一、Object.defineProperty
1.Object.defineProperty([object],[property],[descriptor])
-
参数一:你需要操作的对象
-
参数二:你要的定义的属性名
-
配置项,等同与常用语参数的配置的configure 这里的descriptor是一个配置的对象,对象的value属性的值就是用于设置你要添加的那个属性的值。

2.Object.defineProperties ([object],[properties]) 可用于一次向对象上添加多个属性
-
参数一: 需要操作的对象
-
参数二:properties是一个对象 ,添加的属性以对象的形式进行相关的配置操作
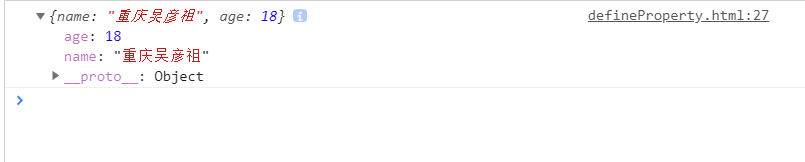
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <script> function defineProperty() { var _obj = {} Object.defineProperties(_obj,{ name:{ value:'重庆吴彦祖', writable:false, // wirtable 默认值为false,所以用Object.properties/property定义的属性是不能修改的,将writable的值改为true,可对定义的属性值进行修改 enumerable:true }, age:{ value:22, writable:true, enumerable:true } }) return _obj } var person1 = defineProperty() person1.name='刘德华' person1.age=18 console.log(person1) </script> </body> </html>

tips:
- Object.property/properties属性值不能修改
- 属性不可枚举
- 属性不可删除
解决Object.properties 的属性不能修改的方法,在配置属性的时候将writable值改为true
解决Object.properties 的属性不能枚举的方法,在配置属性的时候将enumerable值改为true
解决Object.properties 的属性不能删除的方法,在配置属性的时候将configurable值改为true
***注意:上述所述的不能对属性进行修改、枚举、删除的操作,只针对于是通过Object.defineProperty方法定义的属性,如果本来对象里面就存在的属性是不具备上面说的这些情况。
二、Proxy 对象代理
基本使用 var proxy = new Proxy([object],[handler])
参数【object】 需要进行的代理 【handler】 --》为一个配置对象
var monkey = {
name: '我是一只猴子',
age: '未知',
fly() {
console.log('一个跟斗就可以飞十万八千里')
},
}
var proxy = new Proxy(monkey, {
get(monkey, prop) {
return monkey[prop]
},
set(monkey, prop, newValue) {
monkey[prop] = newValue
},
})
monkey.name='齐天大圣' // 注意:这里的坑,只要用了Proxy进行代理了的对象,后面不管是通过源对象的方式还是Proxy对象的方式设置里面的属性,都是走的Proxy里面的set 和 get方法了
console.log(monkey)
console.log(proxy)