
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。这么做除了使 Vue 变得非常快之外,还有其它一些好处。
在上面的代码中切换选项的时候,没有清除input已经输入的内容。因为两个模板使用了相同的元素,input不会被替换掉----仅仅是替换了它的name和id而已,并不能准确的取分两个元素。
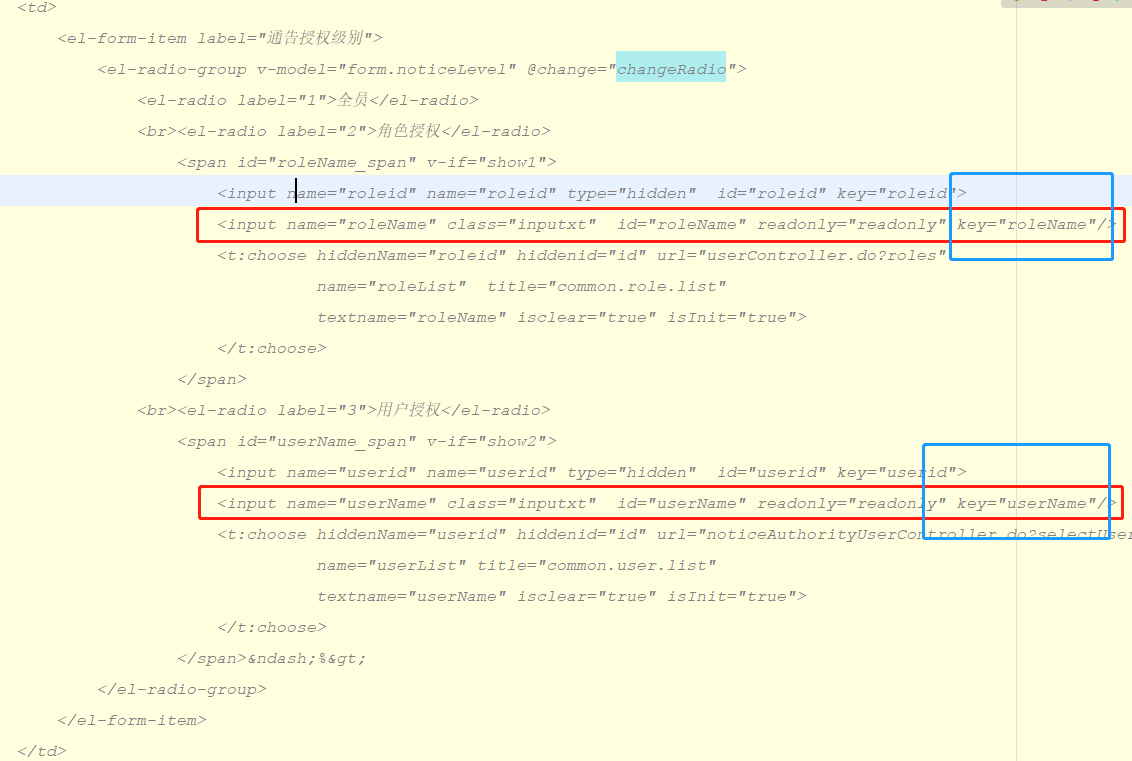
这样也不总是符合实际需求,所以 Vue 为你提供了一种方式来表达;这两个元素是完全独立的,不要复用它们。只需添加一个具有唯一值的 key 属性即可:蓝框中内容
现在,加上蓝框中的内容之后现在,每次切换时,输入框都将被重新渲染