推荐两个日期组件
-
这里推荐两个个人使用过的日期组件,一个是My97DatePicker,另一个是前端UI框架Layui的 layDate 日期与时间组件
-
First - 日期插件之My97DatePicker
1、首先到My97DatePicker官网下载 My97DatePicker 的组件文件,然后解压。
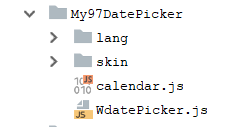
2、在项目中引入My97DatePicker相关文件(包括其开发包,lang包 和skin包 和两个js文件)

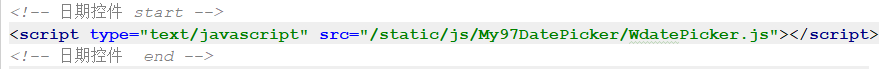
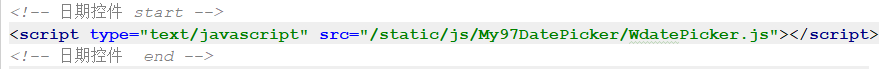
3、在jsp或者html中引入My97DatePicker的WdatePicker.js文件。

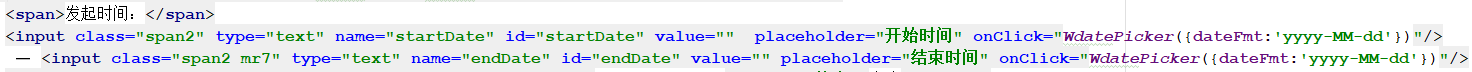
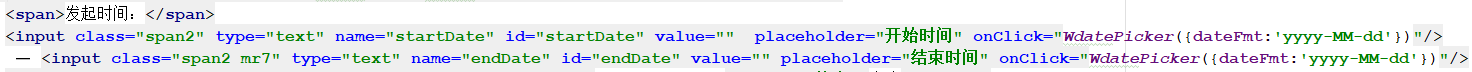
4、然后新建一个文本框 ,给文本框绑定 onClick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'})" 或者 onFocus="WdatePicker({isShowClear:true,readOnly:true,dateFmt:'yyyy-MM-dd HH:mm:ss'})"

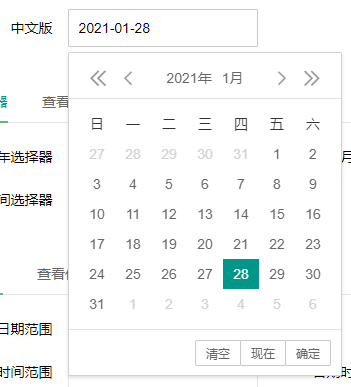
5、之后看下页面效果

6、这里说下如果需要时分秒属性,那么就这样:dateFmt:'yyyy-MM-dd HH:mm:ss';只有日期的话就是:dateFmt:'yyyy-MM-dd'
-
Second - 前端UI框架Layui的 layDate 日期与时间组件
1、首先到Layui官网下载 layDate 的组件文件,然后解压。
2、之后看官网的说明就已经非常清楚了,使用非常简单。获得 layDate 文件包后,解压并将 laydate 整个文件夹放到项目中,之后再引入 laydate.js 即可。 下面是官网的入门示例:


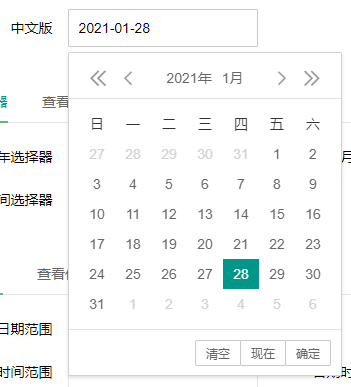
3、效果

原文地址:https://www.cnblogs.com/congyiblog/p/14339484.html