好的代码习惯:应该是注释占用整个篇幅的2/3。
慕课网学习笔记:(http://www.imooc.com/learn/364)
1.理论基础:
sass_Syntactically Awesome StyleSheets
sass如同锤子,compass如同锤子,而css如同锤子和钉子完美应用的产品。
sass和compass的好处:
- 使用sass和compass可以写出更优秀的css;
- 解决css编写过程中的痛点问题,如精灵图合图问题;
- 有效组织样式、图片、字体等项目元素。
2.sass的安装和命令行使用
》简介:

.sass ->类ruby语法
.scss ->类css语法,3.0以后
》安装
安装ruby环境 www.ruby-lang.org/en/
安装rvm rvm.io
安装gpg2 使用brew安装(cakebrew)
安装好ruby后:
gem install sass (--version=3.3.0)
》sass编译,但是一般不使用sass编译,一般使用compass。
sass xxx.scss xxx.css
》compass compass-style.org
compass is an open-source CSS Authoring Framework. 是一个开源的css书写工具
mixin 类似函数

>安装compass(需要root权限,写入资源库文件)
sudo gem install compass
>创建目录,然后创建项目(最后一个参数是项目名称)
compass create learn-compass-init
回显的最后一段话:
_开头的文件是局部文件,不会单独生成css文件,用于被其他文件引入;
config.rb文件用于配置项目;
compass compile (当前路径下直接执行即可,也可以加上文件路径)
compass watch (监听项目中的改变并自动编译)
》sass将scss和sass文件进行转换
sass-convert main.scss main.sass
2.Sass语法介绍-基础篇
目标页面:

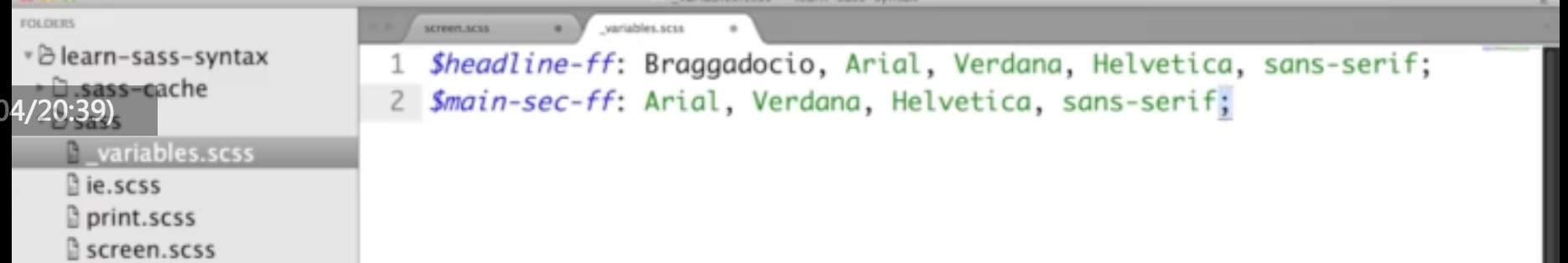
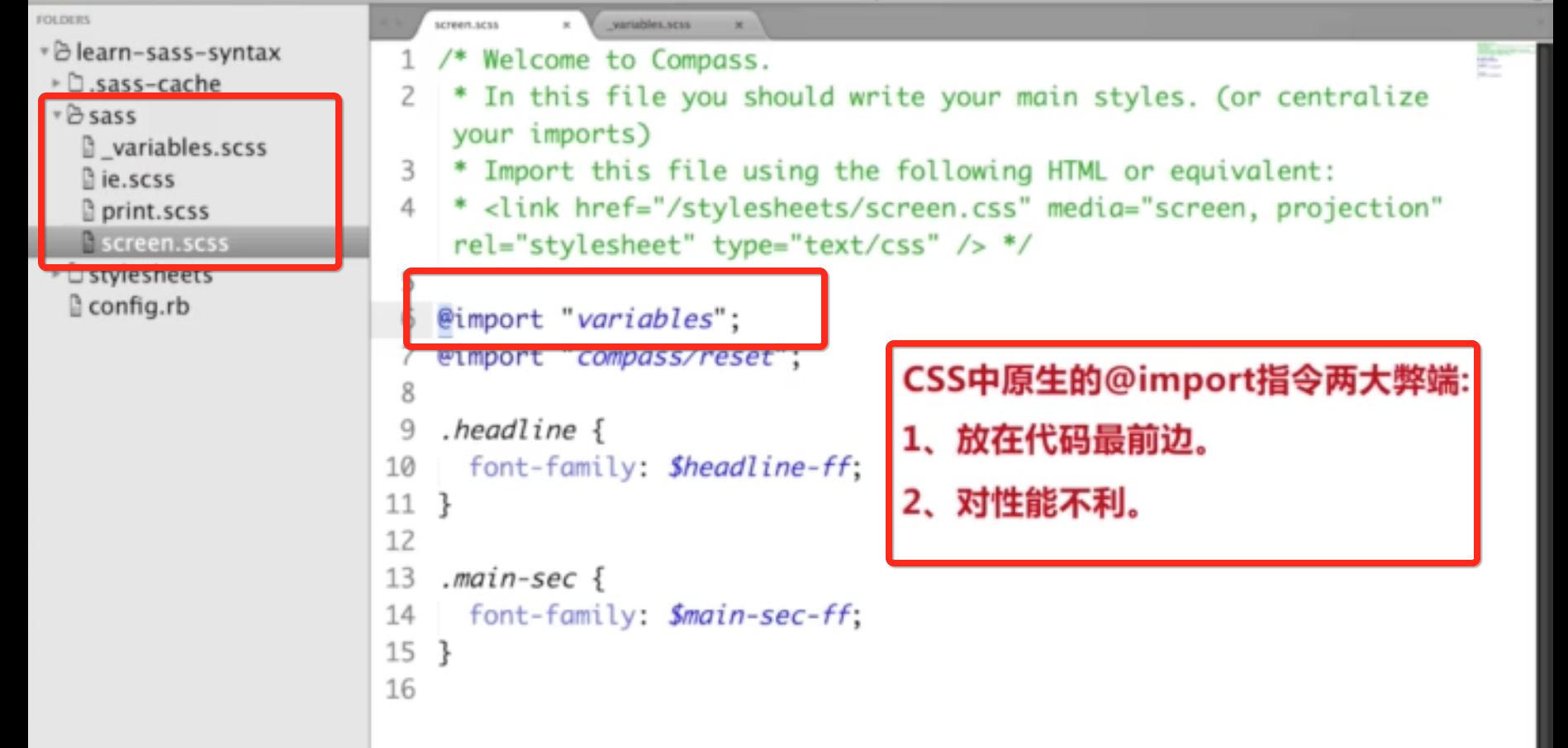
1》字体:使用@import引入_文件实现:


compass 使用插件机制引入normalize 来替换reset
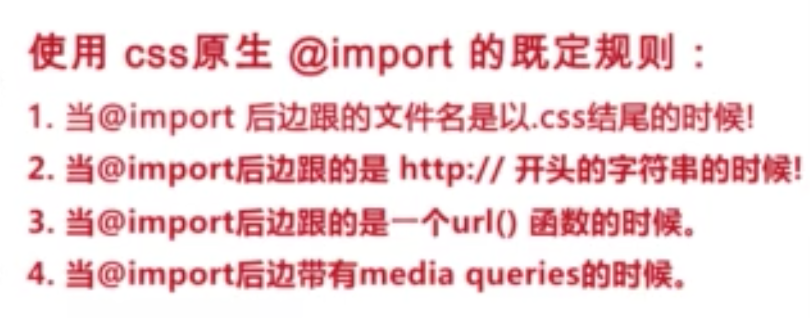
2》compass继承了css的import机制,但是进行了进一步优化,只有在以下4种情况下会使用css原生的import机制

compass的import优化机制:
注意:有下划线和没有下划线可认为同名,不允许。 引入_文件时可以不写_

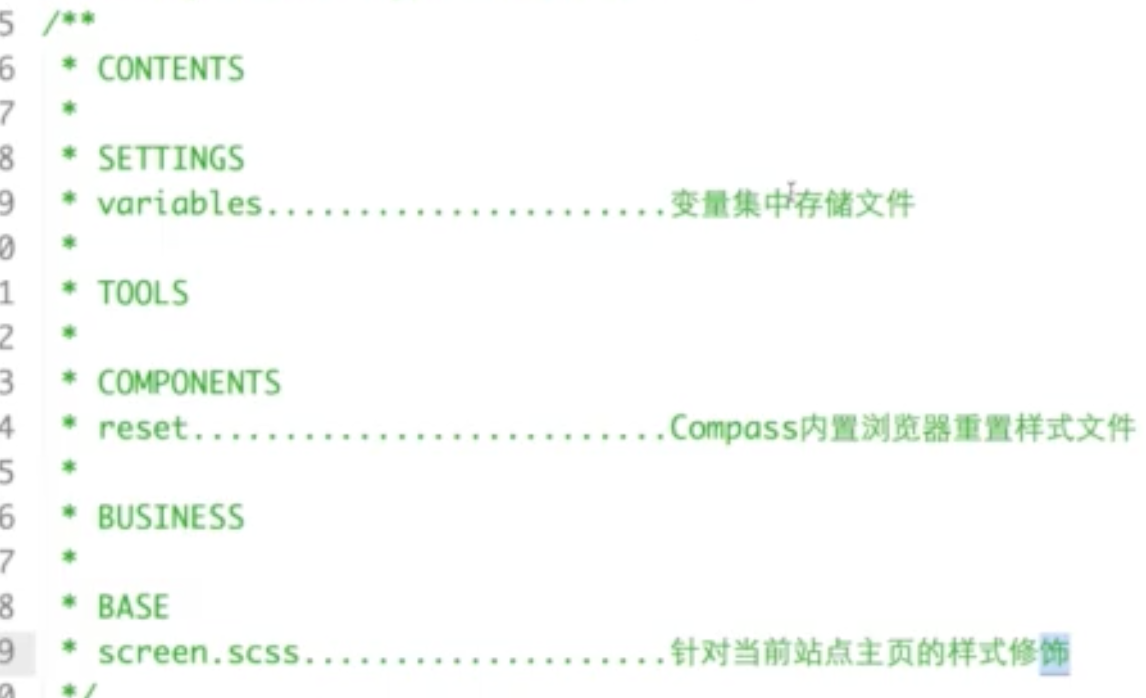
3》注释。项目结构:

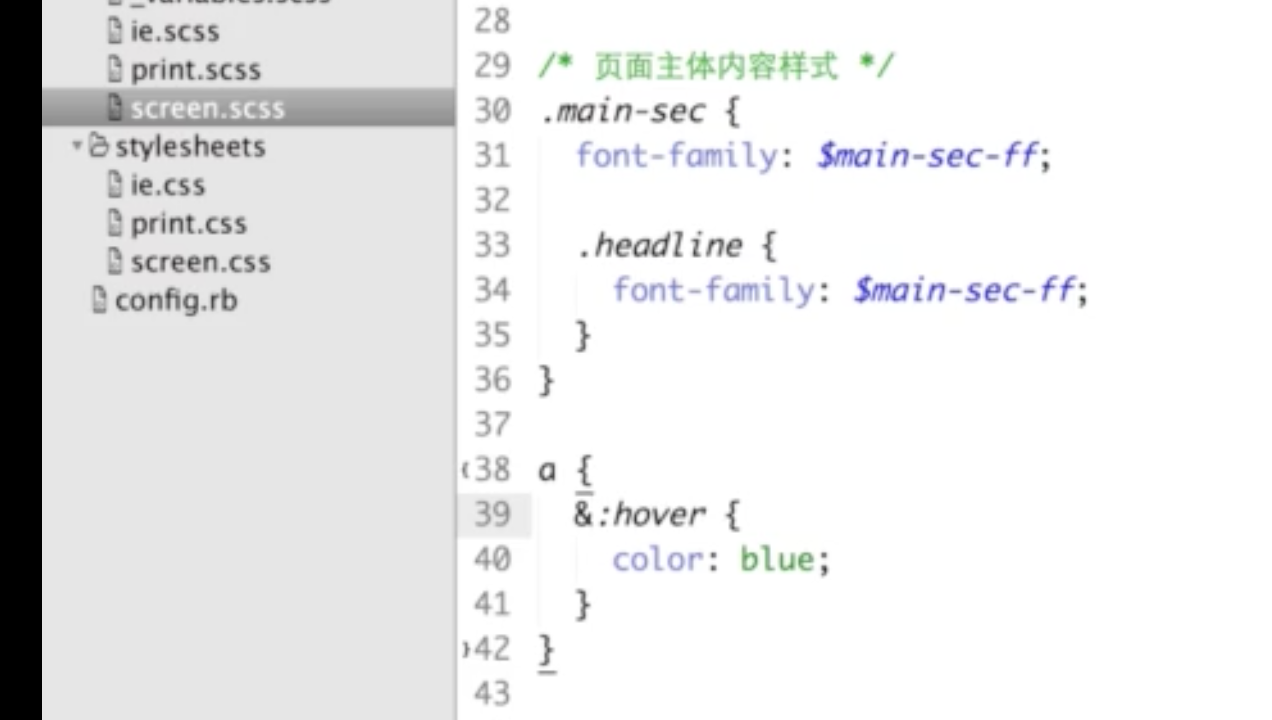
4》类别嵌套形式,注意:hover要添加&,这样才能在css去掉默认的空格

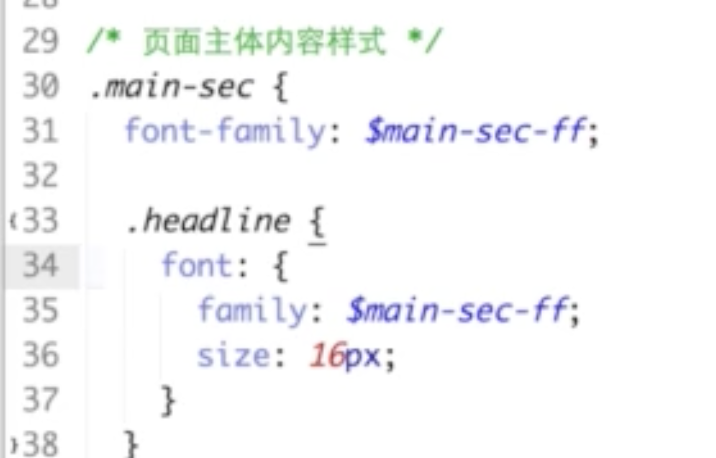
也支持属性嵌套

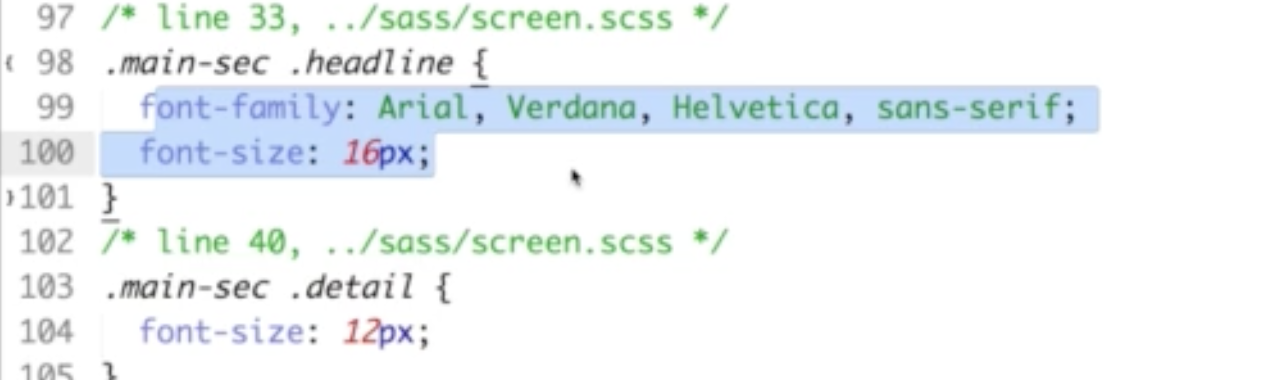
生成的css文件:

进阶篇和高阶篇暂不学习,等实际应用上再学习,否则也会忘掉。