前台代码
<div class="layui-fluid">
<div class="layui-form" lay-filter="LAY-table-1" lay-id="test">
<div class="layui-table-box" id="table-box">
<table lay-filter="parse-table-demo">
<thead>
<tr>
<th lay-data="{type:'checkbox', fixed:'left'}"><input type="checkbox"></th>
<th lay-data="{field:'date_num', 80}">编号</th>
<th lay-data="{field:'user_name', minWidth:140}">姓名</th>
<th lay-data="{field:'birthday', minWidth:140}">出生日期</th>
</tr>
</thead>
<tbody>
{foreach $data as $key => $item}
<tr>
<td><input type="checkbox"></td>
<td>{$key + 1}</td>
<td>{notempty name="$item.id"}{$item.user_name}{/notempty}</td>
<td>{notempty name="$item.id"}{$item.birthday}{/notempty}</td>
<td>{notempty name="$item.id"}{$item.nationality}{/notempty}</td>
</tr>
{/foreach}
</tbody>
</table>
</div>
</div>
</div>
js 初始化
<script>
layui.use(['table','form'], function(){
var table = layui.table,
form = layui.form
//加载数据
loadIndex = layer.msg('读取中,请稍候...', {icon: 16,time:1000});
//展示出来
setTimeout(function(){
$("#table-box").show();
},500)
table.init('parse-table-demo', {
limit:"{$data | count}"
,title:"人员名单"
,toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板
,defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示'
,layEvent: 'LAYTABLE_TIPS'
,icon: 'layui-icon-tips'
}]
});
});
</script>
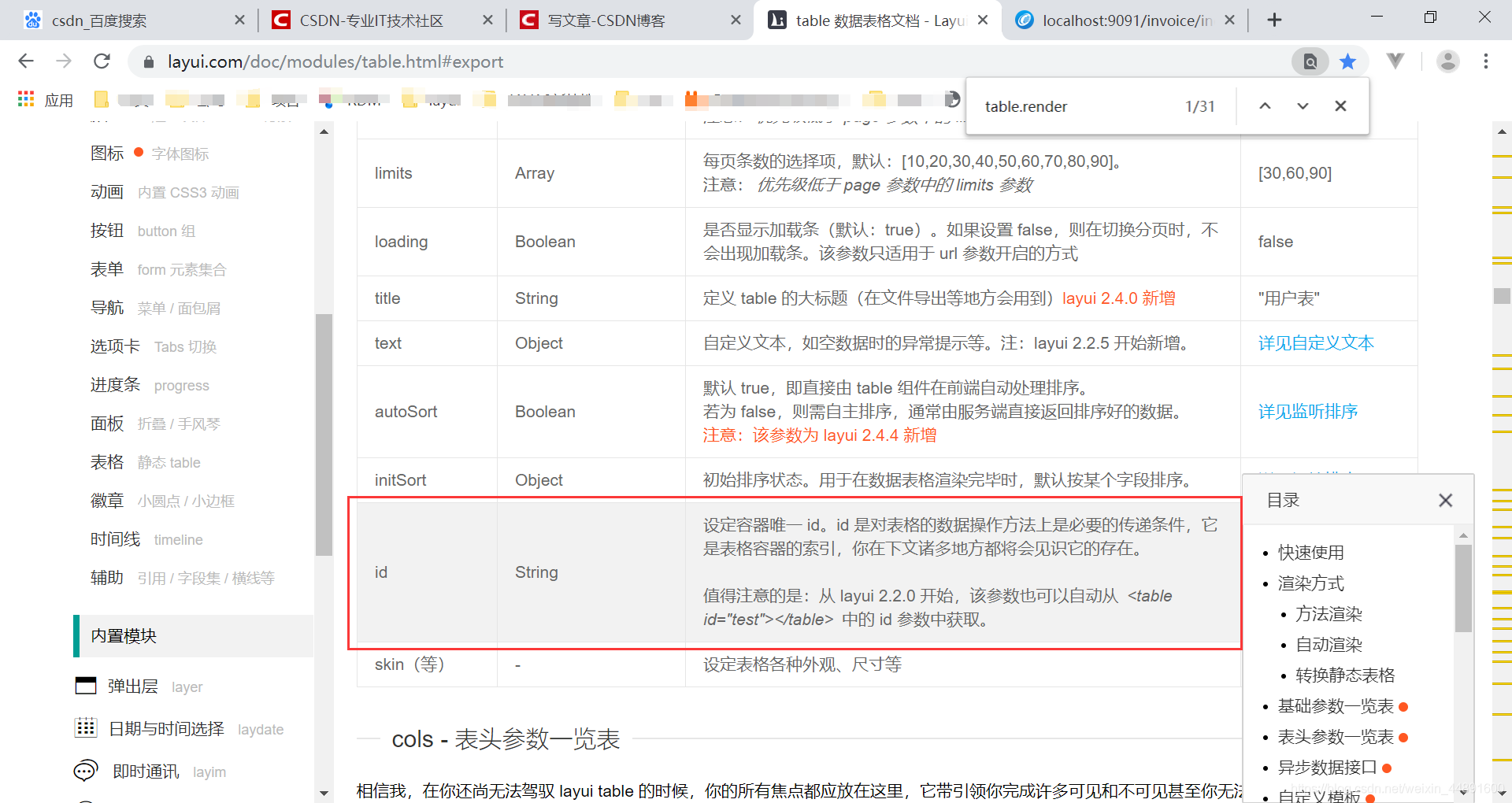
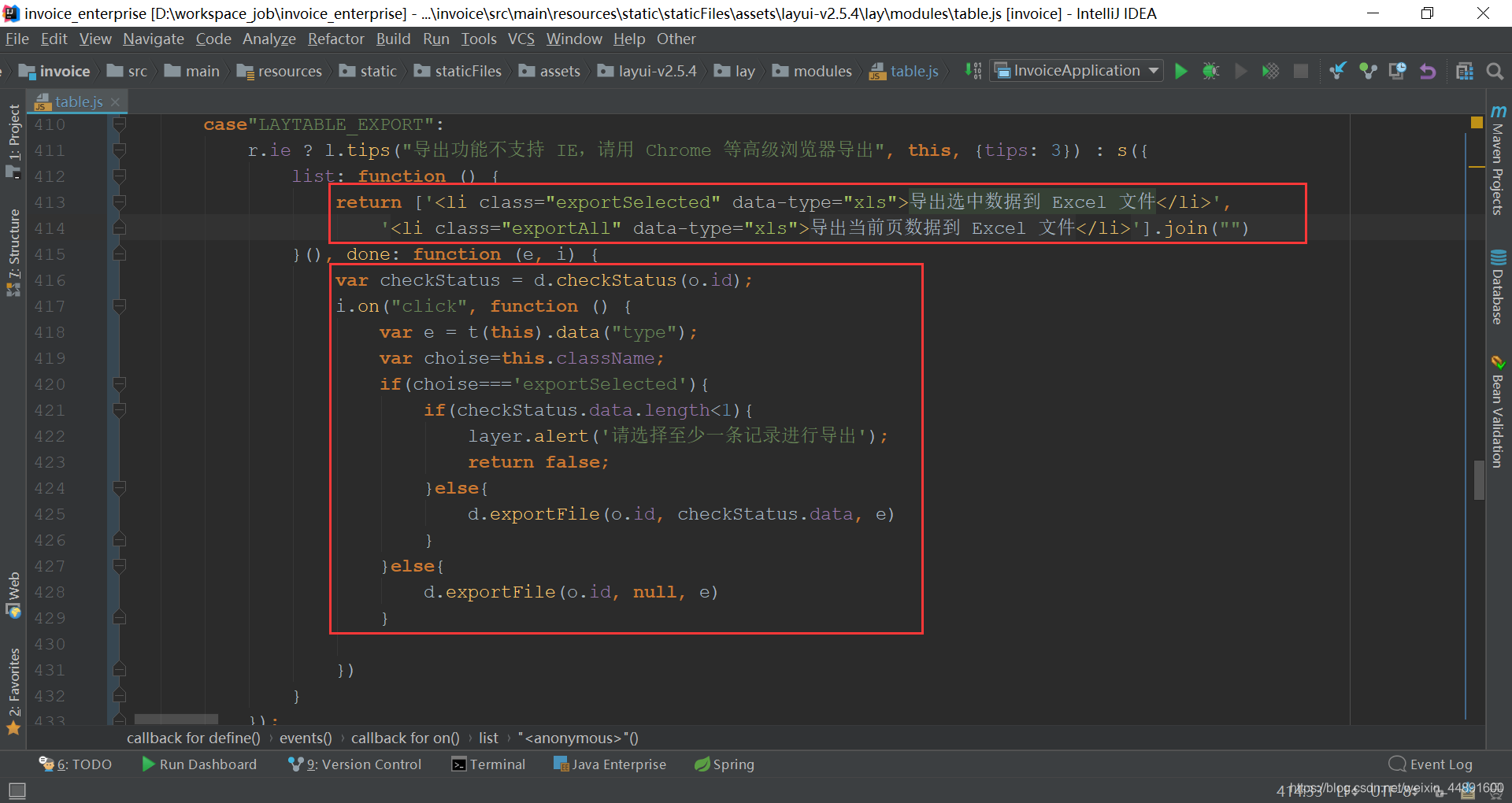
修改导出配置文件