Django中常需要引用js,css,小图像文件,一般我们把这一类文件称为静态文件,放置在static文件夹中,接下来,对Django中配置静态文件进行下傻瓜式的步骤介绍
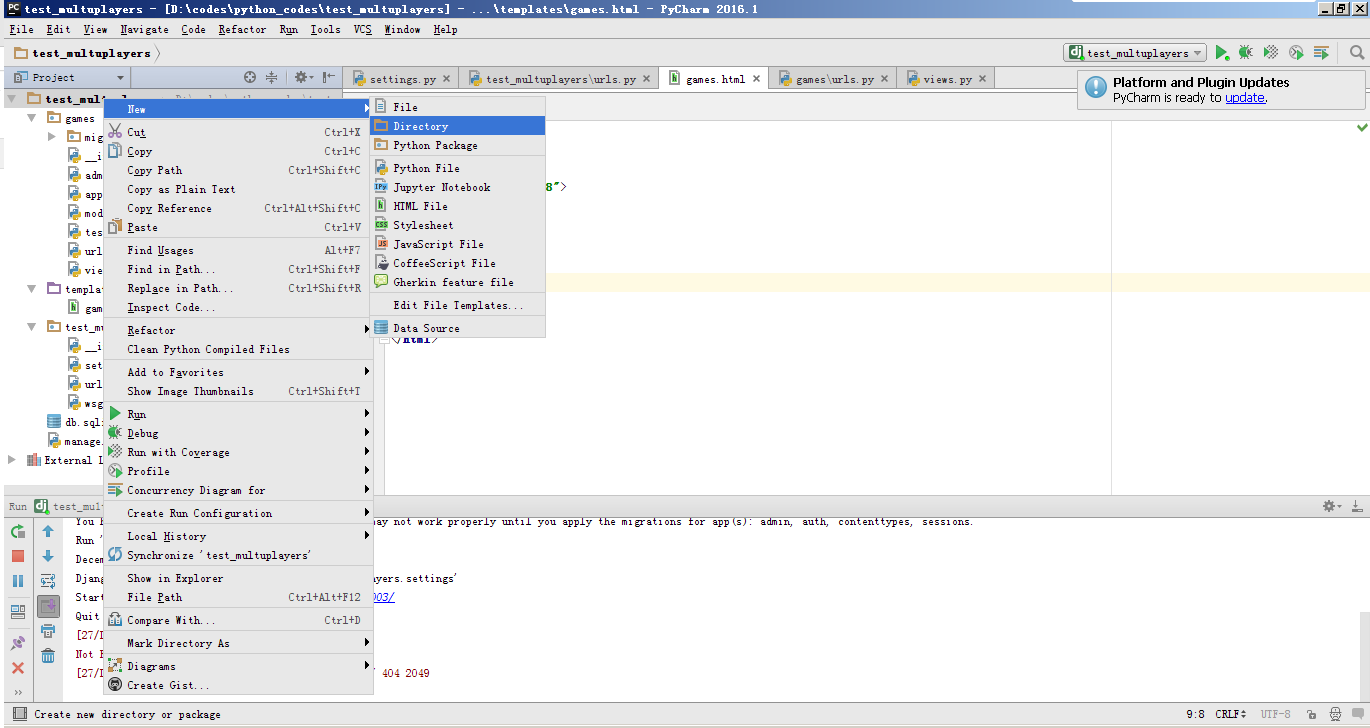
- 在工程目录下新建static文件夹

修改settings.py,添加
STATIC_URL = ‘/static/’
STATIC_ROOT = os.path.abspath(os.path.join(BASE_DIR, ‘..’, ‘static’))
STATICFILES_DIRS = (
os.path.join(BASE_DIR, “static”),’D:/codes/python_codes/wiscan_web/static/’
)在自己建的app中的urls.py中添加static的部分
urlpatterns = [
url(r’^$’, views.index, name=’index’),
]+ static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)讲所需要引用的文件放入static文件夹中

- 在html中引用
{% load static %}
<script type="text/javascript" src="{% static "jquery-1.12.1.min.js"%}"></script>