边距:
内边距:padding:用于控制该控件内容相对于该控件的边距
外边距:margin:用于设置该控件相对于控件的边距
Layout_weight的值用于在线性布局中指定父控件剩余控件的分配比例
被设置weight值的控件,宽度应为该控件的原宽度+父控件剩余控件*比例
距离单位:
px:像素,分辨率的尺寸单位,宽*高 480*800
dp:设备独立像素(推荐使用)
sp:可缩放像素,一般用于指定字体的大小
吐司使用方法:参数1.当前界面对象(上下文环境),2.显示内容3.吐司显示时长4.调用show()方法
例:
public void onClick(View v) { // TODO Auto-generated method stub Toast.makeText(MainActivity.this, "大家好!!", Toast.LENGTH_LONG).show() ; }
activity的管理
定义多个activity(3个步骤):
1.创建一个类继承activity
2.重写Oncreat()方法 activity的入口方法
3.在manifest中注册
intent是连接四大组件的纽带,可以实现界面切换,可以包含动作和动作数据
实现多个activity:
1.activty_main布局文件中定义button
2.在main_activity中获取到button对象
3.为button添加监听事件
4.在监听事件中启动其他activity
启动其他activity步骤:
1.创建intent对象
Intent intent = new Intent ();
2.调用setClass方法指定启动某一个activity
intent.setClass(MainActivity.this,OtherActivity.class);
3.调用startActivity
startActivity(intent);
backStack;回退栈,先进后出
当用户点击bcke后,将当前正在运行的activity抛出销毁,运行下一个activity
单个radiobutton在选中后,通过点击无法变为未选中,单个CheckBox在选中后,通过点击可以变为未选中
Android 图片适配问题
针对不同dpi的图片在res目录先创建不同dpi的drawabl目录,开发者在进行APP开发时,针对不同的屏幕密度,将图片放置于对应的drawable-[density]目录,Android系统会依据特定的原则来查找各drawable目录下的图片。查找流程为:
1. 先查找和屏幕密度最匹配的文件夹。如当前设备屏幕密度dpi为160,则会优先查找drawable-mdpi目录;如果设备屏幕密度dpi为420,则会优先查找drawable-xxhdpi目录。
2. 如果在最匹配的目录没有找到对应图片,就会向更高密度的目录查找,直到没有更高密度的目录。例如,在最匹配的目录drawable-mdpi中没有查找到,就会查找drawable-hdpi目录,如果还没有查找到,就会查找drawable-xhdpi目录,直到没有更高密度的drawable-[density]目录。
3. 如果一直往高密度目录均没有查找,Android就会查找drawable-nodpi目录。drawable-nodpi目录中的资源适用于所有密度的设备,不管当前屏幕的密度如何,系统都不会缩放此目录中的资源。因此,对于永远不希望系统缩放的资源,最简单的方法就是放在此目录中;同时,放在该目录中的资源最好不要再放到其他drawable目录下了,避免得到非预期的效果。
4. 如果在drawable-nodpi目录也没有查找到,系统就会向比最匹配目录密度低的目录依次查找,直到没有更低密度的目录。例如,最匹配目录是xxhdpi,更高密度的目录和nodpi目录查找不到后,就会依次查找drawable-xhdp、drawable-hdpi、drawable-mdpi、drawable-ldpi。
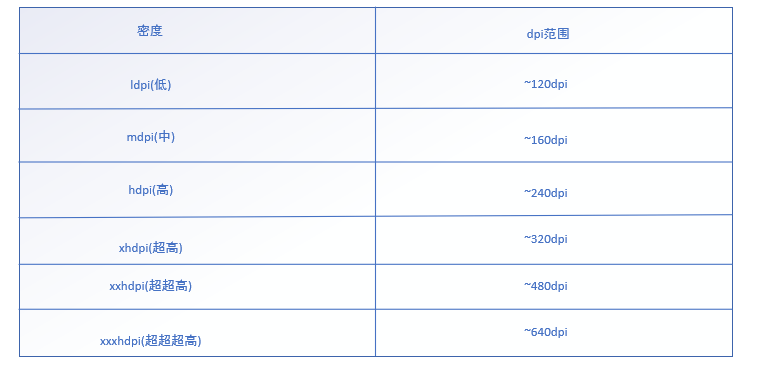
各个目录对应dpi范围:

图片放大于缩小的问题:
设当前机型匹配的drawable目录为:匹配目录
如果图片所在目录为匹配目录,则图片会根据设备dpi做适当的缩放调整。
如果图片所在目录dpi低于匹配目录,那么该图片被认为是为低密度设备需要的,现在要显示在高密度设备上,图片会被放大。
如果图片所在目录dpi高于匹配目录,那么该图片被认为是为高密度设备需要的,现在要显示在低密度设备上,图片会被缩小。
如果图片所在目录为drawable-nodpi,则无论设备dpi为多少,保留原图片大小,不进行缩放。