1.行高
line-height : normal | length
/* CSS代码 */ .normal{ line-height:normal; } .length{ line-height:30px; }
<!-- HTML代码 --> <body> <p class="normal">这是正常的行高<br>这是正常的行高<br>这是正常的行高</p> <p class="length">这是30px的行高<br>这是30px的行高<br>这是30px的行高</p> </body>
效果:
这是正常的行高
这是正常的行高
这是正常的行高
这是30px的行高
这是30px的行高
这是30px的行高
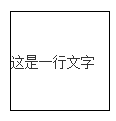
*如果在一个元素中有一行文字,而行高等于元素的高度,那么这一行文字就会垂直居中,注意是一行文字,而且先要把浏览器原有的内外边距干掉
.box { margin:0; padding:0; width:100px; height:100px; line-height:100px; border:1px solid #000; }
<!-- HTML代码 --> <body> <div class="box"> <p>这是一行文字</p> </div> </body>

2.段落缩进
text-indent : length
.intend{ text-indent:2em; }
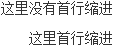
<p>这里没有首行缩进</p> <p class="intend">这里首行缩进</p>
效果:

3.对齐方式
text-align : left | right | center | justify
控制段落对齐方式,不但是文本,对象中的其它inline或inline-block元素也能够被text-align进行对齐方式的设置
4.文字间距
letter-spacing : normal | length 控制段落的文字间的距离
.normal{ letter-spacing:normal; } .letterSpacing10{ letter-spacing:10px; }
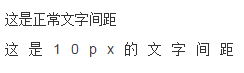
<p class="normal">这是正常文字间距</p> <p class="letterSpacing10">这是10px的文字间距</p>
效果:

5.文字溢出
text-overflow : clip | ellipsis
clip : 当内联内容溢出块容器时,将溢出部分裁切掉。
ellipsis : 当内联内容溢出块容器时,将溢出部分替换为(...)
因为text-overflow只是用来说明文字溢出时用什么方式显示,所以还需要定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),这样才能实现溢出文本被裁切或是显示省略号的效果
.clip,.ellipsis{ width:150px; border:1px solid #000; white-space:nowrap; overflow:hidden; } .clip{ text-overflow:clip; } .ellipsis{ text-overflow:ellipsis; } .clip:hover,.ellipsis:hover{ text-overflow:inherit; overflow:visible; }
<div class="clip">这里使用的是"text-overflow:clip"</div> <div class="ellipsis">这里使用的是"text-overflow:ellipsis"</div>
6.段落换行
word-wrap控制内容超过容器的边界时是否换行 (一般用于英文和URL地址)
7.背景样式
1.)背景颜色
background-color : transparent | color
线性渐变背景色:linear-gradient(direction, color1, color2, ...);
第一个参数省略时,默认为“180deg”,等同于“to bottom”。
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。(颜色值后面可以追加百分比,表示这个颜色要占总背景颜色面积的百分比)
.linear{ width:200px; height:100px; background:linear-gradient(to right,red 30%,yellow); }
<div class="linear"></div>
效果:

径向渐变:background: radial-gradient(center, shape, size, color, color, ...);
默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)
.radial{ width:100px; height:100px; background:radial-gradient(circle,red,yellow,green) }
<div class="radial"></div>
效果图:

1.)背景图片
background-image : none | url(url)
.image{ width:142px; height:55px; background-image:url(http://www.cnblogs.com/images/logo_small.gif); }
<div class="image">后面的是背景图片</div>
3)背景平铺方式
background-repeat : repeat | no-repeat | repeat-x | repeat-y,只针对背影是图片的有效
4)背景定位
background-position : 左对齐方式 上对齐方式
①background-position:left bottom;
②background-position:50% 50px;
.position{ width:300px; height:200px; border:1px solid #000; background-image:url(http://www.cnblogs.com/images/logo_small.gif); background-repeat:no-repeat ; background-position:left bottom; }
<div class="position"></div>
效果:

6.)background-origin与background-clip
background-origin:设置元素背景图片的原始起始位置。必须保证背景是background-repeat为no-repeat,此属性才会生效。
background-clip:用来判断background是否包含border区域。
这两个属性要配合一起使用
7.)背景尺寸
background-size : length | percentage | cover | contain;
cover : 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域;但是背景图像的某些部分也许无法显示在背景定位区域中。
contain : 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
8.)background-attachment:指定对象的背景图像是随对象内容滚动还是固定的。
8.列表样式
①无序列表 ul
.none{ list-style-type:none; } .disc{ list-style-type:disc; } .circle{ list-style-type:circle; } .square{ list-style-type:square; }
<ul> <li class="none">无</li> <li class="disc">实心</li> <li class="circle">空心</li> <li class="square">方形</li> </ul>
效果:

②有序列表 ol
.none{ list-style-type:none; } .decimal{ list-style-type:decimal; } .lower-roman{ list-style-type:lower-roman; } .upper-roman{ list-style-type:upper-roman; } .lower-alpha{ list-style-type:upper-alpha; } .upper-alpha{ list-style-type:upper-alpha; }
<ol> <li class="none">不显示</li> <li class="decimal">阿拉伯数字</li> <li class="lower-roman">小写罗马数字</li> <li class="upper-roman">大写罗马数字</li> <li class="lower-alpha">小写英文字母</li> <li class="upper-alpha">大写英文字母</li> </ol>
2)自定义项目符号
list-style-image : none | url(url)