两个~~号包起来
示例:
**这是加粗的文字**
*这是倾斜的文字*
***这是斜体加粗的文字***
~~这是加删除线的文字~~
效果如下:
这是加粗的文字
这是倾斜的文字
这是斜体加粗的文字
这是加删除线的文字
三、引用
在引用的文字前加>即可。引用也可以嵌套,如加两个>>三个>>>n个...貌似可以一直加下去。
示例:
>这是引用的内容1
>>这是引用的内容2
>>>这是引用的内容3
效果如下:
这是引用的内容1
这是引用的内容2
这是引用的内容3
四、分割线
三个或者三个以上的 - 或者 * 都可以。
示例:
---
分割线
----
分割线
***
分割线
*****
效果如下,但是效果是一样的:
分割线
分割线
分割线
五、图片
语法:

图片alt就是显示在图片下面的文字,相当于对图片内容的解释。
图片title是图片的标题,当鼠标移到图片上时显示的内容。title可加可不加。
示例:

效果如下:

上传本地图片直接点击导航栏的图片标志,选择图片即可。
六、超链接
语法:
[超链接名](超链接地址 "超链接title")
title可加可不加
示例:
[博客园](http://cnblogs.com)
[百度](http://baidu.com)
效果如下:
博客园
百度
注:markdown本身语法不支持链接在新页面中打开,貌似博客园做了处理,是可以的。有些平台可能就不行了,如果遇到这种情况,可以用html语言的a标签代替。
<a href="超链接地址" target="_blank">超链接名</a>
七、列表
- 无序列表
语法:
无序列表用 - + * 任何一种都可以(注意:- + *必须和后面的内容中间有一个空格的间距。)
示例:
- 列表内容
+ 列表内容
* 列表内容
注意:- + * 跟内容之间都要有一个空格
效果如下:
- 列表内容
- 列表内容
- 列表内容
- 有序列表
语法:
数字加点(序号跟内容之间要有空格)
示例:
1. 列表内容
2. 列表内容
3. 列表内容
注意:序号跟内容之间要有空格
效果如下:
- 列表内容
- 列表内容
- 列表内容
-
列表嵌套
从上一级回车后,敲三个空格或者一次tab,再使用对应语法即可。注:为知笔记敲一次空格就行,和tab效果一样 -
一级无序列表内容
- one-1
- two-2
-
一级无序列表内容
- one-1
- two-2
-
一级有序列表内容
- one-1
- two-2
-
一级有序列表内容
- one-1
- two-2
八、表格
语法:
|表头|表头|表头|
|:---:|:--|---:|
|内容|内容|内容|
|内容|内容|内容|
第二行分割表头和内容。
-有一个就行,为了对齐,多加了几个
文字默认居左
:------:表示文字居中
-------:表示文字居右
:-------表示文字居左
注:原生的语法两边都要用 | 包起来。: 代表对齐方式 ,: 与 | 之间不要有空格,否则对齐会有些不兼容。
效果如下:
博客园貌似不支持,我从为知笔记粘过来效果图:(浅见:感觉这表格做着太费劲了,有点不大实用)

九、代码
语法:
单行代码:代码之间分别用一个反引号包起来
`代码内容`
代码块:代码之间分别用三个反引号包起来,且两边的反引号单独占一行
(```)
代码...
代码...
代码...
(```)
注:为了防止转译,前后三个反引号处加了小括号,实际是没有的。这里只是用来演示,实际中去掉两边小括号即可。
示例:
单行代码
`create database hero;`
代码块
(```)
cj=float (input("请输入你的成绩:"))
if cj>=90 and cj<=100:
print("优秀")
elif cj>=70 and cj<90:
print("良好")
elif cj>=60 and cj<70:
print("及格")
else:
print("你要努力了")
(```)
效果如下:
单行代码
create database hero;
代码块
cj=float (input("请输入你的成绩:"))
if cj>=90 and cj<=100:
print("优秀")
elif cj>=70 and cj<90:
print("良好")
elif cj>=60 and cj<70:
print("及格")
else:
print("你要努力了")
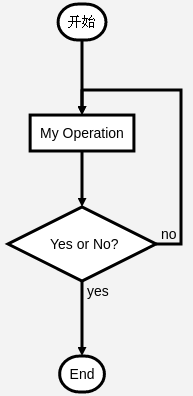
十、流程图
语法:
(```)flow
st=>start: 开始
op=>operation: My Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
(```)用的时候去除括号
效果如下:
博客园不知道为啥用不成,为知笔记的可以用,我从为知笔记的结果上给粘上来。(写)

十一、任务列表
注:兼容性一般 要隔开一行。
我们可以用来列出来要做的事情,很方便。
- [x] 选项一 (加上x被mark后是打上一个√)
- [ ] 选项二
- [ ] [选项3]
效果如下:
这个功能博客园好像也不支持,为知笔记是可以的,看图:

常用的这些功能就先这么多吧,后期再更新,有问题的请不吝指正。
互相学习,共同进步。
更新
MarkDown功能(如表格、脚注、内嵌HTML等等)就是内嵌HTML,接下来要讲的功能就需要使用内嵌HTML的方法来实现。
十二、背景色
<table><tr><td bgcolor=#FF00FF>背景色的设置是按照十六进制颜色值:#7FFFD4</td></tr></table>
<table><tr><td bgcolor=#FF83FA>背景色的设置是按照十六进制颜色值:#FF83FA</td></tr></table>
<table><tr><td bgcolor=#D1EEEE>背景色的设置是按照十六进制颜色值:#D1EEEE</td></tr></table>
<table><tr><td bgcolor=#C0FF3E>背景色的设置是按照十六进制颜色值:#C0FF3E</td></tr></table>
<table><tr><td bgcolor=#54FF9F>背景色的设置是按照十六进制颜色值:#54FF9F</td></tr></table>
效果如下:
| 背景色的设置是按照十六进制颜色值:#7FFFD4 |
| 背景色的设置是按照十六进制颜色值:#FF83FA |
| 背景色的设置是按照十六进制颜色值:#D1EEEE |
| 背景色的设置是按照十六进制颜色值:#C0FF3E |
| 背景色的设置是按照十六进制颜色值:#54FF9F |
十三、字体
<font face="黑体">我是黑体字</font>
<font face="宋体">我是宋体字</font>
<font face="微软雅黑">我是微软雅黑字</font>
<font face="fantasy">我是fantasy字</font>
<font face="Helvetica">我是Helvetica字</font>
效果如下:
我是黑体字
我是宋体字
我是微软雅黑字
我是fantasy字
我是Helvetica字
十四、文字颜色
浅红色文字:<font color="#dd0000">浅红色文字:</font><br />
深红色文字:<font color="#660000">深红色文字</font><br />
浅绿色文字:<font color="#00dd00">浅绿色文字</font><br />
深绿色文字:<font color="#006600">深绿色文字</font><br />
浅蓝色文字:<font color="#0000dd">浅蓝色文字</font><br />
深蓝色文字:<font color="#000066">深蓝色文字</font><br />
浅黄色文字:<font color="#dddd00">浅黄色文字</font><br />
深黄色文字:<font color="#666600">深黄色文字</font><br />
浅青色文字:<font color="#00dddd">浅青色文字</font><br />
深青色文字:<font color="#006666">深青色文字</font><br />
浅紫色文字:<font color="#dd00dd">浅紫色文字</font><br />
深紫色文字:<font color="#660066">深紫色文字</font><br />
效果如下:
浅红色文字:浅红色文字:
深红色文字:深红色文字
浅绿色文字:浅绿色文字
深绿色文字:深绿色文字
浅蓝色文字:浅蓝色文字
深蓝色文字:深蓝色文字
浅黄色文字:浅黄色文字
深黄色文字:深黄色文字
浅青色文字:浅青色文字
深青色文字:深青色文字
浅紫色文字:浅紫色文字
深紫色文字:深紫色文字