在开发过程中怎样考虑ajax安全及防止ajax请求攻击的问题。
先上两段网摘:
Ajax安全防范的方法:
- 判断request的来源地址。这样的方式不推荐,因为黑客可以更改http包头,从而绕过检测。
- 采用验证码。也不推荐,请各位大大想一下用户的感受,刚输入用户名就让我输入注册码?这样Ajax意义何在?
- 给一个IP在一个小时内,分配一些份额,比如500个(考虑到网吧等等多台机器一个IP,使用NAT的地方)。
Ajax 安全性经验法则:
- 如果你使用身份验证, 确定你在请求页上检查!
- 为 SQL 注入检查。
- 为 JavaScript 注入检查。
- 保留商务逻辑在服务器上!
- 不要假设每个请求是真正的!
- 确认检查数据!
- 审查请求的数据而且确定它是正确的。
目前为止我做的最多的防止ajax请求攻击的就是添加验证码、添加随机Token,限制同一请求在规定时间内的最大请求数量、服务器端校验数据正确性、尽量使用POST方法。
下面我写一个在ajax请求的http头中添加一个随机Token来增加ajax请求的安全性。
1、使用 $.ajaxSetup和setRequestHeader方法为所有的ajax请求的Http头添加一个随机Token值
$.ajaxSetup({ beforeSend: function (xhr) { xhr.setRequestHeader("token", "token随机值"); } });
这段js代码可以放在母板页中,token值随着页面的加载生成并放在session中,这样页面中的其他ajax进行请求时就会在Http头中添加token:XXXXXXX的键值对。我们就可以在后台获取该token值并与session中的值对比,相等则为合法的请求。
2、Token生成。
string Token = new Random().NextDouble().ToString(); Session["token"] = Token; System.Web.UI.HtmlControls.HtmlGenericControl script = new System.Web.UI.HtmlControls.HtmlGenericControl("script"); script.Attributes.Add("type", "text/javascript"); script.InnerHtml = @" $.ajaxSetup({ beforeSend: function (xhr) { xhr.setRequestHeader(""token"", """ + Token + @"""); } }); "; Page.Header.Controls.Add(script);
3、新建DataService.ashx
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; string Token = context.Request.Headers["token"]; if (string.IsNullOrWhiteSpace(Token) || context.Session["token"] == null) { context.Response.Write("请求不合法"); } else if (Token != context.Session["token"].ToString()) { context.Response.Write("请求不合法"); } else { context.Response.Write("请求合法§"); } }
4、测试Ajax请求
$.post("DataService.ashx", function (json) {
alert(json);
});
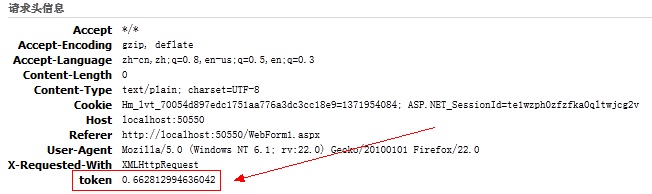
打开FireBug查看请求,发现多了一个token的值

如果你有什么好的能保证ajax请求安全的方法,欢迎评论。
1# 应该用 t=时间刻度+token=md5加密 发过去服务器。然后服务器那边再用同样方式验证
