1. created mounted区别:
created运行时,还未挂载到DOM,不能访问到$el属性,可用于初始化一些数据,但和DOM操作相关的不能在created中执行;monuted运行时,实例已经挂在到DOM,此时可以通过DOM API获取到DOM节点
2.vue-cli项目引入axios
安装axios:
npm install axios --save
只需要在需要的vue文件中引入axios就可以。
import axios from 'axios'比如:
<script> import axios from "axios"; export default { name: "HelloWorld", data() { return { msg: "Welcome to Your Vue.js App" }; }, mounted() { axios .get("http://localhost:50501" + "/getSign") .then(function(response) { alert(JSON.stringify(response.data.result)); }) .catch(function(err) { alert(err); }); } }; </script>
也可以在webpack.provideplugin里面配置全局引用
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery",
axios: 'axios'
})
],
这样就可以不用在用到axios的vue文件里import axios
3.vue-cli工程支持less:
需要安装相关插件,但不需要配置loader,已经默认配置好
npm install less less-loader --save-dev
4.webpack项目里,如果在css中引用图片,直接用地址,在js中引用图片,需要用require
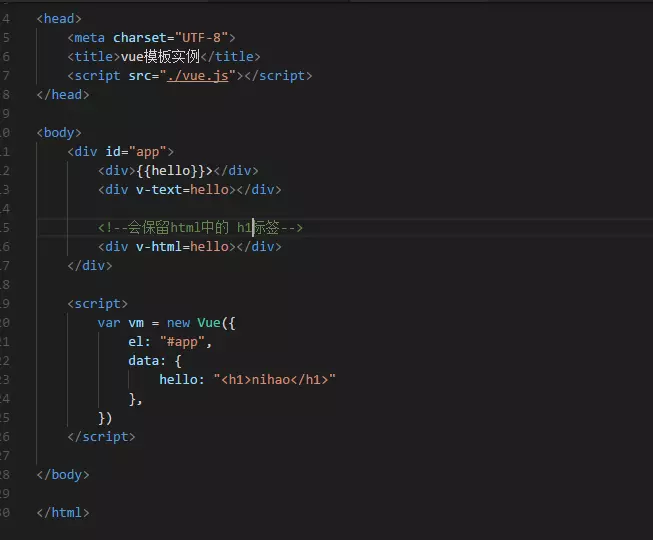
5. v-html标签可以让字符串里的html内容得到解析