1. phantomjs介绍
2. phantomjs应用场景
3. phantomjs网页截图
------------------------------windows下-----------------------------
1、到这里下载phantomjs的Windows版本:http://phantomjs.org/download.html 【官网下载有问题,可到我网盘下载 http://pan.baidu.com/s/1dDCGJAh】
2、下载后解压,得到以下东西:

3、右键->新建一个文件,命名为snap.js,里面输入如下内容:
var page = new WebPage(), address, output, size; if (phantom.args.length < 2 || phantom.args.length > 3) { console.log('Usage: rasterize.js URL filename'); phantom.exit(); } else { address = phantom.args[0]; output = phantom.args[1]; page.viewportSize = { 600, height: 600 }; page.open(address, function (status) { if (status !== 'success') { console.log('Unable to load the address!'); } else { window.setTimeout(function () { page.render(output); phantom.exit(); }, 200); } }); }
4、在文件夹空白处-->右键-->在此处打开命令窗口

5、输入如下代码:
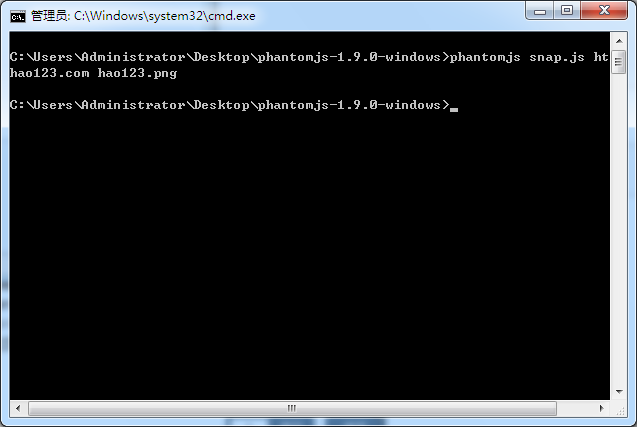
phantomjs snap.js http://hao123.com hao123.png
6、回车后得到如下运行状态:

7、得到截图

环境变量:
可以讲phantomjs添加至环境变量 ,这样cmd下输入
phantomjs
可直接执行操作。
例如: 添加 D:PorgrmFilesphantomjs-1.9.7-windows 到path中

转载: http://www.cnblogs.com/huangcong/archive/2013/04/18/3027654.html
------------------linux----------------------------------
上传步奏不再赘述 :

解压缩: tar -jxvf phantomjs-1.9.7-linux-i686.tar.bz2
mv phantomjs-1.9.7-linux-i686 phantomjs
书写 snap.js 同上
./bin/phantomjs snap.js http://www.baidu.com baidu.png
这时候,发现一个问题: 页面中的中文都没有正确显示出来。按如下方法解决(从history简单记录下来的,未必都是必须的):
phantomjs截图中文网站网页页面乱码,安装字体解决
用phantomjs去截取中文页面的网站可能会出现乱码的情况,也就是截图中中文的位置全是方框。
解决办法就是安装字体。
在centos中执行:yum install bitmap-fonts bitmap-fonts-cjk
在ubuntu中执行:sudo apt-get install xfonts-wqy
这样再去截图中文的页面就不会出现一堆的方框了。
测试OK,就不用往下看了
---------------------------------------------------------------
yum install fontconfig
yum install fontconfig-devel
yum install cjkuni-fonts-ghostscript.noarch
yum install kde-i18n-Chinese.noarch
set LANG=zh_CN.UTF8
再次运行,查看生成的页面,哈哈,中文出来啦。如果需要特殊字体,在系统上安装就是了。
