Css细节总结
盒子模型(box-model)box-sizing
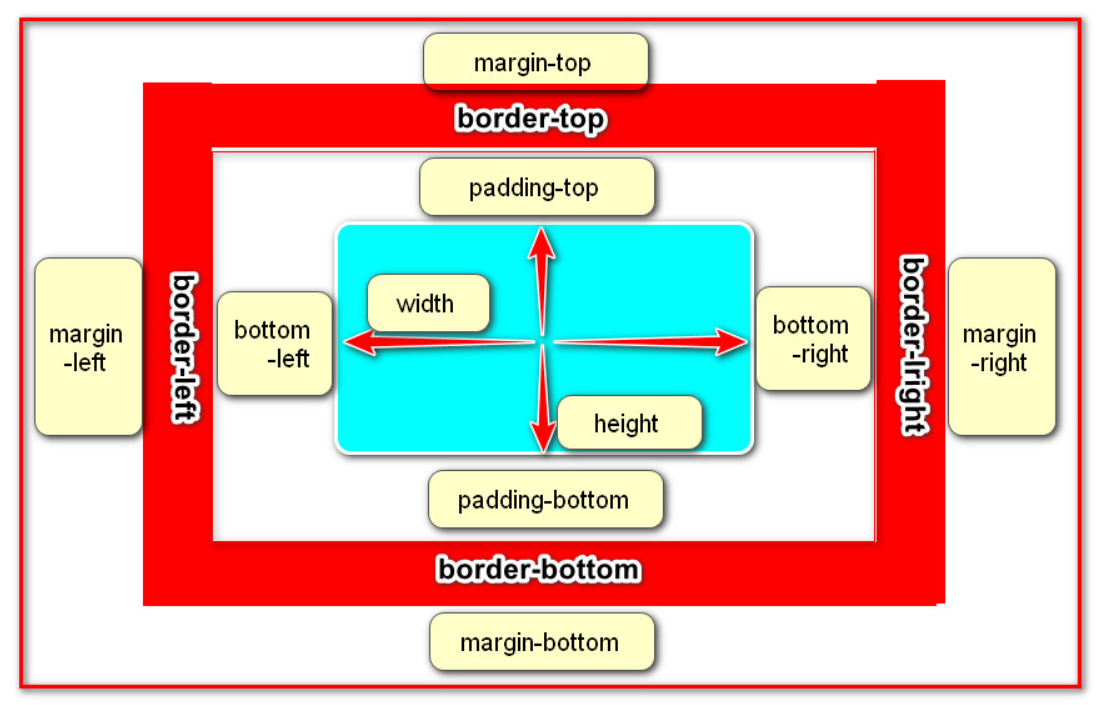
所谓盒子模型(Box Model)就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。
所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元素再网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。
盒子模型特性:
-
- 每个盒子都有:边界、边框、填充、内容 4个属性;
- 每个属性都包括4个部分:上、右、下、左。属性的4部分可以同时设置,也可以分别设置。

盒子模型常用的两个大类:content-box border-box
- content-box
浏览器默认的盒子模型为 content-box,以盒子中的内容的宽高为基准,最总盒子的总体的宽高还需要加上padding、border的值
- border-box
宽高的计算以border为基准,定义后的宽高,就是最总盒子的宽高,其宽高已经包括了padding值和border的值。
在项目中为了更好的兼容低版本的浏览器,在设置box-sizing:border-box,需要设置加上浏览器的前缀
div{
box-sizing:border-box;
-moz-box-sizing:border-box;/*firefox*/
-webkit-bobx-sizing:border-box;/*chrome*/
-ms-box-sizing:border-box;/*IE8以下*/
-o-box-sizing:border-box;/*opera*/
}
定位 (position)
语法格式:
选择器{ position :属性值 }
属性值:
-
static(静态)
-
absolute (绝对定位)
-
relative (相对定位)
-
fixed (固定定位)
| 属性值 | 描述 |
|---|---|
| static | HTML 元素的默认值,即没有定位,遵循正常的文档流对象。静态定位的元素不会受到 top, bottom, left, right影响。 |
| relative | 静态定位的元素不会受到 top, bottom, left, right影响。相对定位,相对于自身原来的位置进行定位偏移,进行相对定位的元素不会脱离文档流,它只是相对于自身的位置发生改变 它在文档流中的位置任然保留,其他的元素不会因为相对定位的元素的位置的调整受到影响 |
| absolute | 绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于: |
| fixed | 固定定位,相对于浏览器窗口进行定位 |
注意:
-
在静态定位状态下,无法通过边偏移属性(top、bottom、left或right)来改变元素的位置。
-
进行相对定位的元素,进行位置的偏移做出调整时,发生的偏移量的操作是相对于自身原来在文档流中的位置进行定位的,它的改变不会影响到其他元素的位置改变,进行相对定位的元素不会脱离文档流,占有位置。
-
绝对定位的元素,相对于其父级元素中相离该元素最近的一个定位的父元素进行定位(static除外),进行绝对定位的元素,会脱标,,不在占据位置空间,其后面的块级元素会直接推移占据他原来的位置,行内和行内块级元素会自动和避开绝对定位的元素。
-
固定定位的元素,也会脱标,不占据位置
-
定位模式的转化:当一个行内元素,行内块级元素,块级元素,进行absolute 、 fixed 、float 操作后都会隐式的改变成行内块级元素(inline-block)及可以设置宽高
利用定位实现布局
一、两栏布局(一栏宽度固定,一栏宽度自适应)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>两栏布局</title>
<style>
html,body{
height: 100%;
margin: 0;
overflow-y: hidden;
/* 防止高度过高时出现滚动条 */
}
.left{
300px;
height: 100%;
background-color: purple;
position: absolute;
top: 0;
left: 0;
}
.right{
height: 100%;
background-color: orange;
margin-left: 300px;
}
</style>
</head>
<body>
<div class="left"></div>
<div class="right"></div>
</body>
</html>
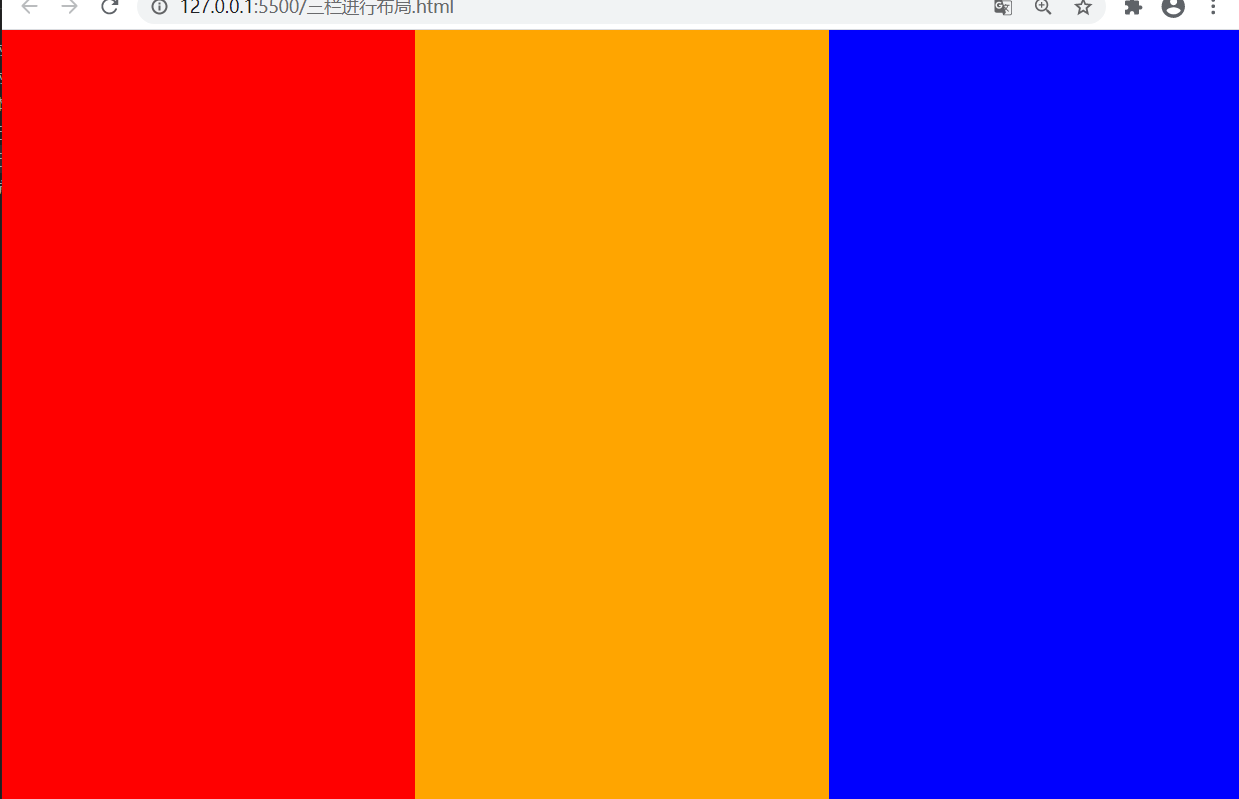
二、三栏布局(左右两栏宽度固定,中间一栏宽度自适应)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三栏布局</title>
<style>
html,body{
margin: 0;
overflow: hidden;
height: 100%;
}
.left{
position: absolute;
top: 0;
left: 0;
background-color: red;
300px;
height: 100%;
}
.center{
height: 100%;
margin: 0 300px;
background-color: orange;
}
.right{
300px;
height: 100%;
background-color: blue;
position: absolute;
top: 0;
right: 0;
}
</style>
</head>
<body>
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</body>
</html>