eCharts是一款强大的图表统计工具,具体介绍可查看其官网
http://echarts.baidu.com/echarts2/index.html
下面记录一下如何在若依项目中使用eCharts。
1、下载eCharts,地址为:http://echarts.baidu.com/download.html
此处需要选择【完整】版的,另外如果需要调试的话,可以选择【源代码】版。

2、在若依项目ruoyi-admin的resources/static/js/plugins下新建echarts文件夹,将下载的echarts.min.js文件加入其中。
3、在相应template目录下新建一个testEcharts.html文件,创建相应controller层用于简单访问该页面。下面简单说明下如何在testEcharts.html中实现Echarts官方新手入门http://echarts.baidu.com/echarts2/doc/start.html中第四个参考案例。
<!DOCTYPE HTML> <html lang="zh" xmlns:th="http://www.thymeleaf.org" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro"> <meta charset="utf-8"> <head th:include="include :: header"></head> <body class="gray-bg"> <div class="container-div"> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:400px"></div> </div> <div th:include="include :: footer"></div> <script th:src="@{/js/plugins/echarts/echarts.js}"></script> <script th:inline="javascript"> var prefix = ctx + "finance/budgetChart"; var myChart = echarts.init(document.getElementById("main")); var option = { tooltip: { show: true }, series : [ { "name":"销量", "type":"bar", "data":[5, 20, 40, 10, 10, 20] } ], xAxis : [ { data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"], type : 'category' } ], yAxis : [ { type : 'value' } ] }; function showChart(){ myChart.clear(); myChart.showLoading({text:'正在努力加载。。。'}); myChart.setOption(option ); } showChart(); </script> </body> </html>
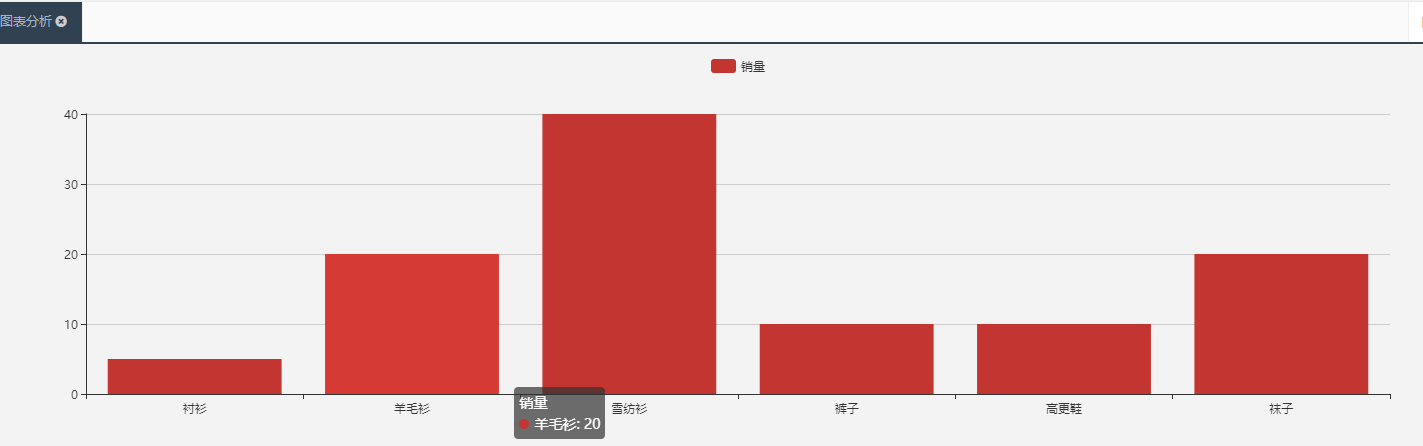
进行对该页面的访问,出现如下图表统计,即说明eCharts可以正常使用了。

4、以上的实现是将组装eChats的数据固定写死了,但在实际的开发过程中肯定是需要获取真实的业务数据的。此刻有两种方式拼装eCharts数据,一是前端拼装,即后台传过来原始数据,再在前端拼装option,二是后端拼装,即后台直接返回拼装好的option。我这边选择了后端拼装,感觉更加灵活和方便。后端拼装的实现可以依靠一大神写的echarts-java映射类库https://gitee.com/free/ECharts,只需在ruoyi-common项目下的pom.xml中加入其依赖即可。
此处需要特别注意版本问题,需要选择3.0.0.2版本,目前最新是3.0.0.3版本,但是本人测试如果用最新版本会出现Uncaught Error: xAxis "0" not found的错误,返回xAxis和yAxis 属性时返回的是xaxis和yaxis,将大写的A变成了小写的a,导致页面无法渲染,这个问题的发现困扰了我大半天的时间,此处说明下防止新同学再跳坑中。
<!-- echarts-java映射类库 --> <dependency> <groupId>com.github.abel533</groupId> <artifactId>ECharts</artifactId> <version>3.0.0.2</version> </dependency>
5、利用该类库进行拼装返回option的过程中发现一个问题,即对象映射成json时,很多null属性也被映射成json了,这样会导致echarts的某些重要属性遭到null覆盖掉,使得echarts加载报错。
解决办法:过滤掉json中的null和空字段。需要在ruoyi-framework项目的config包下增加JacksonConfig配置类:
此处参考了:https://blog.csdn.net/u012415035/article/details/79378010
@Configuration public class JacksonConfig { @Bean @Primary @ConditionalOnMissingBean(ObjectMapper.class) public ObjectMapper jacksonObjectMapper(Jackson2ObjectMapperBuilder builder) { ObjectMapper objectMapper = builder.createXmlMapper(false).build(); // 通过该方法对mapper对象进行设置,所有序列化的对象都将按改规则进行系列化 // Include.Include.ALWAYS 默认 // Include.NON_DEFAULT 属性为默认值不序列化 // Include.NON_EMPTY 属性为 空("") 或者为 NULL 都不序列化,则返回的json是没有这个字段的。这样对移动端会更省流量 // Include.NON_NULL 属性为NULL 不序列化 objectMapper.setSerializationInclusion(JsonInclude.Include.NON_EMPTY); // 字段保留,将null值转为"" objectMapper.getSerializerProvider().setNullValueSerializer(new JsonSerializer<Object>() { @Override public void serialize(Object o, JsonGenerator jsonGenerator, SerializerProvider serializerProvider) throws IOException, JsonProcessingException { jsonGenerator.writeString(""); } }); return objectMapper; } }
6、在之前的controller中进行拼装option处理,此处同样去实现上面的图标统计,具体代码如下:
/* * 获取柱状图 json数据 * */ @GetMapping("/getOption") @ResponseBody public Option getOption() { Option option = new Option(); option.tooltip().show(true); option.legend().data("销量"); ValueAxis valueAxis = new ValueAxis(); valueAxis.type(AxisType.category); valueAxis.data("衬衫","羊毛衫","雪纺衫","裤子","高更鞋","袜子"); option.xAxis(valueAxis); CategoryAxis categoryAxis = new CategoryAxis(); categoryAxis.type(AxisType.value); option.yAxis(categoryAxis); Bar bar = new Bar(); bar.name("销量").data(5, 20, 40, 10 , 10, 20); option.series(bar); return option; }
7、前端在showChart()方法中利用ajax调用该方法,返回option,设置到myCharts中即可
function showChart(){ myChart.clear(); myChart.showLoading({text:'正在努力加载。。。'}); $.ajax({ type : "GET", url : prefix + "/getOption", async : false, error : function(request) { $.modal.alertError("系统错误"); }, success : function(data) { if(data){ myChart.setOption(data); myChart.hideLoading(); }else{ alert("出错"); } } }); }
8、关于图表主题的指定可在官网下载喜欢的主题样式文件即可,主题地址
http://echarts.baidu.com/download-theme.html
其使用方式如下:
<script src="echarts.min.js"></script> <!-- 引入 vintage 主题 --> <script src="theme/vintage.js"></script> <script> // 第二个参数可以指定前面引入的主题 var chart = echarts.init(document.getElementById('main'), 'vintage'); chart.setOption({ ... }); </script>
自此以后台拼装option渲染eCharts图表的方式实现了。在后台想要结合真实的业务数据进行实现想必是很简单的了。