1.Bootstrap前端开发框架
1.1 Bootstrap简介
Bootstrap来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap 是基于HTML、CSS和JAVASCRIPT的,他简介灵活,使得web开发更加快捷。
- 中文官网:http://www.bootcss.com/
- 官网:http://getbootstrap.com/
- 推荐使用:http://bootstrap.css88.com/
框架:顾名思义就是一套框架,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发。
2.1 Bootstrap 简介
1.优点
- 标准化的html+css编码规范
- 提供了一套简洁、直观、强悍的组件
- 有自己的生态圈,不断的更新迭代
- 让开发更简单,提高了开发的效率
2.版本
- 2.x.x:停止维护,兼容性好,代码不够简洁,功能不够完善。
- 3.x.x:目前使用最多,稳定,但是放弃了IE6-IE7。对IE8支持但是界面效果不好,偏向用于开发相应式布局、移动设备优先的WEB项目。
- 4.x.x:最新版,目前还不是很流行
2.2 Bootstrap 使用
在现阶段我们还没有接触JS相关课程,所有我们只考虑使用它的样式库。
Bootstrap 使用四部曲: 1.创建文件夹结构 2.创建html骨架结构 3.引入相关样式文件 4.书写内容
1.创建文件夹结构

2.创建html骨架结构
<!-- 要求当前网页使用IE浏览器最高版本的内核来渲染 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 视口的设置:视口的宽度和设备一致,默认的缩放比例和PC端一致,用户不能自行缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- [if It IE 9]>
<!-- 解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题 -->
<script src="https:oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<!-- 解决ie9以下浏览器对css3 Media Query的不识别 -->
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif] -->
3.引入相关样式文件
<!-- 一定不要忘记引入bootstrap 的样式文件 -->
<!-- Bootstrap 核心样式 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
4.书写内容
- 直接拿Bootstrap预先定义好的样式来使用
- 修改Bootstrap原来的样式,注意权重问题
- 学好Bootstrap的关键在于知道它定义了哪些样xuya式,以及这些样式能实现什么样的效果
2.3 布局容器
Bootstrap需要为页面内容和栅格系统包裹一个.container容器,Bootstrap预先定义好了这个类,叫.container。它提供了两个作此用处的类。
1.container 类
- 响应式布局的容器,固定宽度
- 大屏(>=1200px)宽度定为1170px
- 中屏(>=992px)宽度定为970px
- 小屏(>=769px)宽度定为750px
- 超小屏(100%)
2.container-fluid类
- 流式布局容器 百分百宽度
- 占据全部视口(viewport)的容器
- 适合于单独做移动端开发
3.Bo0tstrap 栅格系统
3.1 栅格系统简介
栅格系统:英文名 “gridsystems”,也有人翻译为“网格系统”,它是指将页面布局换分为等宽的列,然后通过列数的定义来模块化页面布局。
Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
Bootstrap里面container宽度是固定的,但是不同的屏幕下,container的宽度不同,我们再把container划分为12等份。
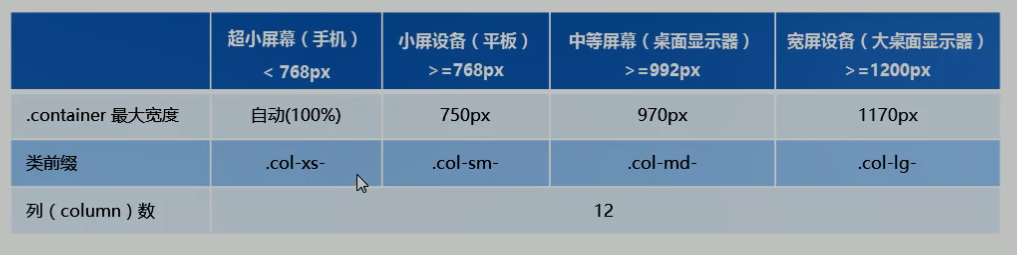
3.2 栅格选项参数
栅格系统用于通过一个系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。

- 行(row)必须放到container布局容器里面
- 我们实现列的平均划分 需要给列添加类前缀
- xs-extra small:超小;sm-small:小;md-medium:中等;lg-large:大;
- 列(column)大于12,多余的“列(column)”所在的元素将被作为一个整体另起一行排行
- 每一列默认有左右15像素的padding
- 可以同时为一列指定多个设备的类名,一边划分不同份数 例如class="col-md-4 col-sm-6"
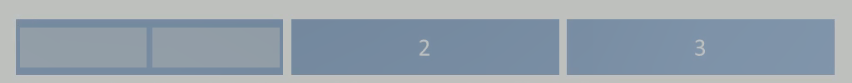
3.3 列嵌套
栅格系统吗、内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分若干份小列。我们可以通过添加一个新的 .row元素和一系列.col-sm-元素到已经存在的.col-sm-元素内。

我们列嵌套最好加1个行 row 这样可以取消父元素的padding值 而且高度自动和父级一样高。
<div class="container">
<div class="row">
<div class="col-md-4">
<!-- 我们嵌套最好加1个行 row 这样可以取消父元素的padding值,而且高度自动和父
级一样高 -->
<div class="row">
<div class="col-md-6">a</div>
<div class="col-md-6">b</div>
</div>
</div>
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
</div>
</div>
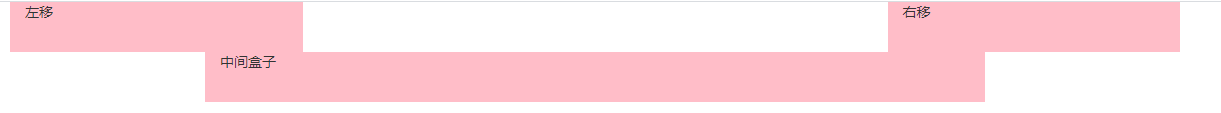
3.4 列偏移
使用.co-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用*选择器为当前元素增加了左侧的边距(margin)

<div class="container">
<div class="row">
<div class="col-md-3">左移</div>
<!-- 偏移的份数 就是12 = 两个盒子的份数 = 6 -->
<div class="col-md-3 col-md-offset-6">右移</div>
</div>
<div class="row">
<div class="col-md-8 col-md-offset-2">中间盒子</div>
</div>
</div>
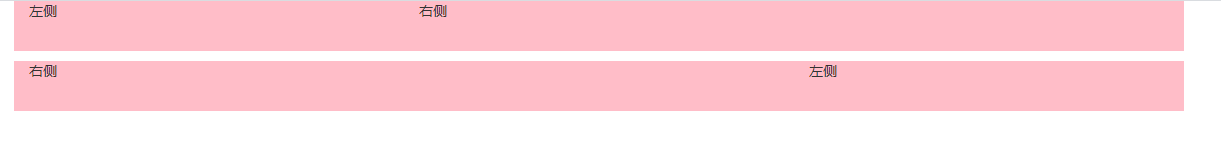
3.5 列排序
通过使用.col-md-push-(推)和.col-md-pull-(拉)类就可以很容易的改变列(column)的是顺序。

<div class="container">
<div class="row">
<div class="col-md-4">左侧</div>
<div class="col-md-8">右侧</div>
</div>
<div class="row">
<!-- col-md-push-*为推 -->
<div class="col-md-4 col-md-push-8">左侧</div>
<!-- col-md-pull-* 为拉 -->
<div class="col-md-8 col-md-pull-4">右侧</div>
</div>
</div>
3.6 响应式工具
为了加快对移动设备有好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同的设备展示或隐藏页面内容。

与之相反的,是visible-xs visible-sm visible-md visible-lg 是显示某个页面内容
Bootstrap其他(按钮、表单、表格)请参考Bootstrap文档.