重识数组
申明数组的三种方式
var arr = [1,2,3];//数组字面量
var arr = new Array();//通过系统内置的构造函数申明数组 不推荐
var arr = Array();// 不使用
构建数组时候的细节点
var arr1 = [,1,2,,,,3,4,] // 稀松数组 这样可以定义 数组的长度为8, 注意:数组中最后的一个逗号后面如果为空则不会算进数组的长度中
var arr2 = new Array(,2,3,4,) //这样通过构造函数的方式创建数组是不被允许的,--语法错误
var arr3 = new Array(5); //当用构造函数的方式创建数组是,单独只传入一个值的话,默认是规定的数组的长度,这样会创建出一个数组长度为5的空数组
var arr4 = new Array(a); //这样创建传递一个字符会被当成一个变量,如果a没有定义则会a is not defined的错误,如果是传入的“a”则可以创建一个有"a"数组
var arr5 = [1,2,3,4]
console.log(arr[4]) //注意:这里不会报数组的索引越界,和java这些强类型语言不同,这里可以类比对象,当访问的是对象中不存在的属性时则为undefined ,所以这里打印undefined
数组的常用方法
-
push / unshift 都是用于数组添加元素 注意:返回值:执行方法后数组的长度
push 在数组的最后添加元素
var arr = [1,3,4,5]
arr.push(4)//加一个值
arr.push(5,7,8) //也可同时push几个值
unshift 在数组的最前面添加元素
-
pop/shift 用于数组删除元素 注意:返回值是当前删除的值
pop 删除数组的最后一位元素 返回值是删除的元素
shift 删除数组的第一位元素 返回值是删除的元素
-
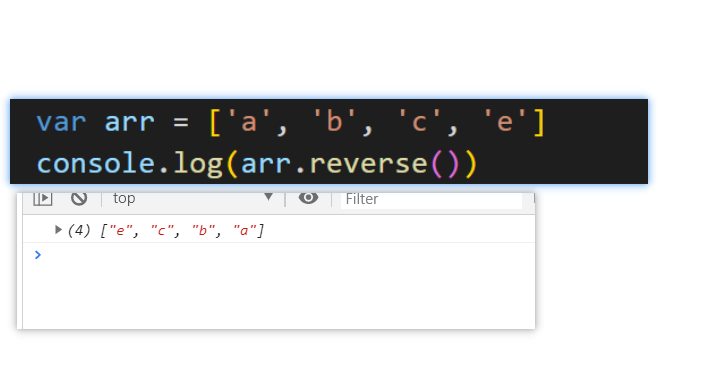
reverse 用于数组的倒序 返回值:为倒序后的新数组

-
splice 一个复合的方法,可以用于数组元素的添加以及删除操作,可以传递三个参数值 返回值:删除的元素所构成的一个新的数组,这个方法会改变原数组

-
第一个参数:开始元素的索引值 (索引从0开始)
-
第二个参数:你需要操作的元素的个数 (从你开始的那个索引位置的那个元素开始数。。。。大于0 则删除对应位数的元素,如果值为0代表不做删除元素的操作)
-
第一个参数索引的位置的前面添加的内容
-
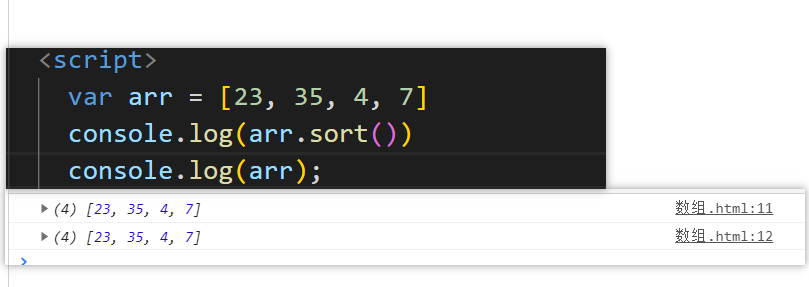
sort 用于数组中的排序
-
注意:
-
默认这个方法是按照ASCII码的比对来进行排序
-
这个方法会改变原来的数组本身
-
返回值为排序后的新的数组

-
如果想自定义排序的规则,可以在sort方法中传递一个函数
-
注意函数中必须传递两个形参 (a,b),即用于作为比较的两个数
-
函数中的返回值为负值,则a元素在b前面;返回值为正值,则b元素在a元素前面 ;返回值为0则保持位置不变
-
技巧:如果在用户数组中的数字比较时一般直接return a-b(从小到大) return b-a (从大到小)

-
-
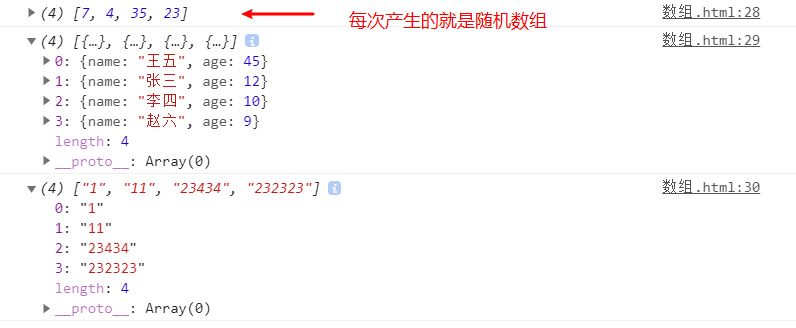
- sort的常用的比较实用场景
<script>
var arr = [23, 35, 4, 7]
arr.sort(function (a, b) {
return Math.random() - 0.5
})
var arr2=[
{name:'张三',age:12},
{name:'李四',age:10},
{name:'王五',age:45},
{name:'赵六',age:9},
]
arr2.sort(function(a,b){
return b.age-a.age
})
var arr3 = ['11','1','232323','23434']
arr3.sort(function(a,b){
return a.length-b.length
})
console.log(arr)
console.log(arr2)
console.log(arr3)
</script>
输出的结果: