echarts是效果丰富的图表库,当时考虑怎么炫怎么来就引入了这个库来做图表展示,官网:http://echarts.baidu.com
项目里用的比较浅,估且一看吧

代码:
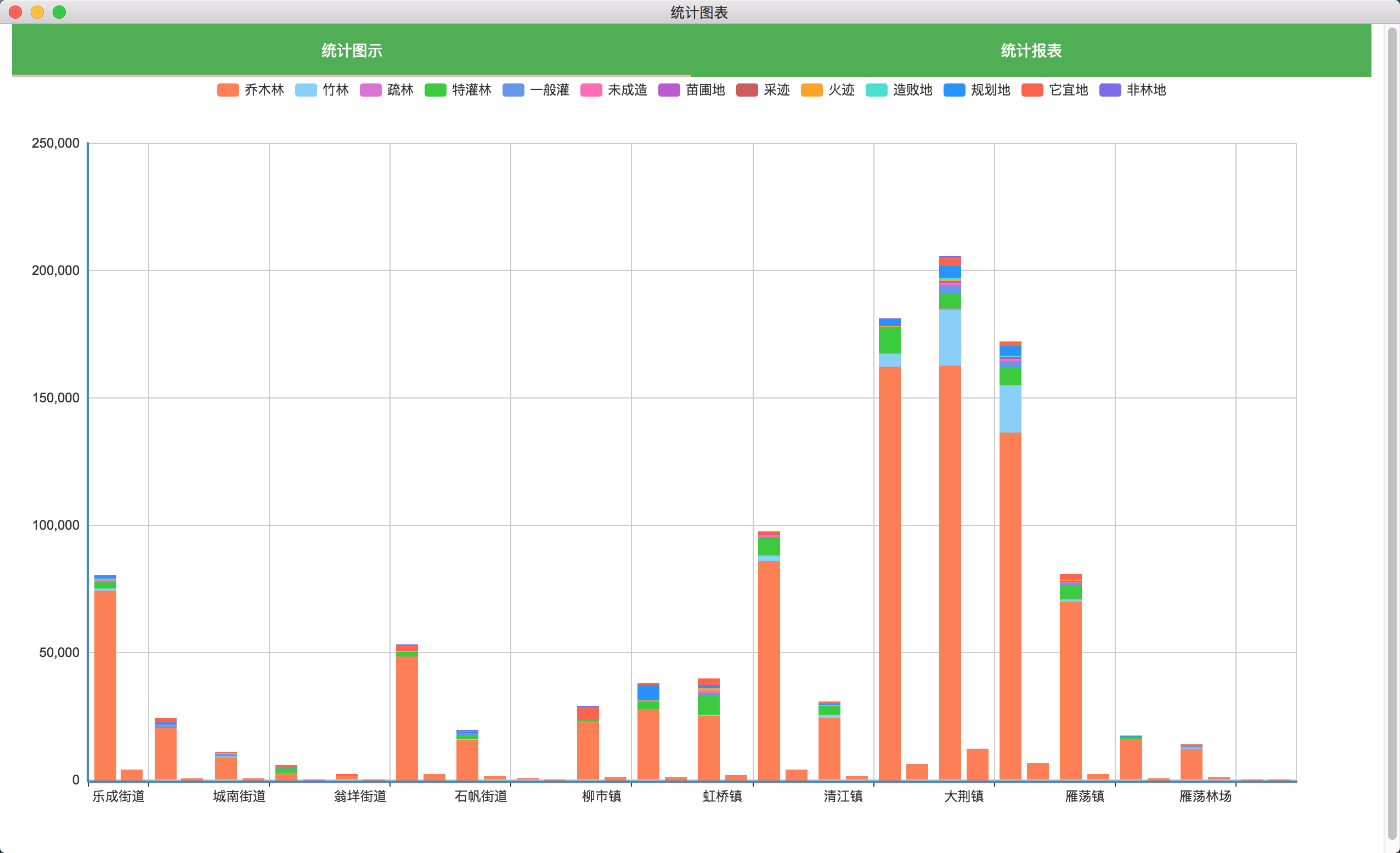
this.toChart = function () { var legendData = []; var xAxisLegend = []; var totalMJData = []; var totalXJData = []; var rows = this.cellList.length; for (var i = 0; i < rows; i++) { if (i < 7 && i != 1) continue; var cells = this.cellList[i]; if (cells[0] == undefined && i != 1) continue; var curZQ; var mjData = []; var xjData = []; var cols = cells.length; for (var j = 0; j < cols; j++) { var cell = cells[j]; if (undefined == cell) { continue; } if (i == 1) { legendData.push(cell.text); totalMJData[legendData.length - 1] = []; totalXJData[legendData.length - 1] = []; continue; } if (j == 0) curZQ = cell.text; if (j < 2) continue; var value = 0.0; if (cell.text != "") value = parseFloat(cell.text); var index = parseInt((j - 2) / 2); if (j % 2 == 0) totalMJData[index][curZQ] = value; else totalXJData[index][curZQ] = value; } if (i != 1) xAxisLegend.push(curZQ); } var seriesData = []; for (var i = 0; i < legendData.length; i++) { var legend = legendData[i]; var mj = []; var xj = []; for (var j = 0; j < xAxisLegend.length; j++) { mj.push(totalMJData[i][xAxisLegend[j]]); xj.push(totalXJData[i][xAxisLegend[j]]); } var sMJ = { name: legend, type: 'bar', label: { normal: { show: true, position: 'top' } }, stack: '面积', data: mj }; seriesData.push(sMJ); var sXJ = { name: legend, type: 'bar', label: { normal: { show: true, position: 'top' } }, stack: '蓄积', data: xj }; seriesData.push(sXJ); } var myChart = echarts.init(document.getElementById('chart')); var options = { tooltip: { trigger: 'axis', axisPointer: { // 坐标轴指示器,坐标轴触发有效 type: 'shadow' // 默认为直线,可选为:'line' | 'shadow' } }, legend: { data: legendData }, grid: { left: '2%', right: '3%', bottom: '2%', containLabel: true }, xAxis: [ { type: 'category', data: xAxisLegend } ], yAxis: [ { type: 'value' } ], series: seriesData }; myChart.setOption(options); }