1.HTML中不支持 空格、回车、制表符,它们都会被解析成一个空白字符
2.适用于大多数 HTML 元素的属性:
class 为html元素定义一个或多个类名(classname)(类名从样式文件引入)
id 定义元素的唯一id
style 规定元素的行内样式(inline style)
title 描述了元素的额外信息,这些信息通常会在鼠标移到元素上时显示一段工具提示文本
3.<br />:换行 <hr>:水平线
4.
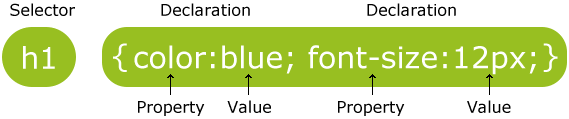
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
css的选择器中,一条声明的属性可以有多个值,如果是独立的值,跟顺序无关,比如background的颜色,背景图,位置,这些值之间的顺序可以任意,但是非独立的值,比如background的位置属性又有两个值,第一个值是水平对齐方式,第二个值是垂直对齐方式,这个顺序不能变
transform属性也类似:http://www.cnblogs.com/xljzlw/p/4966798.html
5.多属性值也可拆分开,比如可以把颜色,背景图,位置全部设置到background属性,也可以分开设置到background-image,background-position等
6.background-position: left center;
center:
修饰横向或纵向,背景图像横向或纵向居中。
left:
修饰横向,背景图像在横向上填充从左边开始。
right:
修饰横向,背景图像在横向上填充从右边开始。
top:
修饰纵向,背景图像在纵向上填充从顶部开始。
bottom:
修饰纵向,背景图像在纵向上填充从底部开始。
7.background-size: cover; 使背景图的长或宽中的一个维度跟浏览器一致,另一个维度按比例缩放,使图片充满浏览器。
可能会导致图片部分区域看不到了
8.文字颜色直接用color设置,没有font-color