常用功能
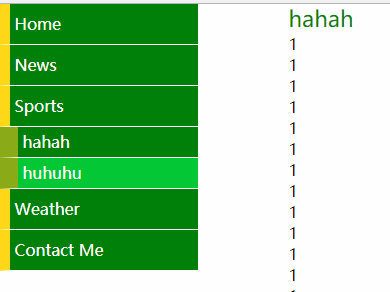
1、点击左侧,右侧相关内容随时点到。
2、滚动右侧信息,左侧标题随之显示背景。
第一点很简单,只要在左侧栏 <li><a href="#aaa">aaaaa</a></li> 与右侧列表<p class="title" id="aaa">aaaaa</p> 对应即可。
第二点:右侧滚动左侧标题随之对应。
1、触发scroll()事件
2、遍历右侧内容,如果滚动条高度<右侧内容高度,那么左侧对应的标题栏背景则显示。
内容高度是随着滚动不断增加的。
代码如下:
var modules=$(".module");
$(window).scroll(function () {
var _height = 0;
for (var i = 0; i < modules.length; i++) {
_height += modules[i].offsetHeight;
if($(this).scrollTop()<_height){
$(".menuLiList li").eq(i).addClass("selected").siblings("li").removeClass("selected");
break;
}
}
})