margin表示一个元素的外边距。取值为正值时,表示相对于正常流离邻近元素更远,而取负值时,使其更近
但是,设置margin后,四个方向的表现形式不同
自身发生移动:top、left
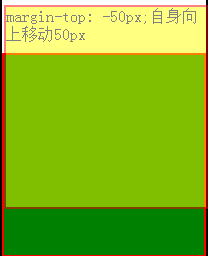
- margin-top
<div id="negtive_top"> <div>margin-top: -50px;自身向上移动50px</div> </div> CSS #negtive_top{ background-color: green; border: 2px solid red; } #negtive_top div{ background-color: yellow; border: 2px solid red; opacity: 0.5; margin-top: -50px; } |
 |
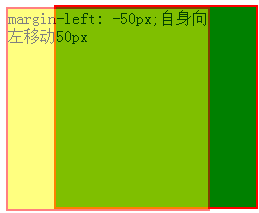
- margin-left
<div id="negtive_left"> <div>margin-left: -50px;自身向左移动50px</div> </div> CSS #negtive_left{ background-color: green; border: 2px solid red; } #negtive_left div{ background-color: yellow; opacity: 0.5; margin-left: -50px; border: 2px solid red; } |
 |
邻近元素移动:right、bottom
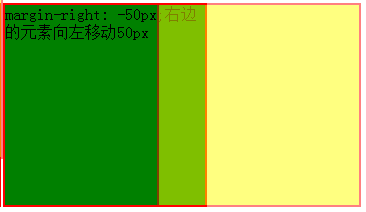
- margin-right
<div id="negtive_right">margin-right: -50px;右边的元素向左移动50px</div> <div></div> CSS #negtive_right{ background-color: green; border: 2px solid red; float: left; margin-right: -50px; } #negtive_right+div{ background-color: yellow; opacity: 0.5; border: 2px solid red; float: left; } |
 |
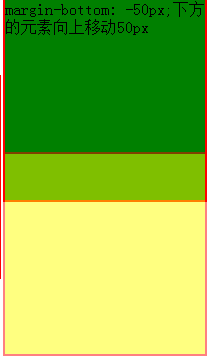
- margin-bottom
<div id="negtive_bottom">margin-bottom: -50px;下方的元素向上移动50px</div> <div></div> CSS #negtive_bottom{ background-color: green; border: 2px solid red; margin-bottom: -50px; } #negtive_bottom +div{ background-color: yellow; opacity: 0.5; border: 2px solid red; } |
 |
参考