在vue.js中,有methods和computed两种方式来动态当作方法来用的
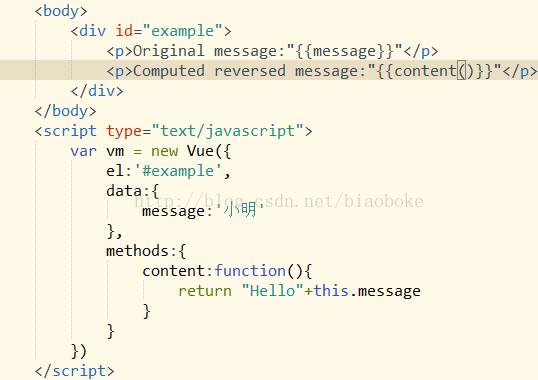
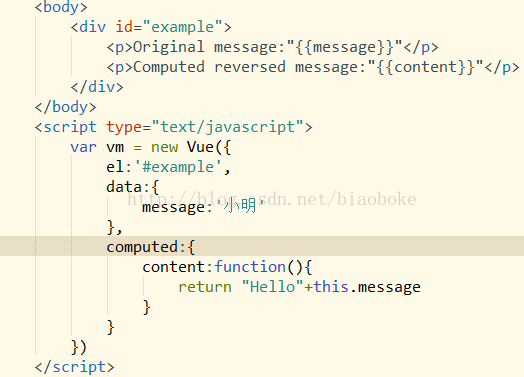
如下:
两种方式在这种情况下的结果是一样的
写法上的区别是computed计算属性的方式在用属性时不用加(),而methods方式在使用时要像方法一样去用,必须加()
两种方式在缓存上也大有不同,利用computed计算属性是将 content与message绑定,只有当message发生变化时才会触发content,而methods方式是每次进入页面都要执行该方法,但是在利用实时信息时,比如显示当前进入页面的时间,必须用methods方式
methods: {
now: function () {
return Date.now()
}
}
如果用computed计算属性的话,每次进入页面将一直沿用第一次的信息,不会再触发now。