写在前面:
最近项目中用到了Echarts做趋势图,博主通过万能的度娘研究了一下。Echarts字段的使用基本都写在代码注释里了,这是博主的第一篇博客,如果哪里写的不好望大家见谅,最后希望本篇博客对大家有一些帮助。
1. 下载Echarts.js包
使用Echarts需要先下载Echarts.js包,大家可以从Echarts官网下载,
或者可以从博主提供的网址下载:echarts.min.js
把链接中的js代码全部复制到一个空txt文件,保存之后重命名为echarts.min.js即可。
2. Echarts.js导入程序
就是直接把下载完成的js包粘贴到项目的js文件夹下

3. 将Echarts.js引入使用的网面
<script src="js/echarts.min.js" charset="utf-8" type="text/javascript"></script>
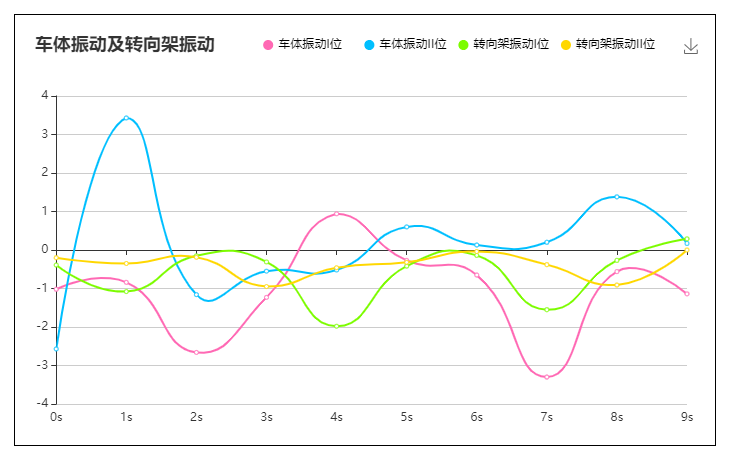
4. 下面是曲线图案例
效果图:


代码:
html:
<div class="border-div" id="border-div">
<div class="Echarts" id="trendChart"></div>
</div>
css:
<style type="text/css">
#border-div {
700px;
height: 430px;
border: 1px solid #000000;
margin: 10% auto;
overflow:visible
}
#trendChart {
700px;
height: 400px;
margin-top: 3%
}
</style>
js:
<script language="JavaScript" type="text/javascript">
// 页面初始化
window.onload = function(){
// 获取异常振动加速度统计数据
myChart();
};
//Echarts
function myChart() {
var alarmTime = "2020-08-14 14:56:31";
var option = {
title: {
text: '车体振动及转向架振动',
// left: 'left', // 可选为:'left' | 'center' | 'right'
padding: [0,0,0,20], // 上, 右, 下, 左
/* textStyle: {
fontWeight: 'normal',
color: 'MidnightBlue' // 标题颜色
} */
},
/* 提示框组件 */
tooltip: {
trigger: 'axis', // 触发类型,在饼形图中为item
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'line' // 默认为直线,可选为:'line' | 'shadow'
},
formatter: function (params, ticket, callback) { // 用formatter回调函数显示多项数据内容
var htmlStr = '';
for(var i=0;i<params.length;i++){
var param = params[i];
var xName = param.name; // x轴的名称
var seriesName = param.seriesName; // 图例名称
var value = param.value; // y轴值
var color = param.color; // 图例颜色
if(i===0){
htmlStr += xName + '<br/>';//x轴的名称
}
htmlStr +='<div>';
//为了保证和原来的效果一样,这里自己实现了一个点的效果
htmlStr += '<span style="margin-right:5px;display:inline-block;10px;height:10px;border-radius:5px;background-color:'+color+';"></span>';
// 文本颜色设置--(需要设置,请解注释下面一行)
// htmlStr += '<span style="color:'+color+'">';
// 圆点后面显示的文本
htmlStr += seriesName + ':' + value + '   ' + alarmTime;
// 文本颜色设置--(需要设置,请解注释下面一行)
// htmlStr += '</span>';
htmlStr += '</div>';
}
return htmlStr;
}
},
color: ['HotPink','DeepSkyBlue','LawnGreen','Gold'], // 图例及线条的颜色
/* 设置图例样式 */
legend: {
left: 'right', // 位置
padding: [3,60,0,0],
icon: "circle", // 形状 类型包括 circle,rect,line,roundRect,triangle,diamond,pin,arrow,none
itemWidth: 10, // 设置宽度
itemHeight: 10, // 设置高度
itemGap: 12, // 设置间距
data: ['车体振动I位 ', '车体振动II位', '转向架振动I位', '转向架振动II位'],
textStyle:{ // 设置图例字体
color: '#000000',
// fontSize: "15"
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
/*下载功能*/
toolbox: {
feature: {
saveAsImage: {}
},
padding: [0,15,0,0]
},
xAxis: {
type: 'category',
boundaryGap: false,
/* axisLine: { // 改变x轴颜色 默认不写为黑色
lineStyle: {
color: '#00FFFF',
1 // 这里是为了突出显示加上的
}
}, */
data: [ '0s','1s', '2s', '3s', '4s', '5s', '6s', '7s', '8s', '9s']
},
yAxis: {
/* axisLine: { // 改变y轴颜色 默认不写为黑色
lineStyle: {
color: '#00FFFF',
1 // 这里是为了突出显示加上的
}
}, */
type: 'value'
},
series: [
{
name: '车体振动I位 ',
type: 'line',
// stack: '加速度',
smooth: true,
/*lineStyle: {//折线颜色
normal: {
color: '#00FFFF',
2
}
},*/
data: ["-1.02", "-0.84", "-2.66", "-1.23", "0.94", "-0.27", "-0.65", "-3.3", "-0.56", "-1.14"]
// data: data.ctzd1
},
{
name: '车体振动II位',
type: 'line',
// stack: '加速度',
smooth: true,
/*lineStyle: { // 折线颜色
normal: {
color: '#00FFFF',
2
}
},*/
data: ["-2.57", "3.43", "-1.16", "-0.55", "-0.52", "0.6", "0.13", "0.2", "1.38", "0.17"]
// data: data.ctzd2
},
{
name: '转向架振动I位',
type: 'line',
// stack: '加速度',
smooth: true,
/*lineStyle: { // 折线颜色
normal: {
color: '#00FFFF',
2
}
},*/
data: ["-0.39", "-1.08", "-0.15", "-0.31", "-1.98", "-0.42", "-0.14", "-1.55", "-0.27", "0.29"]
// data: data.zxjzd1
},
{
name: '转向架振动II位',
type: 'line',
// stack: '加速度',
smooth: true,
/*lineStyle: { // 折线颜色
normal: {
color: '#00FFFF',
2
}
},*/
data: ["-0.2", "-0.35", "-0.19", "-0.95", "-0.46", "-0.32", "-0.04", "-0.38", "-0.91", "0"]
// data: data.zxjzd2
}
]
};
var chart = echarts.init(document.getElementById('trendChart'));
// 使用刚指定的配置项和数据显示图表。
chart.setOption(option);
}
</script>
5. 若要传递真实数据可以使用ajax来实现前后端数据交互
代码如下:
引入jquery

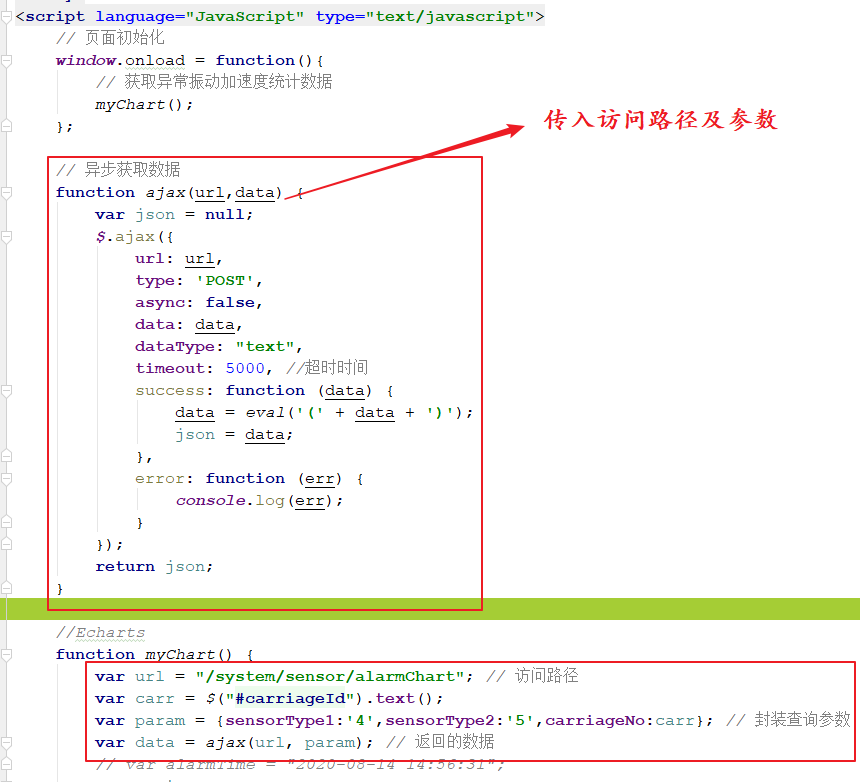
发送ajax请求

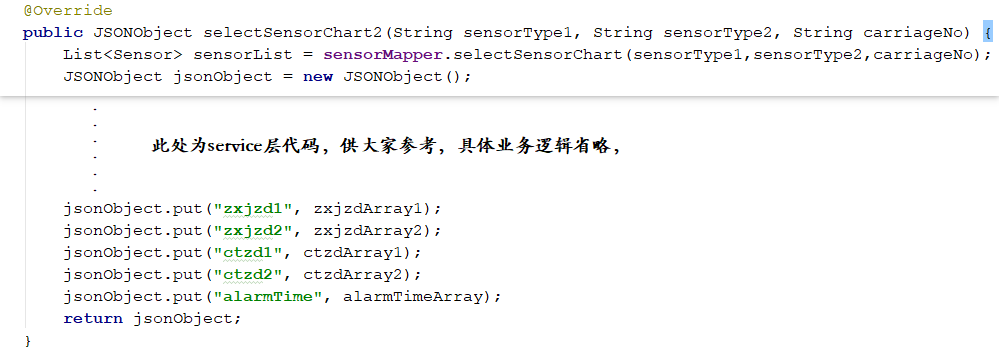
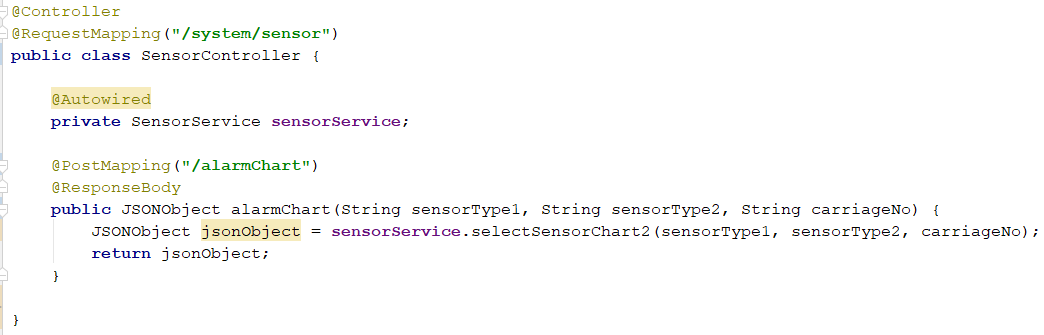
java后端:
controller
service