转载自:https://zhuanlan.zhihu.com/p/73577624?from_voters_page=true
软件下载
根据自己的操作系统下载不同的软件,官网地址:
Visual Studio Code - Code Editing. Redefined
汉化教程
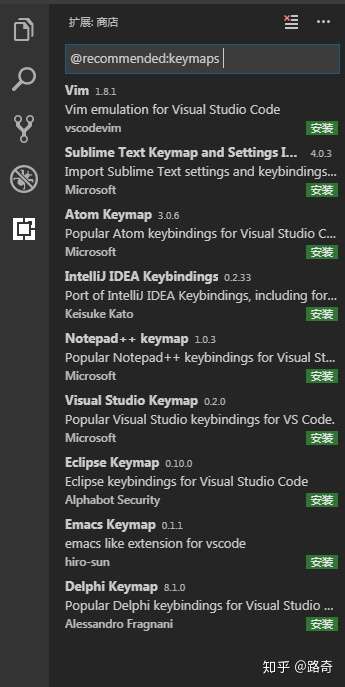
软件下载完毕后,它是英文版的。对于英文不好的可以试试汉化版的,上手会更快一点。

汉化插件安装完成后,要重启后才会生效。
常用快捷键
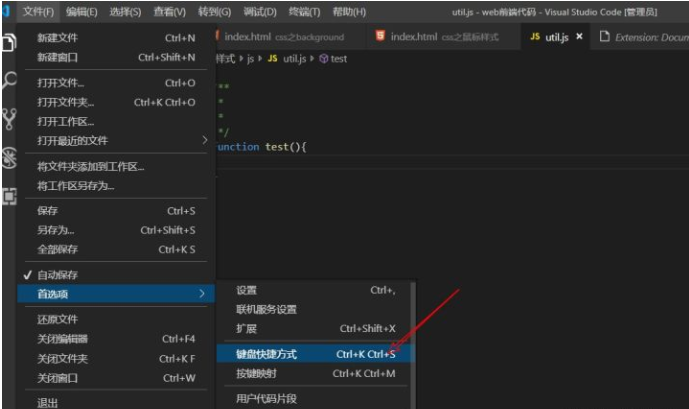
如果想快速了解vscode中的快捷键,可以直接在官网或者在vscode中查找。
快捷键为:ctrl+k ctrl+s

里面可以查看各种快捷键的功能
快捷键映射
对于一些已经使用过sublime、idea等工具的,可以直接使用快捷键映射的方式把sublime、idea中的快捷键映射过来。如果之前没有使用过这些工具的,直接使用vscode的快捷键就可以了。

自定义快捷键
在vscode中还可以自定义快捷键,这样也可以在别的工具上使用熟悉的快捷键,使用在vscode中,方便的上手。

插件安装推荐
图标插件(vscode-icons):这款插件是文件图标库插件,至少能让你的工具看起来不那么丑,主要是起到一个美化的效果。其效果如下:

如果安装了插件还是没有效果,请检查一下,你是否使用了此插件没有。
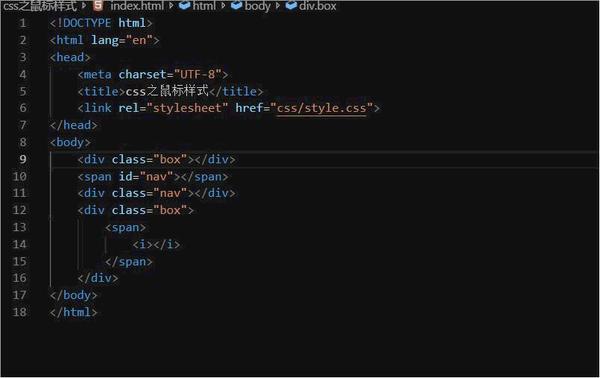
html与css关联(CSS Peek):可以直接在html代码中,按ctrl+鼠标左键查看该元素的样式。

万能语言运行环境 (Code Runner):如果你需要学习或者接触各种各样的开发语言,那么 Code Runner 插件可以让你不用搭建各种语言的开发环境,直接通过此插件就可以直接运行对应语言的代码,非常适合学习或测试各种开发语言。
支持的语言有:C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, 以及一些自定义的命令。
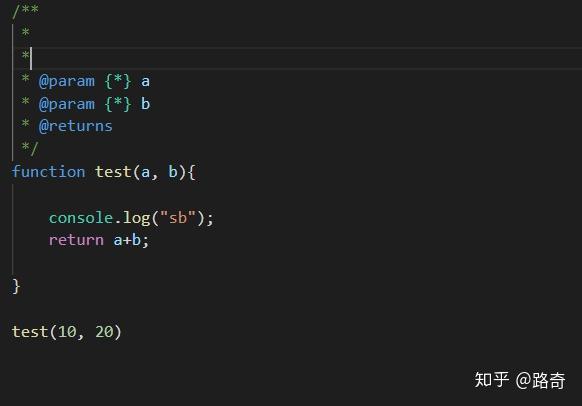
快速注释( Document This):优秀的代码除了优秀的性能、规范的格式,注释也是不可或缺的,而且注释也应该有一套标准的注释方法,特别对于 JavaScript 这种语言。Document This 可以快速地帮你生成注释,如一些函数的注释还能帮你抽取出参数的定义等,是你编写规范代码必备的工具。Document This目前仅支持JavaScript和TypeScript。

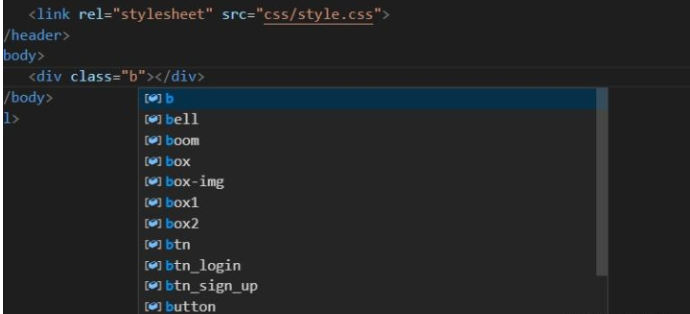
CSS 类名智能提示(HTML CSS Support):它会提示一些类名供你选择。

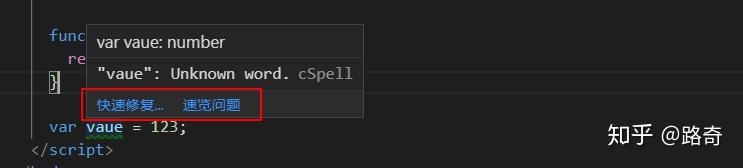
代码拼写检查(Code Spell Checker):此插件安装后就不用管就好了,在你代码中有单词拼写错误时,你就会发现它的好处,因为我们写代码毕竟都是大量的英文单词变量定义,插件还可以给出错误拼写单词的建议。如果单词有错下面就会出现波浪线。

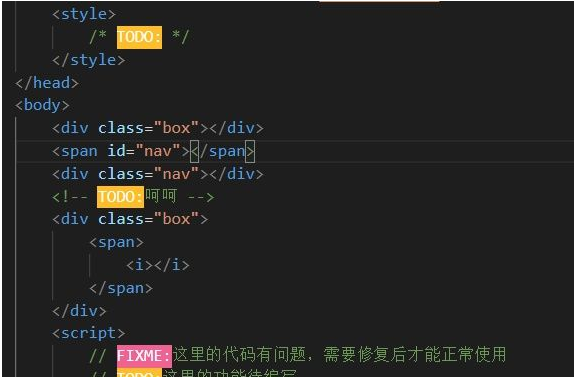
备忘插件(TODO Highlight):在很多的其他代码编辑器中都有 TODO 标注功能的,如你写到某一部分的代码时,其中部分的功能需要稍后再来实现,这是就可以在对应的代码处添加一个 TODO 类型的注释,那么后期就可以快速地跳转到这部分继续写,而且当项目很大的时候,TODO 就变得更加有用,因为有时候 TODO 可能有几十个,帮助你标注那些功能需要继续实现或优化。

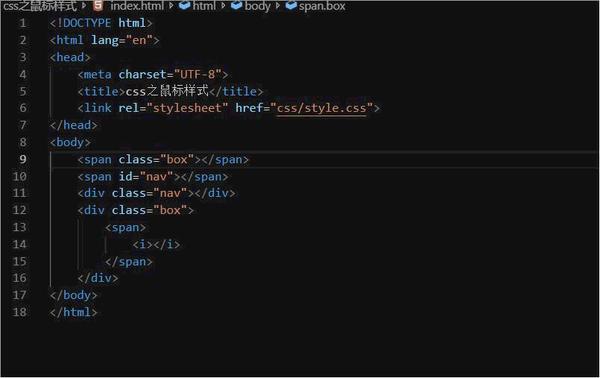
自动重命名标签(Auto Rename Tag):这个插件对你的标签修改起来一个很大的作用,当你修改起始标签的时候,结束标签也会随着起始标签的修改而修改

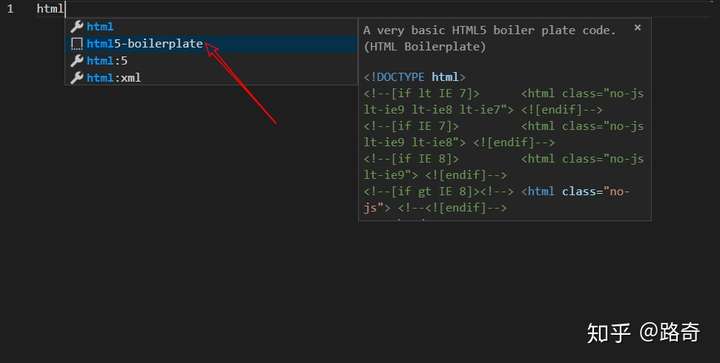
html模板(HTML Boilerplate):就是一个很标准html5的模板插件,兼容新老版浏览器。

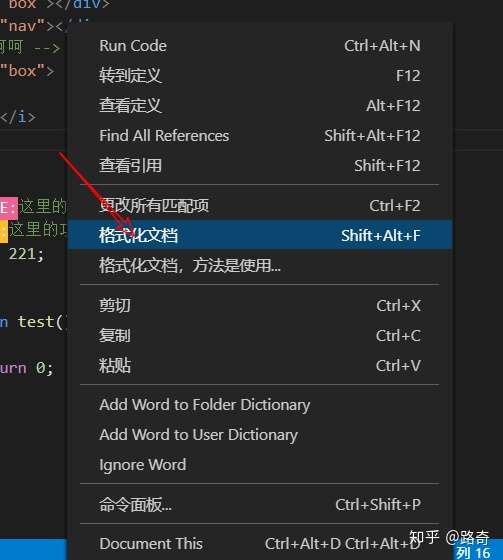
代码格式化(Prettier - Code formatter):

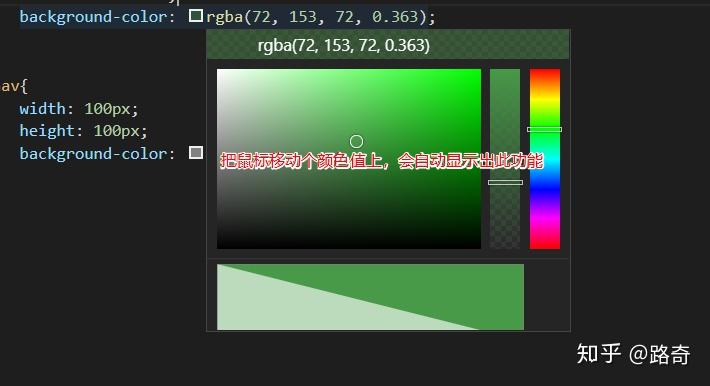
颜色提示(Color Info):

自动闭合标签(Auto Close Tag):安装了这个插件后,如果你的起始标签不小心删除的结束标签,只要打 </ 就会自动补全,根据就近原则,一次只能补全一个标签