学习了React很久,一直没有机会总结下,最近打算写一个简单的React,希望让初学者一看就懂,不走弯路,我尽量写的简明点
好了开始吧!
首页我们要利用npm安装 react(当然你也可以用引用方式)跟着下面步骤:
npm install -g create-react-app
create-react-app my-app
cd my-app
npm start //这条命令就是启动react这个项目
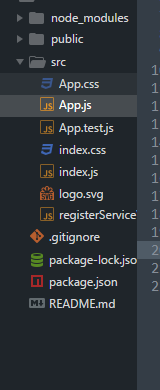
 如果你打开my-app目录跟我上面的一样,那么我们继续
如果你打开my-app目录跟我上面的一样,那么我们继续
打开App.js,把多余的代码删除了,像我这样就好 ,react是jxs语法来写
,react是jxs语法来写

下面开始写组件,我们在div里面:
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
组件一
</div>
);
}
}
export default App; //现在App就是一个组件,export default会把App暴露出去,让其他组件引入
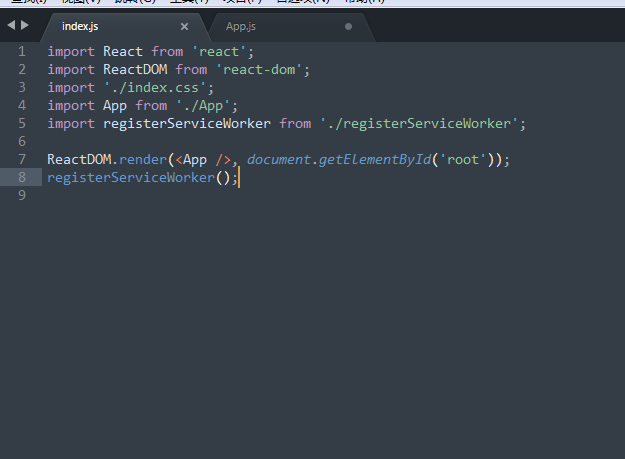
我们打开index.js文件,你会看到 import App from './App' (这句话的意思是,引入App.js这个组件)

ReactDom.render(<App/>,document.getElementById("root")) 这句话会把 App这个组件挂载到index.html文件的id为root的div里面
import在es6里面可以引入export default 暴露出来的组件